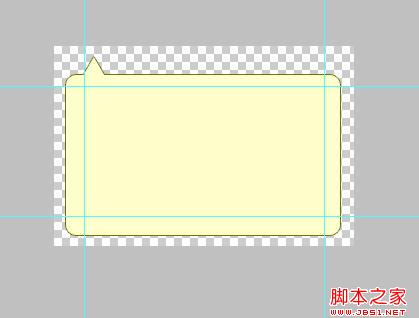
프로그램이 제출된 후에는 오류 위치를 확인하고 프롬프트해야 합니다. JQuery를 사용하면 버블 프롬프트를 쉽게 구현할 수 있습니다. 먼저 렌더링을 살펴보겠습니다.

특정 호출 코드:
구현 과정은 다음과 같습니다:
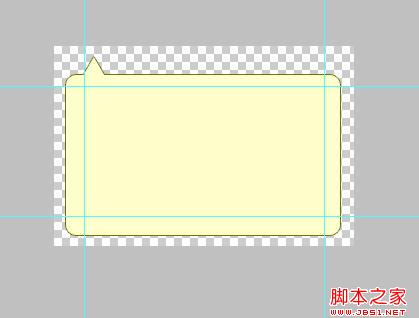
1. 먼저 포토샵에서 프롬프트 상자의 모양과 배경을 디자인합니다.

2. 배경을 상단, 메인, 하단 세 부분으로 자릅니다
상위: 
메인:
하단: 
3. 프롬프트 상자의 CSS 파일을 정의합니다
.툴팁{
위치:절대; 높이:200px;
폭:300px;
}
.tooltip_main{
배경 이미지: url(images/tooltip_main.png);
배경 위치:센터;
배경-반복:반복-y;
패딩-오른쪽:30px; 색상:#C00; 글꼴-무게:bold; Images/tooltip_top.png) ;
배경-반복:no-repeat;
배경-위치:하단
}
.tooltip_bottom{
너비:300px; 높이:20px;
배경-이미지:url(images/tooltip_bottom.png)
배경-반복:no-repeat;
}
4. Tooltip 클래스 생성, 구현은 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
var Tooltip = {} ;
Tooltip.show = function(msg,obj){
$('#' obj).after('
') //위치 조정var objOffset = $('#' obj).offset() ;
objOffset.top-=10;
$('#tooltip_' obj).offset(objOffset); 🎜>//클릭이 사라집니다
$( '#tooltip_' obj).click(function(){
$(this).hide();
$('#' obj).focus() ;
})
}