JQuery 성능을 향상하여 JQuery를 더 빠르게 실행하는 10가지 빠른 방법_jquery
이 문서에서는 스크립트 성능을 즉시 향상시키는 10가지 단계를 제공합니다. 걱정하지 마세요. 이것은 로켓 과학 트릭이 아닙니다. 누구나 사용할 수 있습니다! 이러한 팁은 다음과 같습니다.
최신 버전 사용
스크립트 병합, 최소화
사용 ID는 클래스 선택기를 대체합니다
선택기의 컨텍스트 지정
캐시 만들기
DOM 작업 방지
concat() 사용을 피하고, 긴 문자열을 처리하려면 Join()을 사용하세요
false 값 반환
치트 시트 및 참조 문서 사용
최신 버전을 사용하세요
jQuery는 지속적으로 개발 및 개선되고 있습니다. John과 그의 팀은 프로그램 성능을 개선하기 위한 새로운 방법을 끊임없이 연구하고 있습니다.
약간 여담이지만 몇 달 전에 그는 Firefox에서 프로그램 성능을 3배 향상시키는 JS 선택기 라이브러리인 Sizzle도 출시했습니다.
새 버전이 있는지 추적한 후 다운로드하고 업로드하는 데 시간을 보내고 싶지 않다면 Google에서 다시 도움을 드릴 수 있습니다. 서버에는 선택할 수 있는 수많은 Ajax 라이브러리가 저장되어 있습니다.
또 다른 간단하고 빠른 방법은 스크립트 링크를 직접 사용하는 것입니다. 특정 버전의 jQuery를 사용하려면 위의 방법을 사용하면 됩니다. 최신 버전을 직접 사용하려면 다음 코드로 충분합니다.
특정 버전은 다음과 같이 로드할 수도 있습니다:
스크립트 병합 및 최소화
사이트의 모든 페이지가 이러한 스크립트를 로드한다는 점을 고려하면 해당 스크립트를 단일 파일에 넣고 압축 도구(예: Dean Edwards의 도구)를 사용하여 최소화하는 것을 고려해야 합니다. 파일이 작을수록 로딩 시간이 더 빨라집니다.
JavaScript 및 CSS 압축의 목적은 원본 파일을 줄이거나 gzip을 사용하여 스크립트의 실행 성능을 유지하면서 데이터 전송 바이트 수를 줄이는 것입니다. 대부분의 프로덕션 수준 네트워크 서버는 일부로 gzip을 사용합니다. HTTP 프로토콜). jQuery에서 공식적으로 권장하는 스크립트 압축 도구인 YUI 압축기에서 인용했습니다.
기본 함수는 항상 도우미 구성 요소보다 빠릅니다.
객체(예: 원격 위치에서 수신된 JSON 객체)를 탐색해야 하는 상황이 발생하면 (JSON) 객체를 배열로 다시 작성하는 것이 좋습니다. 배열의 루프 처리가 더 쉽습니다. .
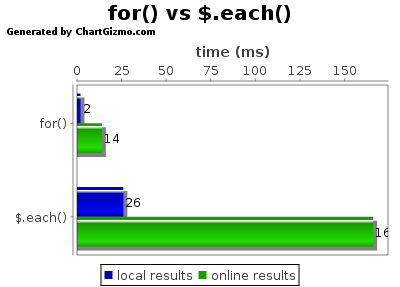
Firebug를 사용하면 각 기능의 실행 시간을 측정할 수 있습니다.
array[i] = 0
}
console.time('native') //기본 함수
var l = array.length;
for (var i=0; i<10000; i ) {
}

위 결과를 보면 네이티브 코드가 단 2밀리초 만에 할 수 있는 일이 있는데, jQuery의 각 메소드를 사용하는 데는 26밀리초가 걸린다는 것을 알 수 있습니다. 그리고 이것은 기본적으로 이 시스템에서 아무 작업도 수행하지 않는 기능을 테스트한 결과일 뿐입니다. CSS 속성 설정이나 DOM 작업과 같은 더 복잡한 상황에 직면할 때 시간 차이는 확실히 더 큽니다.
클래스 선택기 대신 ID 사용
ID를 사용하여 개체를 선택하는 것이 훨씬 좋습니다. 그러면 jQuery가 브라우저의 기본 함수인 getElementByID()를 사용하여 개체를 가져오고 쿼리 속도가 매우 빠르기 때문입니다.
따라서 이러한 편리한 CSS 선택 기술을 사용하는 것보다 더 복잡한 선택기를 사용하는 것이 좋습니다(jQuery는 복잡한 선택기도 제공합니다). 또한 자신만의 선택기를 직접 작성하거나(생각보다 쉽습니다) 선택하려는 요소에 대한 ID가 포함된 컨테이너를 지정할 수도 있습니다.
//다음 예에서는 목록을 생성하고 항목 내용 채우기
//각 항목이 한 번 선택됩니다
//첫 번째 클래스 선택 사용
console.time('class')
var list = $('#list') ;
var items = '
'
for (i=0; iitems = '
항목
'; >items = '
';
list.html (항목)
for (i=0; i<1000; i ) {
var s = $('.item' i);
}
console.timeEnd('class');
//그런 다음 ID를 사용하여
console.time('id')
var list = $('#list' );
var items = '
'
for (i=0; iitems = '
항목
'; 🎜>items = '
';
list.html (items)
for (i=0; ivar s = $('#item' i) ;
}
console.timeEnd('id');
위의 예는 다양한 선택 방법 간의 중요한 성능 차이를 잘 보여줍니다. 아래 그림을 보면 클래스를 사용하여 선택을 하면 시간이 5초를 초과할 정도로 무한히 늘어납니다.
선택기에 대한 컨텍스트 지정
jQuery 참조 문서에 따르면 jQuery()에 전달된 원래 DOM 노드의 컨텍스트입니다(아무 것도 전달되지 않으면 컨텍스트는 전체 문서입니다). 목적은 선택기와 함께 보다 정확한 쿼리를 수행하는 것입니다.
다음과 같이 작성하는 대신:
코드 복사
복사 code
코드 복사
캐시 구축
같은 것을 계속해서 다시 선택하는 실수를 저지르지 마세요. 처리하려는 요소를 변수로 캐시해야 합니다.
코드 복사
$('#item').css('color', '#123456').html('hello').css('Background- color', '# ffffff');
// 이렇게 해도
var item = $('#item')
item.css('color', '#123456'); >item.html(' hello');
item.css('Background-color', '#ffffff')
// 루프가 발생할 경우 이는 매우 좋지 않습니다.
console.time(' 캐시 없음');
for (var i=0; i$('#list').append(i)
}
console.timeEnd(' 캐시 없음');// 다음이 훨씬 좋습니다
console.time('cache')
var item = $('#list'); ; iitem.append (i)
}
console.timeEnd('cache');
DOM 작업 방지
prepend(),append(),after()와 같은 삽입 작업에는 시간이 많이 걸리므로 DOM 작업은 가능한 한 적어야 합니다. 위의 예는 html()을 사용하면 더 빠릅니다.
var list = '';
for (var i=0; i<1000; i ) {
list = '
' i '
'; 🎜>('# list').html (list);
긴 문자열을 처리하려면 concat() 사용을 피하고 Join()을 사용하세요.
' i ''
}
$('#list').html(array .join ( ''));
" = 연산자는 더 빠릅니다 - 문자열 조각을 배열에 넣은 다음 함께 결합하는 것보다 빠릅니다.", "문자열 버퍼로 배열 string.prototype보다 효율적입니다. Windows의 Firefox 2.0.0.14를 제외한 대부분의 브라우저에서 .concat.apply 메서드. " — Tom Trenka
false 값을 반환합니다.
그래서
문장을 하나 더 추가하는 것은 어떻습니까:
})
추가 팁 – 치트 시트 및 참조 문서
이 제안은 기능 실행 속도는 빠르지만, 기꺼이 시간을 내어 이 치트 시트와 참조 문서를 공부하면 앞으로 많은 시간을 절약할 수 있습니다.
빠른 참조를 위해 항상 치트 시트를 가까이에 보관하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요? 지속적인 기술 개발과 발전으로 운영 체제는 지속적으로 업데이트되고 업그레이드됩니다. 세계 최대 운영 체제 개발자 중 하나인 Microsoft의 Windows 운영 체제 시리즈는 항상 사용자로부터 많은 관심을 받아 왔습니다. 2021년에 Microsoft는 Windows 11 운영 체제를 출시하여 광범위한 논의와 관심을 불러일으켰습니다. 그렇다면 Windows 10과 Windows 11의 성능 차이는 무엇입니까?
 Win11과 Win10 시스템의 성능을 비교하면 어느 것이 더 낫습니까?
Mar 27, 2024 pm 05:09 PM
Win11과 Win10 시스템의 성능을 비교하면 어느 것이 더 낫습니까?
Mar 27, 2024 pm 05:09 PM
Windows 운영 체제는 항상 개인용 컴퓨터에서 가장 널리 사용되는 운영 체제 중 하나였으며, Windows 10은 Microsoft가 새로운 Windows 11 시스템을 출시한 최근까지 오랫동안 Microsoft의 주력 운영 체제였습니다. Windows 11 시스템이 출시되면서 사람들은 Windows 10과 Windows 11 시스템 중 어느 것이 더 나은지에 관심을 가지게 되었습니다. 먼저 W부터 살펴보겠습니다.
 PHP와 Go 언어의 비교: 큰 성능 차이
Mar 26, 2024 am 10:48 AM
PHP와 Go 언어의 비교: 큰 성능 차이
Mar 26, 2024 am 10:48 AM
PHP와 Go는 일반적으로 사용되는 두 가지 프로그래밍 언어이며 서로 다른 특성과 장점을 가지고 있습니다. 그 중 성능 차이는 모두가 일반적으로 우려하는 문제이다. 이 기사에서는 성능 관점에서 PHP와 Go 언어를 비교하고 구체적인 코드 예제를 통해 성능 차이를 보여줍니다. 먼저 PHP와 Go 언어의 기본 기능을 간략하게 소개하겠습니다. PHP는 원래 웹 개발을 위해 설계된 스크립팅 언어로, 배우기 쉽고 사용하기 쉬우며 웹 개발 분야에서 널리 사용됩니다. Go 언어는 Google에서 개발한 컴파일 언어입니다.
 Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!
Apr 15, 2024 am 09:01 AM
Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!
Apr 15, 2024 am 09:01 AM
Ollama는 Llama2, Mistral, Gemma와 같은 오픈 소스 모델을 로컬에서 쉽게 실행할 수 있는 매우 실용적인 도구입니다. 이번 글에서는 Ollama를 사용하여 텍스트를 벡터화하는 방법을 소개하겠습니다. Ollama를 로컬에 설치하지 않은 경우 이 문서를 읽을 수 있습니다. 이 기사에서는 nomic-embed-text[2] 모델을 사용합니다. 짧은 컨텍스트 및 긴 컨텍스트 작업에서 OpenAI text-embedding-ada-002 및 text-embedding-3-small보다 성능이 뛰어난 텍스트 인코더입니다. o를 성공적으로 설치한 후 nomic-embed-text 서비스를 시작하십시오.
 다양한 Java 프레임워크의 성능 비교
Jun 05, 2024 pm 07:14 PM
다양한 Java 프레임워크의 성능 비교
Jun 05, 2024 pm 07:14 PM
다양한 Java 프레임워크의 성능 비교: REST API 요청 처리: Vert.x가 최고이며 요청 속도는 SpringBoot의 2배, Dropwizard의 3배입니다. 데이터베이스 쿼리: SpringBoot의 HibernateORM은 Vert.x 및 Dropwizard의 ORM보다 우수합니다. 캐싱 작업: Vert.x의 Hazelcast 클라이언트는 SpringBoot 및 Dropwizard의 캐싱 메커니즘보다 우수합니다. 적합한 프레임워크: 애플리케이션 요구 사항에 따라 선택하세요. Vert.x는 고성능 웹 서비스에 적합하고, SpringBoot는 데이터 집약적 애플리케이션에 적합하며, Dropwizard는 마이크로서비스 아키텍처에 적합합니다.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 C++ 함수는 프로그램 성능에 어떤 영향을 미치나요?
Apr 12, 2024 am 09:39 AM
C++ 함수는 프로그램 성능에 어떤 영향을 미치나요?
Apr 12, 2024 am 09:39 AM
C++ 프로그램 성능에 대한 함수의 영향에는 함수 호출 오버헤드, 로컬 변수 및 객체 할당 오버헤드가 포함됩니다. 함수 호출 오버헤드: 스택 프레임 할당, 매개변수 전송 및 제어 전송을 포함하며 이는 작은 함수에 상당한 영향을 미칩니다. 지역 변수 및 개체 할당 오버헤드: 지역 변수 또는 개체 생성 및 소멸이 많으면 스택 오버플로 및 성능 저하가 발생할 수 있습니다.
 C++에서 멀티스레드 프로그램의 성능을 최적화하는 방법은 무엇입니까?
Jun 05, 2024 pm 02:04 PM
C++에서 멀티스레드 프로그램의 성능을 최적화하는 방법은 무엇입니까?
Jun 05, 2024 pm 02:04 PM
C++ 다중 스레드 성능을 최적화하기 위한 효과적인 기술에는 리소스 경합을 피하기 위해 스레드 수를 제한하는 것이 포함됩니다. 경합을 줄이려면 가벼운 뮤텍스 잠금을 사용하세요. 잠금 범위를 최적화하고 대기 시간을 최소화합니다. 동시성을 향상하려면 잠금 없는 데이터 구조를 사용하세요. 바쁜 대기를 피하고 이벤트를 통해 스레드에 리소스 가용성을 알립니다.




