jQuery 선택기 프로젝트 예제 분석 및 구현 code_jquery
우선, jQuery 선택기는 정말 강력합니다!
프로젝트에서 easyui에서 이런 문제가 발생했습니다
사진과 같이 현재 페이지에는 "Original Message Query" 페이지가 표시되는데, 당시 왼쪽 네비게이션 바가 선택되어 있었습니다 . "재전송 메시지 쿼리" 입니다. 오른쪽 메뉴와 왼쪽 탐색을 연결하는 방법: 왼쪽의 "Original Message Query"를 클릭한 다음 오른쪽의 "Reissue Arrival Message"를 확장하고 "Original Message Query", "Backstage" Manage"를 선택합니다. ?
구현 방법은 다음과 같습니다:
1. 오른쪽의 "원본 메시지 쿼리"는 easyui의 탭 컨트롤을 사용하여 탭에 onSelect 메서드가 있는지 확인합니다. onSelect에 있습니다. 메서드에서 수행하려는 작업을 작성하면 됩니다.
2. 트리거 이벤트를 찾았는데, 원하는 효과를 얻으려면 어떻게 해야 하나요? 
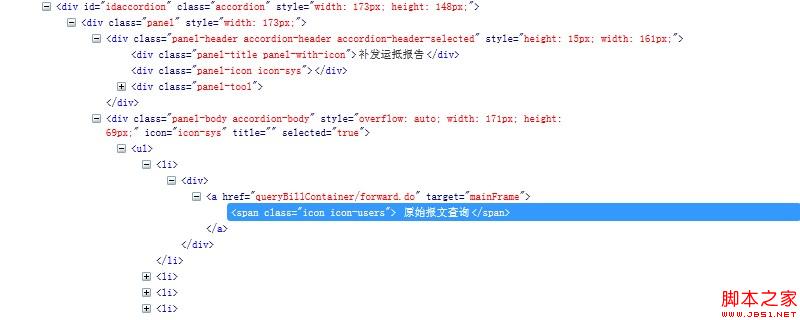
왼쪽 탐색 모음의 코드 결과는 위와 같습니다. 가장 바깥쪽 레이어는 easyui의 아코디언 컨트롤입니다. 아코디언에는 하나의 패널이 그림 1의 상위 디렉터리에 해당합니다. 예를 들어 "Reissue Arrival Report" 모듈이 있습니다. 패널에는 두 개의 div가 있습니다.
첫 번째 div는 상위 디렉터리이고 두 번째 div에는 많은 하위 디렉터리가 포함되어 있습니다.
먼저 오른쪽의 탭을 선택하면 그에 해당하는 왼쪽의 내비게이션 바가 선택됩니다. 먼저 모든 하위 디렉터리의 선택된 상태를 제거한 다음 현재 하위 디렉터리가 선택되도록 합니다.
$('#idaccordion li div') .removeClass( "선택됨");
$('#idaccordionspan:contains("' 제목 '")').parent().parent().addClass("선택됨")
3. 문제는 선택해야 할 항목을 선택했는데, 선택한 하위 메뉴의 상위 메뉴가 확장되지 않는 현상입니다. easyui의 패널에는 확장 방법이 있는데 어떤 패널(상위 메뉴)을 확장해야 하는지 어떻게 알 수 있나요? 그림 2에 표시된 대로 "원본 메시지 쿼리"가 선택되었으며 이제 재발행 도착 보고서의 상위 메뉴를 확장해야 합니다. "원본 메시지 질의"가 위치한 요소 범위의 조상 노드의 형제 노드의 첫 번째 자식 노드는 "교체 도착 보고"가 위치한 노드이다.
if( $('#idaccordionspan: 포함(" ' 제목 '")').length > 0 ){
var 아코디언Title = $('#idaccordion 범위:contains("' 제목 '")').closest('.panel-body') .prev( ).find('.panel-title').text();
var p = $('#idaccordion').accordion('getPanel',accordionTitle)
p.panel(' Expand') ;
}
먼저 ID가 idaccordion인 하위 노드에서 텍스트 제목이 포함된 범위를 검색합니다(예: 원본 메시지 query), panel-body 클래스를 사용하여 가장 가까운 조상 노드를 찾은 다음 이 노드의 이전 형제 노드를 찾습니다(예:
전체 코드는 다음과 같습니다:
//오른쪽 탭을 선택하면 왼쪽의 해당 메뉴도 선택되며, 이 메뉴가 위치한 아코디언이 확장되고 다른 아코디언은 닫힙니다
$( '#tabs').tabs({
onSelect :function(title){
$('#idaccordion li div').removeClass("selected");
$('#idaccordion span:contains ("' 제목 '")').parent() .parent().addClass("selected")
if( $('#idaccordionspan:contains("' title '")').length > ; 0 ){
var 아코디언Title = $(' #idaccordionspan:contains("' title '")').closest('.panel-body').prev().find('.panel-title' ).text();
var p = $ ('#idaccordion').accordion('getPanel',accordionTitle)
p.panel('expand')
}
} 🎜>});
두 가지 방법의 차이점은 다음과 같습니다. : parents([expr ])
일치하는 모든 요소(루트 요소 제외)의 상위 요소를 포함하는 요소 집합을 가져옵니다. 선택적 표현식으로 필터링할 수 있습니다.
코드는 다음과 같습니다
closest([expr])
closest는 먼저 현재 요소가 일치하는지 확인하고 일치하면 요소 자체를 직접 반환합니다. 일치하는 항목이 없으면 선택기와 일치하는 요소를 찾을 때까지 레이어별로 상위 요소를 위쪽으로 검색합니다. 아무것도 발견되지 않으면 빈 jQuery 객체가 반환됩니다.
$('#items1').closest ('.parent1')
가장 가까운 요소와 상위 요소의 주요 차이점은 다음과 같습니다. 1. 전자는 현재 요소에서 일치 및 검색을 시작하고, 후자는 상위 요소에서 일치 및 검색을 시작합니다. 2. 전자는 요소를 찾을 때까지 위쪽으로 검색합니다. 후자는 루트 요소까지 위쪽으로 검색한 다음 이러한 요소를 임시 컬렉션에 넣은 다음 지정된 선택기 표현식을 사용하여 필터링합니다. 전자는 0개 또는 1개의 요소를 반환하고, 후자는 0, 1개 이상의 요소를 포함할 수 있습니다.
closest는 이벤트 위임을 처리하는 데 유용합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7417
7417
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
페르마의 마지막 정리, AI가 정복할 것인가? 그리고 무엇보다 가장 의미 있는 부분은 AI가 풀려고 하는 페르마의 마지막 정리가 바로 AI가 쓸모없다는 것을 증명한다는 점이다. 옛날에는 수학이 순수한 인간 지능의 영역에 속했지만 지금은 이 영역이 고급 알고리즘에 의해 해독되고 짓밟히고 있습니다. Image 페르마의 마지막 정리는 수세기 동안 수학자들을 당황하게 만든 "악명 높은" 퍼즐입니다. 이는 1993년에 입증되었으며 이제 수학자들은 컴퓨터를 사용하여 증명을 재현하는 큰 계획을 세웁니다. 그들은 이 버전의 증명에 논리적 오류가 있으면 컴퓨터로 확인할 수 있기를 바랍니다. 프로젝트 주소: https://github.com/riccardobrasca/flt
 PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
PyCharm 프로젝트를 패키징하는 쉬운 방법 공유
Dec 30, 2023 am 09:34 AM
간단하고 이해하기 쉬운 PyCharm 프로젝트 패키징 방법을 공유하세요. Python의 인기로 인해 점점 더 많은 개발자가 PyCharm을 Python 개발의 주요 도구로 사용하고 있습니다. PyCharm은 개발 효율성을 향상시키는 데 도움이 되는 다양한 편리한 기능을 제공하는 강력한 통합 개발 환경입니다. 중요한 기능 중 하나는 프로젝트 패키징입니다. 이 글에서는 간단하고 이해하기 쉬운 방식으로 PyCharm에서 프로젝트를 패키징하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 왜 패키지 프로젝트인가? Python으로 개발됨
 PyCharm 자세히 살펴보기: 프로젝트를 삭제하는 빠른 방법
Feb 26, 2024 pm 04:21 PM
PyCharm 자세히 살펴보기: 프로젝트를 삭제하는 빠른 방법
Feb 26, 2024 pm 04:21 PM
제목: PyCharm에 대해 자세히 알아보기: 프로젝트를 삭제하는 효율적인 방법 최근 몇 년 동안 강력하고 유연한 프로그래밍 언어인 Python을 점점 더 많은 개발자가 선호하고 있습니다. Python 프로젝트 개발에서는 효율적인 통합 개발 환경을 선택하는 것이 중요합니다. 강력한 통합 개발 환경인 PyCharm은 Python 개발자에게 프로젝트 디렉터리를 빠르고 효율적으로 삭제하는 것을 포함하여 다양한 편리한 기능과 도구를 제공합니다. 다음은 PyCharm에서 삭제를 사용하는 방법에 중점을 둡니다.
 PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
Feb 23, 2024 am 09:33 AM
PyCharm 실용 팁: 프로젝트를 실행 가능한 EXE 파일로 변환
Feb 23, 2024 am 09:33 AM
PyCharm은 풍부한 개발 도구와 환경 구성을 제공하는 강력한 Python 통합 개발 환경으로, 개발자가 코드를 보다 효율적으로 작성하고 디버그할 수 있습니다. Python 프로젝트 개발에 PyCharm을 사용하는 과정에서 Python 환경이 설치되지 않은 컴퓨터에서 실행하기 위해 프로젝트를 실행 가능한 EXE 파일로 패키징해야 하는 경우가 있습니다. 이 기사에서는 PyCharm을 사용하여 프로젝트를 실행 가능한 EXE 파일로 변환하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 머리
 PyCharm 튜토리얼: PyCharm에서 항목을 제거하는 방법은 무엇입니까?
Feb 24, 2024 pm 05:54 PM
PyCharm 튜토리얼: PyCharm에서 항목을 제거하는 방법은 무엇입니까?
Feb 24, 2024 pm 05:54 PM
PyCharm은 개발자가 Python 프로젝트를 보다 효율적으로 작성하고 관리하는 데 도움이 되는 풍부한 기능을 제공하는 강력한 Python 통합 개발 환경(IDE)입니다. PyCharm을 사용하여 프로젝트를 개발하는 과정에서 공간 확보나 프로젝트 목록 정리를 위해 더 이상 필요하지 않은 일부 프로젝트를 삭제해야 하는 경우가 있습니다. 이 문서에서는 PyCharm에서 프로젝트를 삭제하는 방법을 자세히 설명하고 구체적인 코드 예제를 제공합니다. 프로젝트 삭제 방법 PyCharm을 열고 프로젝트 목록 인터페이스로 들어갑니다. 프로젝트 목록에서
 기본 튜토리얼: IDEA를 사용하여 Maven 프로젝트 생성
Feb 19, 2024 pm 04:43 PM
기본 튜토리얼: IDEA를 사용하여 Maven 프로젝트 생성
Feb 19, 2024 pm 04:43 PM
IDEA(IntelliJIDEA)는 개발자가 다양한 Java 애플리케이션을 빠르고 효율적으로 개발하는 데 도움을 줄 수 있는 강력한 통합 개발 환경입니다. Java 프로젝트 개발에서 Maven을 프로젝트 관리 도구로 사용하면 종속 라이브러리 관리, 프로젝트 빌드 등을 더 잘 관리하는 데 도움이 될 수 있습니다. 이 기사에서는 특정 코드 예제를 제공하면서 IDEA에서 Maven 프로젝트를 생성하는 방법에 대한 기본 단계를 자세히 설명합니다. 1단계: IDEA 열기 및 새 프로젝트 만들기 IntelliJIDEA 열기
 많은 인기 프로젝트의 '거래자'인 Bitcoin NFT 프로젝트 NodeMonkes는 큰 이익을 얻고 있습니다.
Feb 27, 2024 am 11:58 AM
많은 인기 프로젝트의 '거래자'인 Bitcoin NFT 프로젝트 NodeMonkes는 큰 이익을 얻고 있습니다.
Feb 27, 2024 am 11:58 AM
팀 배경 및 황금 삽의 속성과 같은 많은 요소의 지원으로 NodeMonkes의 가격은 계속해서 최고치를 경신했으며 비트코인 NFT 리더의 강력한 경쟁자로 간주됩니다. 그렇다면 같은 무대에서 수많은 작은 그림이 경쟁하는 가운데 NodeMonkes는 어떻게 단기간에 빠르게 커뮤니티 합의를 수집하고 뜨거운 비트코인 시장에서 자리를 차지할 수 있었을까요? "NodeMonkes는 기관, 운동, 협의회 또는 DAO가 아니며 유틸리티, 로드맵, 이벤트, 상품 등이 없지만 멋진 것을 만들고 두 번째로 유명한 곳에서 즐기는 것을 좋아합니다." 경매장 Sotheby의 비트코인 프로젝트인 NodeMonkes는 익명의 회원 Nodet가 만든 비트코인 최초의 오리지널 10KPFP 시리즈로 총 수량은 10,000입니다.
 PyCharm 프로젝트 패키징에 대한 기본 지식을 빠르게 습득하세요.
Dec 30, 2023 pm 01:17 PM
PyCharm 프로젝트 패키징에 대한 기본 지식을 빠르게 습득하세요.
Dec 30, 2023 pm 01:17 PM
처음부터 시작하여 PyCharm 프로젝트 패키징 기술로 빠르게 시작하세요. 개요: Python 개발에서 프로젝트를 실행 파일로 패키징하는 것은 매우 중요한 단계입니다. Python 인터프리터 및 종속성 패키지를 설치하지 않고도 프로젝트를 쉽게 공유하고 배포할 수 있습니다. 강력한 Python 통합 개발 환경인 PyCharm은 프로젝트 패키징을 빠르게 시작하기 위한 팁과 도구를 제공합니다. 이 문서에서는 PyCharm을 사용하여 Python 프로젝트를 처음부터 패키징하는 방법을 소개하고 특정 코드 예제를 제공합니다.




