JavaScript_Basic 지식에서 흥미로운 안티커링에 대한 심층 분석
写在前面的话:国内对前端的研究在某些方面也不逊色于国外,这篇文章虽然看不太懂,但我很欣赏这种深入研究的精神!
反科里化的话题来自javascript之父Brendan Eich去年的一段twitter. 近几天研究了一下,觉得这个东东非常有意思,分享一下。先忘记它的名字,看下它能做什么.
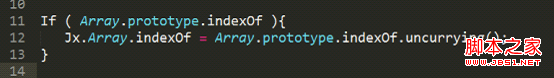
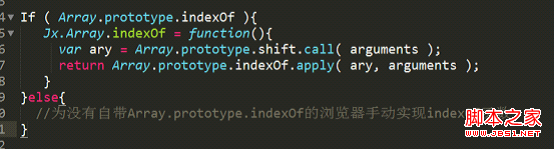
不要小看这个功能,试想下,我们在写一个库的时候,时常会写这样的代码,拿webQQ的Jx库举例。

我们想要的,其实只是借用Array原型链上的一些函数。并没有必要去显式的构造一个新的函数来改变它们的参数并且重新运算。
如果用uncurrying的方式显然更加优雅和美妙,就像这样:
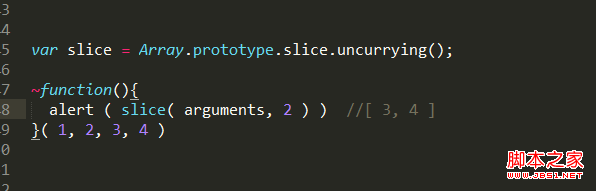
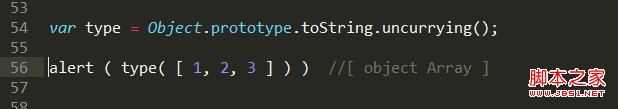
还能做很多有趣和方便的事情.
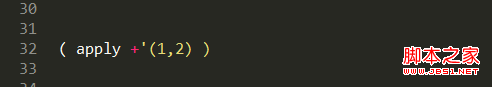
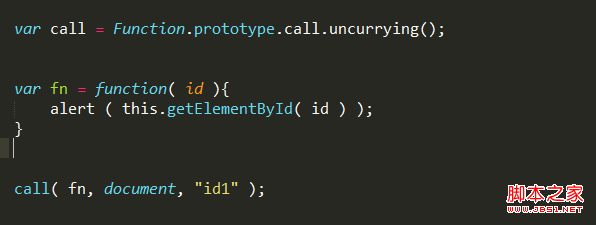
甚至还能把call和apply方法都uncurrying,把函数也当作普通数据来使用. 使得javascript中的函数调用方式更像它的前生scheme, 当函数名本身是个变量的时候, 这种调用方法特别方便.
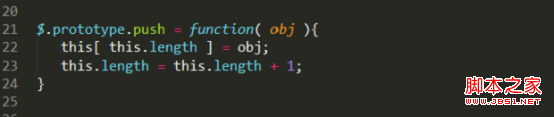
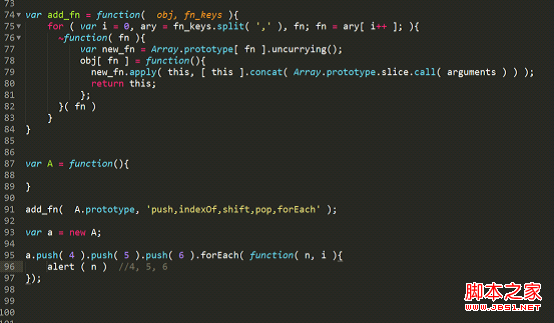
再看看jquery库,由于jquery对象( 即通过$()创建的对象 )是一个对象冒充的伪数组,它有length属性,并且能够通过下标查找对应的元素,当需要给jquery对象添加一个成员时, 伪代码大概是:
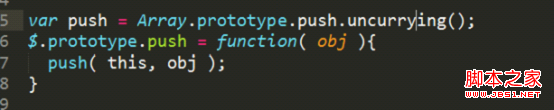
如果用uncurrying的话, 就可以
借用了array对象的push函数, 让引擎去自动管理数组成员和length属性.
而且可以一次把需要的函数全部借过来, 一劳永逸. 一段测试代码:
总的来说, 使用uncurrying技术, 可以让任何对象拥有原生对象的方法. 好了,如果到这里依然没有引起你的兴趣,那么你可以去干点别的了。
接下来一步一步来看看原理以及实现。
在了解反currying化这个奇怪的名字之前,我们得先搞清楚currying。
Wikipedia의 정의: 부분 평가라고도 알려진 Currying은 여러 매개변수를 받아들이는 함수를 단일 매개변수를 받아들이는 함수로 변환하고 나머지 매개변수를 받아들이고 결과를 반환하는 함수 기술입니다. .
간단히 말하면, 커링은 집을 살 때 할부금을 먼저 내고, 통장을 반납하고(반납기능), 그다음에 갚는 방식과 비슷하다. 나머지 매개변수를 확인하고 적절한 경우 계산을 평가합니다.
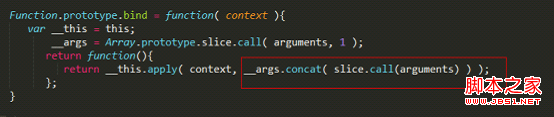
우리 모두가 사용한 커링을 살펴보겠습니다. 우리는 컨텍스트를 바인딩할 때 종종 Function.prototype.bind 함수를 구현합니다.
고차 함수는 적어도 다음 두 가지 특성을 충족합니다.
1. 함수는 다음과 같이 사용할 수 있습니다. 반환 값.
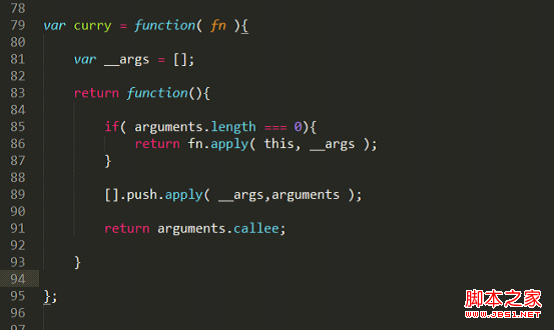
JavaScript의 함수가 다른 함수를 반환하면 클로저가 형성되고 첫 번째 작업의 매개변수가 클로저에 저장될 수 있습니다. 이 아이디어를 사용하여 일반적인 커링 함수를 작성합니다.
매개변수가 전달되면 커링이 계속되고 매개변수가 비어 있을 때만 평가가 시작된다는 점에 동의합니다.
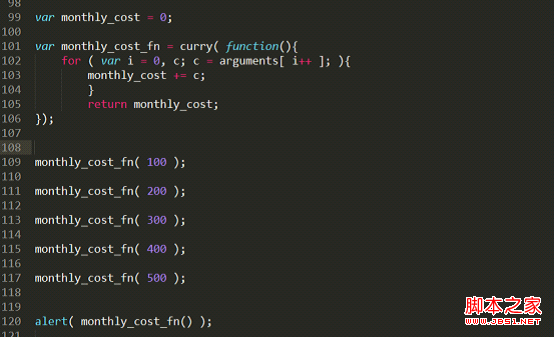
월간 지출을 계산하는 함수를 구현한다고 가정해 보겠습니다. 하루가 끝나기 전에 오늘 지출한 금액을 기록해야 하지만, 월말의 총 비용에만 관심이 있고, 매일 계산할 필요가 없습니다.
커링 기능을 사용하면 마지막 순간까지 계산이 지연될 수 있습니다. 이점은 자명합니다. 많은 경우 불필요한 계산을 피할 수 있으며 지연 평가를 달성하기 위한 솔루션이기도 합니다.
자, 이제 본론으로 들어가겠습니다.
curring은 일부 매개변수를 미리 채우는 것입니다.
현재 수정 방지는 원래 고정된 매개변수 또는 이 컨텍스트를 미래의 매개변수로 연기하는 것을 의미합니다.
실제로는 다음과 같이 하는 것입니다.
obj.foo( arg1 ) //foo는 원래 obj에만 있는 함수입니다. push가 원래 Array.prototype에만 있는 것과 같습니다.
이 형식으로 변환
foo( obj, arg1 ) // 첫 번째 예와 동일합니다. [].push를 push( [] )로 변환합니다.
원래 TV 플러그에 연결되어 있던 소켓과 마찬가지로, 제거한 후 실제로 냉장고를 연결하는 데 사용할 수 있습니다.
Ecma의 배열 및 문자열의 각 프로토타입 메서드 뒤에는 push와 같은 단락이 있습니다.
참고 push 함수는 의도적으로 일반 함수이므로 this 값이 배열 객체일 필요는 없습니다.
따라서 concat 함수를 적용할 수 있는지 여부를 다른 종류의 객체로 전송할 수 있습니다. .
이야기를 들려주세요:
옛날 어느 황제가 오리 울음소리를 좋아해서 신하들을 불러 천 마리의 오리로 합창단을 결성했습니다. 장관님이 전국의 오리를 다 잡았는데, 결국 한 마리가 없어졌습니다. 어느 날 마침내 자원 봉사 닭이 왔습니다. 이 닭은 자기도 짖을 수 있다고 했습니다. 그런데 이 이야기의 배경에서는 실제로 짖었습니다. 이야기 후반부에서 오리 합창단에 닭이 섞였다는 것이 분명해졌습니다. - 황제는 단지 개굴거리는 소리만 듣고 싶을 뿐, 당신이 오리인지 닭인지는 관심이 없습니다.
이것이 덕 타이핑의 개념입니다. JavaScript에서는 많은 함수가 객체 유형 감지를 수행하지 않고 해당 객체가 무엇을 할 수 있는지에만 관심을 갖습니다.
Array 생성자와 String 생성자의 프로토타입에 있는 메서드는 특별히 오리 형식으로 설계되었습니다. 이러한 방법은 해당 데이터 유형에 대한 확인을 수행하지 않습니다. 이것이 인수가 배열인 것처럼 가장하고 푸시 메소드를 호출할 수 있는 이유입니다.
v8 엔진의 Array.prototype.push 코드를 보세요:
function ArrayPush() {
var n = TO_UINT32( this.length )
var m = %_ArgumentsLength()
for (var i = 0; i < m; i ) {
this[i n] = %_Arguments(i); //속성 복사
this.length = n m; //길이 수정
return this.length; }
보시다시피 ArrayPush 메서드는 이 유형에 명시적인 제한을 두지 않으므로 이론적으로는 모든 개체가 ArrayPush 방문자에게 전달될 수 있습니다.
우리가 해결해야 할 문제는 하나 남았습니다. 일반적인 방법으로 객체를 배열 객체인 것처럼 가장하도록 만드는 방법입니다.
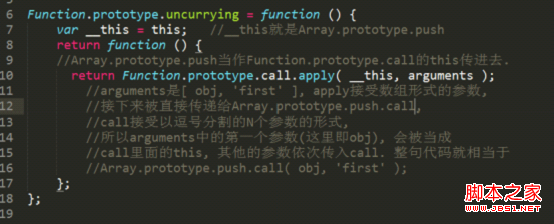
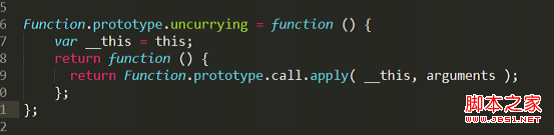
실제 구현 코드는 실제로 매우 간단합니다.
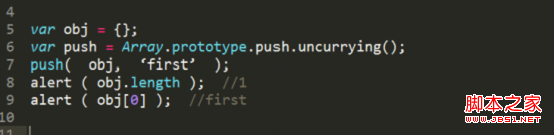
 이 코드는 매우 짧지만 처음에는 이해하기가 다소 어렵습니다. 푸시 예제를 통해 어떤 일이 일어나는지 살펴보겠습니다.
이 코드는 매우 짧지만 처음에는 이해하기가 다소 어렵습니다. 푸시 예제를 통해 어떤 일이 일어나는지 살펴보겠습니다.
push( obj, 'first' );

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.