바이두 제안은 우리가 누군가와 대화할 때 고개를 끄덕이면 끝을 알 수 있는 것처럼 우리에게 큰 편의를 제공합니다. 그래서 우리는 그 사람과 편안하고 행복하게 오랜 시간을 보낼 수 있습니다.
Baidu가 Ajax 사용을 권장한다는 것은 모두가 알고 있는 사실입니다. 빠르고 안정적이며 복제 가능하고 휴대 가능하게 만드는 것이 쉽지 않습니다. 오랫동안 온라인으로 검색해 보니 asp나 php가 대부분이고 jquery를 사용하는 경우도 있는데 설명 문서가 너무 부족해서 연구에 시간을 들이는 것보다 직접 작성해 보는 것이 좋습니다. PDF 문서에서 제공하는 정보를 토대로 최종적으로 달성하는데 반나절이 걸렸습니다. 여기 있는 모든 사람과 공유하세요.
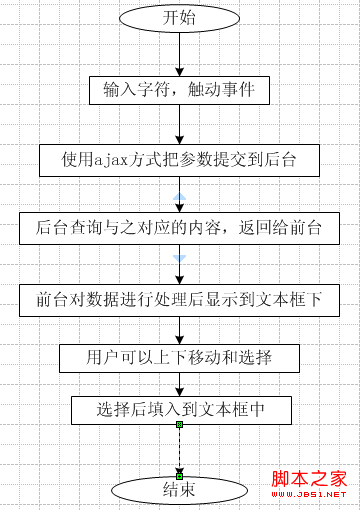
원칙 흐름도는 다음과 같습니다.

흐름도는 매우 명확하여 말할 것도 없고 코드는 다음과 같습니다.
자바스크립트 코드:
var xmlHttpRequest;
var 테이블;
var tbody;
var div;
var 입력;
var curIndex;
var 크기;
var r_userId;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
}
//发送请求
function findNames(){
if(event.keyCode==38||event.keyCode==40){
}else{
if(input.value.length>0){
createXMLHttpRequest();
var url = encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names=" input.value));
xmlHttpRequest.open("GET",url,true);
xmlHttpRequest.onreadystatechange=processMatchResponse;
xmlHttpRequest.send(null);
}else{
clearNames();
}
}
}
함수 processMatchResponse(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status==200){
//alert(xmlHttpRequest.status);
//var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept");
var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
setNames(부서,ID);
}else{
window.alert("您所请求的页面有异常!");
}
}
}
function setNames(depts,ids){
clearNames();
크기 = depts.length;
if(size>0){
div.style.visibility = "표시";
var row,col1,col2,span;
for(var i = 0;i < size;i ){
row = document.createElement("tr");
col1 = document.createElement("td");
col1.innerText = depts[i].firstChild.data;
col2 = document.createElement("td");
col2.setAttribute("align","right");
col2.setAttribute("id","col2");
col2.setAttribute("너비","5%");
span = document.createElement("span");
span.innerText = ids[i].firstChild.data;
span.style.display = "없음";
col2.appendChild(span);
row.appendChild(col1);
row.appendChild(col2);
row.onmouseout = function(){
this.className = 'mouseOut';
}
row.onmouseover = function(){
clearSelected();
this.className = 'mouseOver';
curIndex = this.rowIndex;
}
row.onclick = function(){
input.value = this.cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
clearNames();
};
tbody.appendChild(행);
}
row = document.createElement("tr");
col2 = document.createElement("td");
col1 = document.createElement("td");
col2.setAttribute("align","right");
link = document.createElement("a");
link.href = "javascript:clearNames();";
link.innerHTML = "광고";
col1.appendChild(링크);
row.appendChild(col1);
row.appendChild(col2);
tbody.appendChild(행);
}
}
function setPosition(){
input = document.getElementById("names");
r_userId = document.getElementById("r_userId");
table = document.getElementById("테이블");
div = document.getElementById("div");
tbody = document.getElementById("tbody");
div.style.width = input.offsetWidth-2;
div.style.border = "회색 1px 단색";
div.style.left = getLeft(입력);
div.style.top = getTop(input) input.offsetHeight 6;
curIndex = -1;
input.focus();//div.style.left "," div.style.top
}
functionclearNames(){
var ind = tbody.childNodes.length;
for(i=ind-1;i>=0;i--){
tbody.removeChild(tbody.childNodes[i]);
}
div.style.visibility="숨김";
curIndex = -1;
}
functionclearSelected(){
var ind = tbody.childNodes.length;
for(var i = ind-1;i>=0;i--){
tbody.childNodes[i].className = "mouseOut";
}
}
함수 keyDown(){
if(div.style.visibility=="visible"){
if(event.keyCode ==38){
if (curIndex>=0){
table.rows[curIndex].className='mouseOut';
curIndex = curIndex-1;
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}
}
}
if(event.keyCode==40){
if(curIndexif(curIndex>=0){
table.rows[curIndex].className = 'mouseOut';
}
curIndex = curIndex 1;
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}else{
table.rows[curIndex].className = 'mouseOut';
curIndex = -1;
}
}
}
}
//获取元素的纵坐标
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null) offset =getTop(e.offsetParent);
반환 오프셋;
}
//获取元素的横坐标
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null) offset =getLeft(e.offsetParent);
반품 오프셋;
}
코드가 너무 많고 좀 지저분하고 jquery를 사용하지 않지만 작성자의 실력을 더 잘 보여줍니다.
1. setPosition()은 전역적으로 필요한 다양한 변수를 초기화하는 데 사용되므로 본문의 onload 메서드나 기타 메서드에서 페이지가 로드될 때 먼저 호출되어야 합니다.
2. findNames()는 ajax를 작동하는 방법입니다. ajax에 익숙한 사람이라면 가장 중요한 것은 매개변수 encodeURI()를 다시 인코딩하고 이에 따라 백그라운드에서 디코딩하는 것임을 이해할 수 있습니다.
3. processMatchResponse()는 백그라운드에서 반환된 데이터를 처리하는 데 사용되는 콜백 함수입니다. 이는 setNames()에 의해 처리됩니다.
4. SetNames는 테이블 모드를 사용하여 프롬프트 내용을 표시합니다. JS와 node에 대한 더 많은 지식은 다음과 같습니다.
5. getTop 및 getLeft 메소드는 브라우저의 왼쪽 상단을 기준으로 텍스트 상자의 절대 위치를 가져옵니다.
백그라운드 Java 코드는 다음과 같습니다.
public void findDept( )에서 IOException 발생 🎜>Map userMap = DataAccessDriver.getInstance().newUserDAO().getDeptByPart("%" partDeptName "%")
this.response.setContentType("text/xml;charset= UTF-8");
this.response.setHeader("Cache-Control", "no-cache");
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter (pw,"UTF-8")
out.write("")
Iterator> = userMap.entrySet() .iterator();
while(it.hasNext()){
Map.Entryentry=(Map.Entry)it.next( );
out .write("" Entry.getKey() "")
out.write("" Entry.getValue() "< /dept>");
}
out.write("");
out.flush();
out.close();
}
핵심 포인트
:
1, 매개변수 디코딩에 주의하세요.
2. 쿼리 시 상황에 따라 퍼지 매칭이 수행됩니다. 3. 반환되는 데이터는 xml 형식 또는 json 형식입니다.
4. 여기서 반환 방법은
코드 복사
코드는 다음과 같습니다. ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
이러한 스트림은 이 시스템 프레임워크에 의해 제한됩니다. 간단한 서블릿의 경우 PrintWriter out = response.getWriter()를 사용할 수 있습니다. 물론 out 메소드는 println()이며, 이는 자신의 프레임워크에 따라 유연하게 변경할 수도 있습니다.