JS 프로토타입 객체 인기 '노래법'_javascript 기술
우선 매우 중요한 지식 포인트를 한 문장으로 알아야 합니다: 모든 객체에는 프로토타입 객체가 있습니다.
2. 다른 언어에 대한 이해 비교
프로토타입 객체는 다른 언어의 클래스에 있는 정적 속성 및 정적 메서드입니다. 원칙은 다음과 같습니다.
3. 메모리의 이미지 맵:
우선 js 객체를 생성하기 전에 생성자를 만들어야 합니다(모르겠습니다). 더 이상 읽지 마세요), 다음과 같습니다:
함수 사람 (name_, age_) {
this.name = name_;
this.age = age_
}
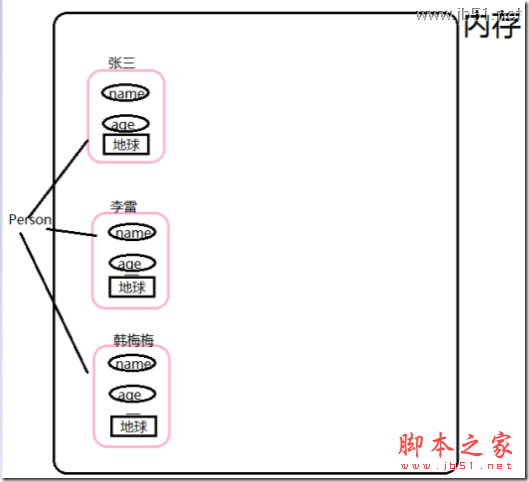
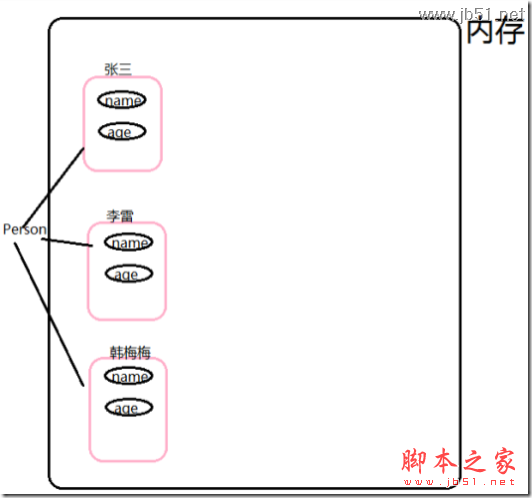
다음은 우리 새 객체가 필요합니다. 여기에는 세 개의 새로운 (Person) 객체인 "Zhang San" "Li Lei" "Han Meimei"가 있습니다. 이들은 동일한 생성자에서 나왔습니다. Person:
이를 보면 비교적 이해하기 쉬울 것입니다. 다음으로 다음과 같이 attribute.location 속성을 추가합니다.

코드 복사
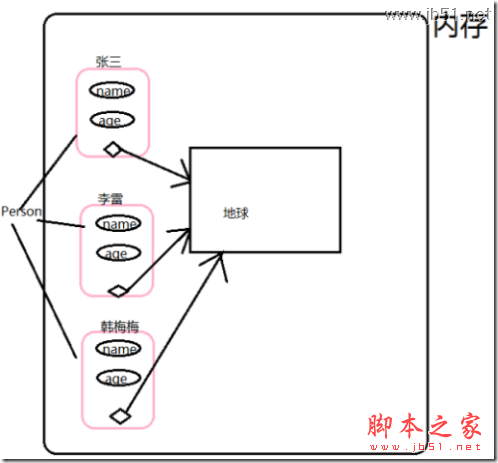
이때 메모리 상황은 다음과 같습니다.
여기서 세 물체는 모두 "지구"의 기억 공간을 가지고 있습니다. 여기서는 세 사람이 지구에 대한 기억을 가지고 있다고 할 수 있을까요?
이거 좋은 아이디어라고 생각하시나요? 지구가 하나만 있으면 누구나 사용할 수 있습니다. 공용 공간이 객체라면 그렇죠. 소위 프로토타입 객체죠? 그렇습니다.
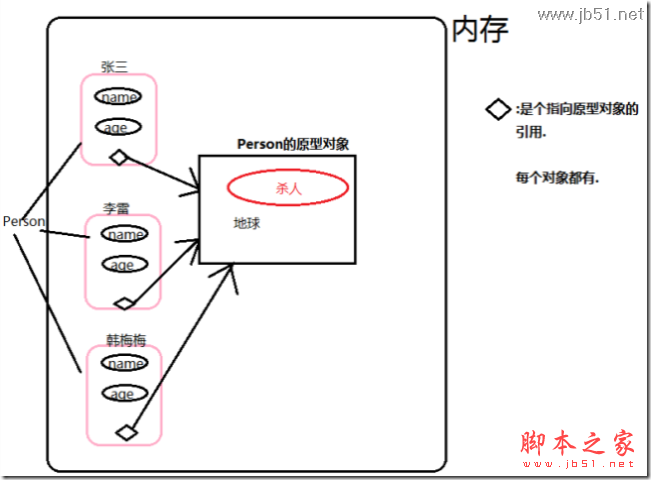
프로토타입 객체의 가장 중요한 기능은 자체적으로 제공하는 것입니다. 최종 사진은 다음과 같습니다. 
4. 코드 수준에서 프로토타입 객체를 소개합니다.
위 그림은 이제 메모리에 있는 객체입니다. 코드레벨 연산 
코드는 다음과 같습니다.
var hanmeimei = new Person("hanmeimei", 21)// 해당 프로토타입 개체는
Person.prototype.location = "Earth";
Person.prototype.killPerson = function() {
return "Kill"};
여기에 문제가 있습니다. 프로토타입 객체의 속성에 어떻게 액세스합니까? 즉, 위치를 얻고 killPerson 메소드를 사용하는 방법은 무엇입니까?
코드 복사
코드는 다음과 같습니다.
alert (zhangsan.killPerson())
이 방법으로 액세스할 수 있지만 전제는 위치와 killPerson이 개체 속성에 정의되어 있지 않다는 것입니다. 그렇지 않으면 프로토타입 문제가 발생합니다. 즉,
zhangsan.location 먼저 zhangsan 객체 자체를 확인합니다. Zhang San이 이름, 나이 및 프로토타입 포인터 속성을 갖고 있음을 알 수 있습니다. 위치가 발견되지 않으면 계속해서 원본 객체를 검색합니다. 위치 속성을 찾을 수 있는지 확인하세요. 그렇다면 원본 개체의 속성이 호출됩니다.
그래서
alert(zhangsan.location)는 "Earth"를 출력합니다.
alert(zhangsan.killPerson())은 "kill"을 출력합니다
위 내용은 프로토타입 객체에 대한 개인적인 이해입니다. 모두에게 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...