Knockoutjs 빠른 시작(클래식)_기본 지식
Knockoutjs는 JavaScript로 구현된 MVVM 프레임워크입니다. 주로 다음과 같은 기능을 가지고 있습니다:
1. 선언적 바인딩
2. 관찰 가능 항목 및 종속성 추적
3. 템플릿 만들기
프런트엔드 비즈니스 로직과 뷰를 분리하고 데이터 바인딩 프로세스를 단순화하는 데 상당한 효과가 있습니다. 더 이상 고민하지 말고 다운로드 방법에 대해서는 설명하지 않겠습니다. VS를 사용하여 개발하는 경우 Nuget을 사용하여 한 번의 클릭으로 완료할 수 있습니다.
1. 기본 바인딩 및 종속성 추적
먼저 ViewModel을 정의해야 합니다.
그런 다음 이 ViewModel을 표시하는 데 사용되는 보기가 있습니다.
< input data-bind="value: lastName"/>
이 뷰에서 선언적 바인딩의 의미를 볼 수 있습니다. 라벨에만 사용해야 합니다. data-bind 속성은 데이터 값을 해당 위치에 바인딩할 수 있습니다. View와 ViewModel을 사용하려면 둘을 연결하는 코드가 필요합니다.
ko.applyBindings(new ViewModel());
함께 배치하세요. ApplyBinding 코드는 페이지가 완전히 로드된 후에 실행되어야 합니다. 페이지 표시:

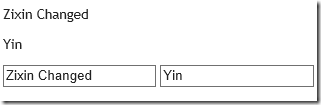
다음으로 Observable을 살펴보겠습니다. 이 기능은 View Model을 Observable로 설정해야 합니다.
function ViewModel() {
this.firstName = ko.observable("Zixin")
this.lastName = ko .observable(" Yin");
}
이때 입력란의 값을 변경하면 포커스가 벗어나면 찾을 수 있습니다. p의 값도 변경됩니다.

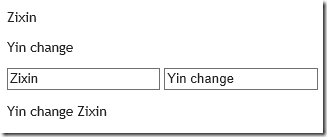
종속성 추적을 살펴보겠습니다. 즉, 값이 여러 값에 종속되고 값 중 하나가 변경되면 자동으로 변경됩니다. 이는 계산된 방법을 통해 달성되며 코드는 다음과 같습니다.
function ViewModel() {
이것입니다. firstName = ko.observable("Zixin" );
this.lastName = ko.observable("Yin");
this.fullName = ko.computed(function () { return this.lastName() " " this.firstName(); },this );
}
Observable의 값을 가져오는 것은 함수 호출입니다. 이런 방식으로 이름이나 성이 변경되면 그에 따라 fullName도 자동으로 변경됩니다.

코드를 통해 관찰 가능 항목의 값을 변경할 수도 있으며 페이지가 자동으로 새로 고쳐집니다.
function ViewModel() {
//………
this.capitalizeLastName = function () {
this.lastName(this.lastName() .toUpperCase());
}
}
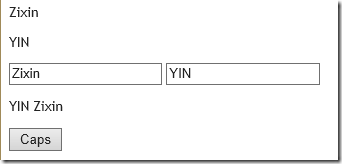
페이지에 버튼 추가:
버튼을 클릭하면 viewmodel의 capitalizeLastName 메서드가 시작됩니다. Observable의 값을 변경하는 방법은 새 값을 함수 호출의 매개 변수로 사용하는 것입니다. 클릭 후:

다음 순서의 ViewModel로 참여하고 observableArray를 사용하여 배열의 변경 사항을 추적합니다.
var products=[{name: "Thinkpad X1", 가격:9000},
{이름:"Hp ProBook", 가격:5555},
{이름:"마우스", 가격:45} ];
function Order() {
var self = this;
self.items = ko.observableArray([
//이 데이터는 서버
new Item(products[0], 1),
new에서 로드되어야 합니다. Item(products [1],2)]);
self.price = ko.computed(function () {
var p=0;
for (var i = 0; i < self. items() .length; i ) {
var item = self.items()[i]
p = item.product.price * item.amount()
}
return p ;
}, self)
}
주문한 항목은 실제로 서버에서 가져와야 합니다.
function Item(product, amount) {
var self = this; >this.product = product;
this.amount = ko.observable(amount);
this.subTotal = ko.computed(function () {
return self.amount() * self.product. 가격;
}, self );
}
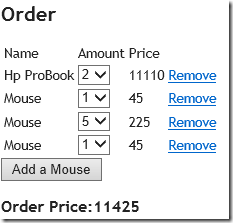
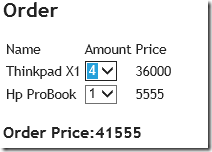
< ;td>가격
주문 가격:
🎜>수량을 선택하면 가격이 자동으로 업데이트되는 이와 같은 기본 주문 페이지가 있으면 좋을 것 같습니다.
다음으로, 주문에 제품 추가 및 삭제 기능을 추가하세요. 먼저 주문에 다음 메서드를 추가하세요.
 코드 복사
코드 복사
코드는 다음과 같습니다.
self.items.push(new Item(products[2],1))
}
}
테이블에 열 삭제 버튼 추가
:
코드 복사
코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...