자바스크립트 이미지 처리 - 스무딩 처리 구현 원리_javascript 기술
머리말
지난 글에서는 이미지의 가상 가장자리에 대해 설명했습니다. 이번 글은 스무딩(즉, 블러링) 처리부터 시작합니다.
기본원칙
다음은 OpenCV 2.4 C 스무딩 처리 및 OpenCV 2.4 C 가장자리 그라디언트 계산 관련 내용에 대한 직접 참조입니다.
블러링이라고도 불리는 스무딩은 간단하고 자주 사용되는 이미지 처리 방법입니다.
스무딩을 위해서는필터
가 필요합니다. 가장 일반적으로 사용되는 필터는 선형 필터입니다. 필터에서 선형 필터링 프로세스의 출력 픽셀 값(예:)은 입력 픽셀 값(예:
)의 가중 평균입니다.
이라고 부르는데, 이는 단지 가중치 계수일 뿐입니다.
을 커널
여기에는 "컨볼루션"이라는 작업이 포함되는데, 컨볼루션이란 무엇인가요?
컨볼루션은 각 이미지 블록과 특정 연산자(커널) 사이에서 수행되는 작업입니다.
핵? !
nbspdsds;
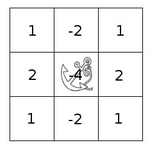
커널은 고정된 크기의 숫자 배열입니다. 배열에는 일반적으로 배열 중앙에 위치하는 앵커 포인트
가 있습니다.

그런데 이게 어떻게 작동하는 걸까요?
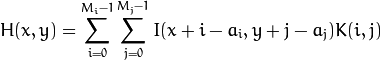
이미지의 특정 위치에서 컨볼루션 값을 얻으려면 다음 방법으로 계산할 수 있습니다.
커널의 앵커 포인트를 해당 특정 위치의 픽셀에 배치하고 동시에 커널의 다른 값은 해당 픽셀 근처의 각 픽셀과 일치합니다. 해당 픽셀 값을 추가하고 결과를 앵커 포인트에 해당하는 픽셀에 배치합니다. 이미지의 모든 픽셀에 대해 위 프로세스를 반복합니다.
위 과정을 수식으로 표현하면 다음과 같습니다.
이미지 가장자리의 컨볼루션은 어떻습니까?
컨볼루션을 계산하기 전에 소스 이미지의 경계를 복사하여 가상 픽셀을 생성해야 컨볼루션을 계산할 수 있는 가장자리에 충분한 픽셀이 있습니다. 이것이 이전 기사에서 가상 엣지 기능이 필요한 이유입니다.
평균 평활화
평균 평활화는 실제로 커널 요소가 모두 1이고 수학적 표현은 다음과 같습니다.

평균 스무딩 기능을 구현해 보겠습니다.
함수 흐림(__src, __size1, __size2, __borderType, __dst){
console.error("크기는 홀수여야 합니다." );
return __src;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2)
var withBorderMat = copyMakeBorder(__src) , startY, startX , 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue, nowX, offsetY, offsetI; , j, c , y, x;
for(i = 높이; i--;){
offsetI = i * 너비;
for(j = 너비; j--;) {
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4 ;
for(x = size1; offsetI) * 4 c] = newValue / size;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX ) * 4 3];
}
}
}else{
console.error("지원되지 않는 유형입니다. ");
}
dst 반환;
}
여기서 size1과 size2는 각각 코어의 가로 및 세로 크기이며 양의 홀수여야 합니다.
가우스 스무딩
가장 유용한 필터입니다(가장 빠르지는 않지만). 가우시안 필터링은 입력 배열의 각 픽셀을 가우시안 커널
으로 컨볼루션하고 컨볼루션 합을 출력 픽셀 값으로 처리하는 것입니다.
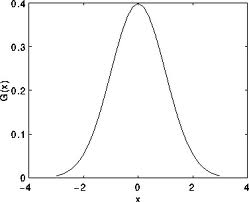
1차원 가우스 함수를 살펴보면 가운데가 크고 양쪽이 작은 함수임을 알 수 있습니다.
그래서 가우시안 필터의 가중치 숫자는 중앙이 크고 주변이 작습니다.
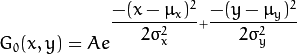
2차원 가우스 함수는 다음과 같습니다.

여기서
 은 평균(최고값에 해당하는 위치),
은 평균(최고값에 해당하는 위치),
 은 표준편차(변수)를 나타냅니다.
은 표준편차(변수)를 나타냅니다.
 및 변수
및 변수
 각각 평균이 있고 표준편차가 있습니다.
각각 평균이 있고 표준편차가 있습니다.
여기서는 OpenCV 구현을 언급하고 있는데, 아직 분리 필터를 사용하지 않았기 때문에 최적화의 여지가 있을 것입니다.
먼저 getGaussianKernel을 만들어 가우시안 필터의 1차원 배열을 반환합니다.
function getGaussianKernel(__n, __sigma){
var SMALL_GAUSSIAN_SIZE = 7,
smallGaussianTab = [[1],
[0.25, 0.5, 0.25],
[0.0625, 0.25, 0.375, 0.25, 0.0625],
[0.03125, 0 .10937 5,0.21875, 0.28125, 0.21875, 0.109375, 0.03125]
];
varfixedKernel = __n & 2 == 1 && __n <= SMALL_GAUSSIAN_SIZE && __sigma <= 0 ? 탭[__n > & gt; 1] : 0;
var sigmaX = __sigma > 0 ? __sigma : ((__n - 1) * 0.5 - 1) * 0.3 0.8,
scale2X = -0.5 / (sigmaX * sigmaX),
sum = 0;
var i, x, t, kernel = []
for(i = 0; i < __n; i ){
x = i - (__n - 1) * 0.5;
t = 고정커널 ? 고정커널[i] : Math.exp(scale2X * x * x)
커널[i] = t; = t;
}
sum = 1 / sum;
for(i = __n; i--;){
커널[i] *= sum; >}
return kernel;
};
그런 다음 두 개의 1차원 배열을 통해 완전한 가우시안 커널을 계산한 다음 블러에서 사용되는 루프 방법을 사용합니다. , 가우스 평활화된 행렬을 계산할 수 있습니다.
함수 GaussianBlur(__src, __size1, __size2, __sigma1, __sigma2, __borderType, __dst){
if(__src.type && __src.type == "CV_RGBA"){
var height = __src .row,
너비 = __src.col,
dst = __dst || new Mat(높이, 너비, CV_RGBA),
dstData = dst.data;
var sigma1 = __sigma1 || 0,
sigma2 = __sigma2 || __시그마1;
var size1 = __size1 || Math.round(sigma1 * 6 1) | 1,
size2 = __size2 || Math.round(sigma2 * 6 1) | 1,
크기 = 크기1 * 크기2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size必须是奇数。");
__src를 반환합니다.
}
var startX = Math.floor(size1/2),
startY = Math.floor(size2/2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var kernel1 = getGaussianKernel(size1, sigma1),
kernel2,
kernel = new Array(size1 * size2);
if(size1 === size2 && sigma1 === sigma2)
kernel2 = kernel1;
else
kernel2 = getGaussianKernel(size2, sigma2);
var i, j, c, y, x;
for(i = kernel2.length; i--;){
for(j = kernel1.length; j--;){
kernel[i * size1 j] = kernel2[ i] * 커널1[j];
}
}
var newValue, nowX, offsetY, offsetI;
for(i = 높이; i--;){
offsetI = i * 너비;
for(j = 너비; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue = (mData[offsetY nowX] * 커널[y * size1 x]);
}
}
dstData[(j offsetI) * 4 c] = newValue;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("不支持的类型");
}
dst를 반환합니다.
}
中值平滑
中值滤波将图image的每个 Image素用邻域 (以当前 Image素为心的正方form区域) Image素的
中值代替 。블러리 인터페이스를 사용하여 블러리면을 사용하여 到적循环, 只要得到核中的所有值,再过sort排序便可以得到中值, 然后锚点由该值替代.
function medianBlur(__src, __size1, __size2, __borderType, __dst){
if(__src.type && __src .type == "CV_RGBA"){
var height = __src.row,
width = __src.col,
dst = __dst || new Mat(높이, 너비, CV_RGBA),
dstData = dst.data;
var size1 = __size1 || 3,
size2 = __size2 || size1,
size = size1 * size2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size必须是奇数");
__src를 반환합니다.
}
var startX = Math.floor(size1/2),
startY = Math.floor(size2/2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue = [], nowX, offsetY, offsetI;
var i, j, c, y, x;
for(i = 높이; i--;){
offsetI = i * 너비;
for(j = 너비; j--;){
for(c = 3; c--;){
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue[y * size1 x] = mData[offsetY nowX];
}
}
newValue.sort();
dstData[(j offsetI) * 4 c] = newValue[Math.round(size / 2)];
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("类型不支持");
}
dst를 반환합니다.
};

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 151
151
 이미지 처리 작업에서 Wasserstein 거리가 어떻게 사용되나요?
Jan 23, 2024 am 10:39 AM
이미지 처리 작업에서 Wasserstein 거리가 어떻게 사용되나요?
Jan 23, 2024 am 10:39 AM
EMD(EarthMover's Distance)라고도 알려진 Wasserstein 거리는 두 확률 분포 간의 차이를 측정하는 데 사용되는 측정 기준입니다. 전통적인 KL 분기 또는 JS 분기와 비교하여 Wasserstein 거리는 분포 간의 구조적 정보를 고려하므로 많은 이미지 처리 작업에서 더 나은 성능을 나타냅니다. 두 배포판 간의 최소 운송 비용을 계산함으로써 Wasserstein 거리는 한 배포판을 다른 배포판으로 변환하는 데 필요한 최소 작업량을 측정할 수 있습니다. 이 측정항목은 분포 간의 기하학적 차이를 포착할 수 있으므로 이미지 생성 및 스타일 전송과 같은 작업에서 중요한 역할을 합니다. 따라서 Wasserstein 거리가 개념이 됩니다.
 Vision Transformer(VIT) 모델의 작동 원리 및 특성에 대한 심층 분석
Jan 23, 2024 am 08:30 AM
Vision Transformer(VIT) 모델의 작동 원리 및 특성에 대한 심층 분석
Jan 23, 2024 am 08:30 AM
VisionTransformer(VIT)는 Google에서 제안하는 Transformer 기반의 이미지 분류 모델입니다. 기존 CNN 모델과 달리 VIT는 이미지를 시퀀스로 표현하고 이미지의 클래스 레이블을 예측하여 이미지 구조를 학습합니다. 이를 달성하기 위해 VIT는 입력 이미지를 여러 패치로 나누고 채널을 통해 각 패치의 픽셀을 연결한 다음 선형 투영을 수행하여 원하는 입력 크기를 얻습니다. 마지막으로 각 패치는 단일 벡터로 평면화되어 입력 시퀀스를 형성합니다. Transformer의 self-attention 메커니즘을 통해 VIT는 서로 다른 패치 간의 관계를 캡처하고 효과적인 특징 추출 및 분류 예측을 수행할 수 있습니다. 이 직렬화된 이미지 표현은
 영상 초해상도 재구성에 AI 기술 적용
Jan 23, 2024 am 08:06 AM
영상 초해상도 재구성에 AI 기술 적용
Jan 23, 2024 am 08:06 AM
초해상도 이미지 재구성은 CNN(Convolutional Neural Network), GAN(Generative Adversarial Network)과 같은 딥러닝 기술을 사용하여 저해상도 이미지에서 고해상도 이미지를 생성하는 프로세스입니다. 이 방법의 목표는 저해상도 이미지를 고해상도 이미지로 변환하여 이미지의 품질과 디테일을 향상시키는 것입니다. 이 기술은 의료영상, 감시카메라, 위성영상 등 다양한 분야에 폭넓게 활용되고 있다. 초고해상도 영상 재구성을 통해 보다 선명하고 세밀한 영상을 얻을 수 있어 영상 속 대상과 특징을 보다 정확하게 분석하고 식별하는 데 도움이 됩니다. 재구성 방법 초해상도 영상 재구성 방법은 일반적으로 보간 기반 방법과 딥러닝 기반 방법의 두 가지 범주로 나눌 수 있습니다. 1) 보간 기반 방법 보간 기반 초해상 영상 재구성
 C# 개발 시 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법
Oct 08, 2023 pm 07:06 PM
C# 개발 시 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법
Oct 08, 2023 pm 07:06 PM
C# 개발에서 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하려면 특정 코드 예제가 필요합니다. 소개: 최신 소프트웨어 개발에서는 이미지 처리 및 그래픽 인터페이스 디자인이 일반적인 요구 사항입니다. 범용 고급 프로그래밍 언어인 C#은 강력한 이미지 처리 및 그래픽 인터페이스 디자인 기능을 갖추고 있습니다. 이 기사는 C#을 기반으로 하며 이미지 처리 및 그래픽 인터페이스 디자인 문제를 처리하는 방법을 논의하고 자세한 코드 예제를 제공합니다. 1. 이미지 처리 문제: 이미지 읽기 및 표시: C#에서는 이미지 읽기 및 표시가 기본 작업입니다. 사용할 수 있습니다.N
 Java 개발: 이미지 인식 및 처리 구현 방법
Sep 21, 2023 am 08:39 AM
Java 개발: 이미지 인식 및 처리 구현 방법
Sep 21, 2023 am 08:39 AM
Java 개발: 이미지 인식 및 처리에 대한 실용 가이드 개요: 컴퓨터 비전 및 인공 지능의 급속한 발전으로 인해 이미지 인식 및 처리는 다양한 분야에서 중요한 역할을 합니다. 이 기사에서는 Java 언어를 사용하여 이미지 인식 및 처리를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 이미지 인식의 기본 원리 이미지 인식은 컴퓨터 기술을 사용하여 이미지를 분석하고 이해하여 이미지에 있는 개체, 특징 또는 내용을 식별하는 것을 말합니다. 이미지 인식을 수행하기 전에 그림과 같이 몇 가지 기본적인 이미지 처리 기술을 이해해야 합니다.
 AI 기술을 활용해 오래된 사진을 복원하는 방법(예제 및 코드 분석 포함)
Jan 24, 2024 pm 09:57 PM
AI 기술을 활용해 오래된 사진을 복원하는 방법(예제 및 코드 분석 포함)
Jan 24, 2024 pm 09:57 PM
오래된 사진 복원은 인공 지능 기술을 사용하여 오래된 사진을 복구, 향상 및 개선하는 방법입니다. 컴퓨터 비전과 머신러닝 알고리즘을 사용하는 이 기술은 오래된 사진의 손상과 결함을 자동으로 식별하고 복구하여 사진을 더 선명하고 자연스럽고 사실적으로 보이게 합니다. 오래된 사진 복원의 기술 원칙은 주로 다음과 같은 측면을 포함합니다: 1. 이미지 노이즈 제거 및 향상 오래된 사진을 복원할 때 먼저 노이즈를 제거하고 향상시켜야 합니다. 평균 필터링, 가우시안 필터링, 양방향 필터링 등과 같은 이미지 처리 알고리즘 및 필터를 사용하여 노이즈 및 색 반점 문제를 해결하여 사진 품질을 향상시킬 수 있습니다. 2. 이미지 복원 및 수리 오래된 사진에는 긁힘, 균열, 퇴색 등 일부 결함 및 손상이 있을 수 있습니다. 이러한 문제는 이미지 복원 및 복구 알고리즘으로 해결될 수 있습니다.
 PHP 연구 노트: 얼굴 인식 및 이미지 처리
Oct 08, 2023 am 11:33 AM
PHP 연구 노트: 얼굴 인식 및 이미지 처리
Oct 08, 2023 am 11:33 AM
PHP 연구 노트: 얼굴 인식 및 이미지 처리 서문: 인공 지능 기술의 발전으로 얼굴 인식 및 이미지 처리가 화두가 되었습니다. 실제 응용 분야에서 얼굴 인식 및 이미지 처리는 주로 보안 모니터링, 얼굴 잠금 해제, 카드 비교 등에 사용됩니다. 일반적으로 사용되는 서버측 스크립팅 언어인 PHP는 얼굴 인식 및 이미지 처리와 관련된 기능을 구현하는 데에도 사용할 수 있습니다. 이 기사에서는 구체적인 코드 예제를 통해 PHP의 얼굴 인식 및 이미지 처리 과정을 안내합니다. 1. PHP의 얼굴 인식 얼굴 인식은
 SIFT(척도 불변 특징) 알고리즘
Jan 22, 2024 pm 05:09 PM
SIFT(척도 불변 특징) 알고리즘
Jan 22, 2024 pm 05:09 PM
SIFT(Scale Invariant Feature Transform) 알고리즘은 이미지 처리 및 컴퓨터 비전 분야에서 사용되는 특징 추출 알고리즘입니다. 이 알고리즘은 컴퓨터 비전 시스템의 객체 인식 및 일치 성능을 향상시키기 위해 1999년에 제안되었습니다. SIFT 알고리즘은 강력하고 정확하며 이미지 인식, 3차원 재구성, 표적 탐지, 비디오 추적 및 기타 분야에서 널리 사용됩니다. 여러 스케일 공간에서 키포인트를 감지하고 키포인트 주변의 로컬 특징 설명자를 추출하여 스케일 불변성을 달성합니다. SIFT 알고리즘의 주요 단계에는 스케일 공간 구성, 핵심 포인트 탐지, 핵심 포인트 위치 지정, 방향 할당 및 특징 설명자 생성이 포함됩니다. 이러한 단계를 통해 SIFT 알고리즘은 강력하고 고유한 특징을 추출하여 효율적인 이미지 처리를 달성할 수 있습니다.




 )은 입력 픽셀 값(예:
)은 입력 픽셀 값(예:  )의 가중 평균입니다.
)의 가중 평균입니다.

 을 커널
을 커널