자바스크립트에서 함수 직렬화를 수행하는 방법 SpiderMonkey_기본 지식
Javascript에서는 함수를 쉽게 직렬화(문자열화)할 수 있습니다. 즉, 함수의 소스 코드를 얻을 수 있습니다. 하지만 실제로 이 작업의 내부 구현(엔진 구현)은 생각만큼 간단하지 않습니다. 두 가지는 SpiderMonkey에서 사용되는 세 가지 함수 직렬화 기술입니다. 하나는 디컴파일러를 사용하여 함수의 컴파일된 바이트코드를 소스 코드 문자열로 디컴파일하는 것이고, 다른 하나는 함수를 바이트코드로 컴파일하기 전에 함수 소스 코드를 압축하는 것입니다. 저장한 다음 사용 시 압축을 풀고 복원하세요.
함수 직렬화 방법
SpiderMonkey에는 함수를 직렬화할 수 있는 세 가지 메서드 또는 함수가 있습니다: Function.toString, Function.prototype.toSource, uneval. toString 메소드만 표준입니다. 즉, 모든 엔진에 공통입니다. 그러나 ES 표준(ES5 15.3.4.2)에는 Function.prototype.toString 메소드에 대한 몇 가지 단어만 있습니다. ) 즉, 기본적으로 표준이 없으며 이를 구현하는 방법을 엔진이 결정합니다.
함수 직렬화의 역할
함수 직렬화의 주요 역할은 다음과 같습니다. 직렬화 소스 코드에서 생성된 함수를 사용하여 이 함수를 재정의하세요.
function a() {
...
alert("a")
...
}
a() //"a" may 실행 중 팝업
a = eval("(" a.toString().replace('alert("a")', 'alert("b")') ")")
a() //"b"를 실행하면 팝업이 나타날 수 있습니다.
"나는 수년간 Javascript를 작성해왔는데 왜 이런 종류의 것을 접하지 못했을까?"라고 생각할 수도 있습니다. 수요?" 실제로 자신의 웹사이트라면 js 파일을 완전히 제어할 수 있으므로 이 패치 방법의 기능을 수정할 필요가 없으며 직접 수정하면 됩니다. 그러나 소스 파일이 사용자의 제어 하에 있지 않은 경우 예를 들어, Greasemonkey 스크립트가 일반적으로 사용됩니다. 웹 사이트의 기능을 비활성화하거나 수정해야 할 수도 있습니다. Firefox 확장도 있습니다. Firefox 자체의 특정 기능을 수정해야 합니다. Firefox는 JS로 작성되었다고 합니다.) 다음은 제가 직접 작성한 예입니다. Firefox 스크립트 예:
이 코드의 기능은 다음과 같습니다. 주소 표시줄에서 Enter 키를 누르면 Firefox가 열리게 됩니다. 이를 달성하는 방법은 toString 메소드를 사용하여 gURLBar를 읽는 것입니다. 그런 다음 HandleCommand 함수의 소스 코드가 정규식으로 대체되고 함수를 재정의하기 위해 eval에 전달됩니다.
직접 정의하면 안되는 이유, 즉 함수를 직접 다시 작성하면 됩니다:
gURLBar.handleCommand = function(){...//작은 곳에서 원래 함수를 변경합니다.}
이 작업을 수행할 수 없는 이유는 호환성을 고려해야 하기 때문입니다. 그렇다면 이 함수의 소스 코드를 가능한 한 적게 변경해야 합니다. 작성된 대로 Firefox의 gURLBar.handleCommand 소스 코드가 변경되면 이 스크립트는 다음과 같이 됩니다. 예를 들어 Firefox3과 Firefox4 모두 이 기능을 가지고 있지만 기능의 내용은 매우 다릅니다. 그러나 정규식을 사용하여 일부 키워드를 대체하면 이 키워드가 변경되지 않습니다.
바이트코드 디컴파일
SpiderMonkey에서는 함수를 바이트코드(바이트코드)로 파싱한 후 컴파일합니다. 즉, 원래 함수 소스 코드가 저장됩니다. SpiderMonkey에는 디컴파일러가 있는데, 그 주요 기능은 함수의 바이트코드를 함수 소스 코드 형태로 디컴파일하는 것입니다.
Firefox16 및 이전 버전에서는 SpiderMonkey가 이 방법을 사용합니다. 해당 버전의 Firefox를 사용 중이라면 다음 코드를 사용해 보세요.
alert(function () {
"String";
//Comment
return 1 2 3
}.toString())
반환된 문자열은
입니다.
함수 () {
6을 반환
}
출력이 다른 브라우저와 완전히 다릅니다:
1. 의미 없는 기본 값 리터럴은 컴파일 중에 삭제됩니다. 이 예에서는 "문자열"입니다.
'어쨌든 문제가 되지 않는 것 같은데, 이 값은 함수 작동에 아무런 의미가 없습니다.'라고 생각할 수도 있습니다. strict를 의미합니다. 패턴 문자열 "use strict"를 어떻게 처리하나요?
Firefox 3.6과 같이 strict 모드를 지원하지 않는 버전에서는 이 "use strict"는 다른 문자열과 다르지 않으며 삭제됩니다. .SpiderMonkey가 엄격 모드를 구현한 후에는 "use strict" 문자열도 컴파일 중에 무시되지만, 이 함수가 엄격 모드에 있으면 처음에 함수 본문에 있게 됩니다. 한 줄에 "use strict"를 추가하면 다음은 해당 엔진 소스 코드입니다.
static JSBool
DecompileBody(JSPrinter *jp, JSScript *script, jsbytecode *pc)
{
/* 필요한 경우 엄격 모드 코드 지시문을 인쇄합니다. . */
if (script->strictModeCode && !jp->strict) {
if (jp->fun && (jp->fun->flags & JSFUN_EXPR_CLOSURE)) {
/*
* 엄격한 함수 표현식에 대한 구문은 없습니다.
* 최소한 힌트를 주세요.
*/
js_printf(jp, "t/* use strict */ n");
} else {
js_printf(jp, "t"use strict";n")
}
jp->strict = true; *end = script->code script->length;
return DecompileCode(jp, script, pc, end - pc, 0)
2 . 컴파일 중 주석도 삭제됩니다
별 영향은 없을 것 같지만 여러 줄 문자열을 구현하기 위해 함수 주석을 사용하려는 사람들도 있습니다. Firefox 17 이전 버전.
코드 복사
나
너
그
*/})
console.log(string)
나
너
그
3. 원래 값 리터럴 작업은 컴파일 타임에 수행됩니다
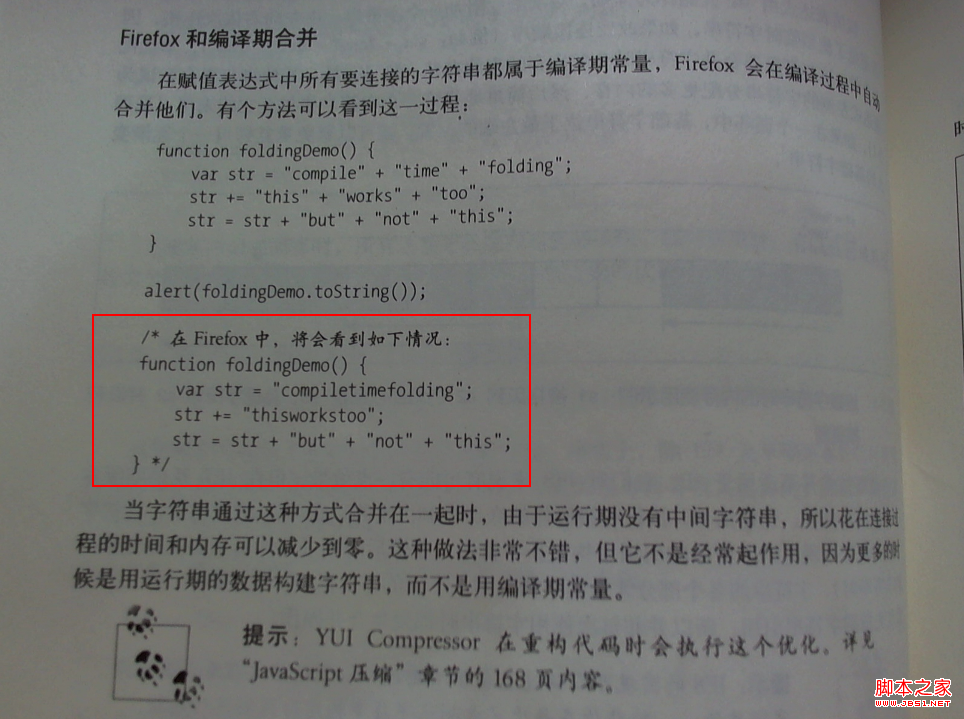
이것은 언급된 "고성능 JavaScript"입니다.
디컴파일 단점
새로운 기술(예: 엄격 모드)의 출현 및 기타 관련 버그 수정으로 인해 디컴파일러의 이 부분 구현을 변경해야 하는 경우가 종종 있습니다. 변경으로 인해 새로운 버그가 발생할 수 있습니다. .. 개인적으로 버그가 발생했던 적이 있습니다. 아마도 Firefox 10쯤 되었을 것입니다. 구체적인 문제는 잘 기억나지 않습니다. 어쨌든 디컴파일 시 괄호를 유지해야 하는지에 관한 것이었습니다.

코드 복사
디컴파일 시 괄호는 (a b)에서는 생략됩니다. 추가 연관성은 왼쪽에서 오른쪽으로 진행되므로 중요하지 않습니다. 그러나 내가 만난 버그는 다음과 같습니다.
코드 복사
이것은 작동하지 않습니다. a b c는 a(b c)와 동일하지 않습니다. 예를 들어 a=1, b=2, c="3"의 경우 a b c는 "33"과 같습니다. (bc)는 "123"과 같습니다.
Mozilla 엔지니어 Luke Wagner는 디컴파일러가 일부 새로운 기능을 구현하는 데 큰 방해가 되었으며 종종 몇 가지 버그가 있음을 지적했습니다.
아닙니다. 하지만 나 역시 작년에 디컴파일러로 인해 엄청난 지연을 느꼈습니다. 테스트 적용 범위도 열악하며 사소한 변경으로 인해 이 드래그를 빨리 제거할수록 더 빨리 이점을 얻을 수 있습니다. 특히, 새로운 언어 기능을 위해 중요한 프런트엔드/바이트코드 해킹을 수행한 후보다 지금이 이를 제거하기에 훨씬 더 좋은 시기라고 생각합니다.
Brendan Eich는 또한 디컴파일러에 많은 단점이 있다고 말했습니다.
저는 디컴파일러를 좋아하지 않습니다. 17년 동안 해킹당했습니다. 저장 함수 소스 코드
Firefox17 이후 SpiderMonkey는 두 번째 구현 방법으로 변경되었습니다. 함수 시퀀스 결과 문자열. 공백 문자, 주석 등을 포함하여 소스 코드와 완전히 일치합니다. 이 경우 대부분의 문제가 사라질 것입니다. 그러나 또 다른 질문은
입니다. 예:
(function A() {
"use strict";
alert("A");
}) ""
물론 반환된 소스 코드에는 "use strict"도 있어야 합니다. 모든 브라우저에 해당됩니다.
함수 A() {
"use strict";
alert("A");
}
그러나 다음과 같은 경우에는
(function A() {
"use strict";
return function B() {
alert( "B")
}
})() ""
내부 함수 B도 "엄격 모드"를 사용해야 합니다. B를 출력하는 함수 소스 코드에 "use strict"를 추가하시겠습니까? . 사용해 보세요:
위에서 언급한 것처럼 Firefox17 이전 버전과 Firefox4 이후 버전에서는 현재 함수가 포함되어 있는지 판단하여 "use strict"를 출력할지 여부를 결정합니다. 엄격 모드. 함수 B는 함수 A의 엄격 모드를 상속합니다. 따라서 "엄격한 사용"이 있습니다.
동시에 함수 소스 코드는 엄격하게 들여쓰기됩니다. 왜냐하면 디컴파일하는 동안 SpiderMonkey가 디컴파일된 형식을 포맷하기 때문입니다. 이전 소스 코드에 들여쓰기가 전혀 없더라도 상관없습니다:
function B() {
" use strict";
alert("B")
}
이후 버전 Firefox17에는 "use strict"가 있습니까? 함수 소스 코드가 직접 저장되기 때문에 예, 실제로 함수 B에는 "use strict"가 없습니다. 테스트 결과는 "use strict"가 추가되지만 문제가 있습니다.
function B() {
"use strict";
alert(" B")
}
SpiderMonkey의 최신 버전 jsfun.cpp 소스 코드에는 해당 주석이 있습니다.
// 함수의 상위 함수에 "use strict"가 있는 경우 이 함수는 상위 함수의 strict 모드를 상속합니다.
// 또한 함수에 "use strict"를 삽입합니다.
// 이는 이 함수의 toString이 메서드의 반환 값을 다시 평가할 때
// 재생성된 함수가 원래 함수와 동일한 의미를 갖도록 보장합니다. .
다른 브라우저에는 "엄격한 사용" 기능이 없다는 점이 다릅니다.
function B() {
alert("B")
}
큰 영향은 없지만, 나는 Firefox의 구현이 더 합리적이라고 생각합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




