프론트엔드 개발 과정에서는 이런 장면이 자주 필요합니다. JS를 사용하여 입력 상자의 가장 오른쪽에 커서를 놓습니다.
장면 1: 사진의 설명 텍스트 편집

시나리오 2: Script.aculo.us의 Ajax.InPlaceEditor 클래스. 편집하려면 더블클릭하고, 편집 후 나가면 해당 영역이 자동으로 업데이트됩니다.
위의 시나리오에서는 모두 JS가 입력 상자의 가장 오른쪽에 커서를 배치해야 하지만 마우스를 통해 입력 상자를 클릭해서는 안 됩니다.
우리는 가장 기본적인 구현 방법이 HTMLElement의 focus 방법이라는 것을 알고 있습니다. 다음과 같이
입력 유형= "text" value="hello"/>
<script> <br>var input = document.getElementsByTagName('input')[0]; 입력.초점() <br></script>
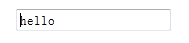
이 페이지를 열면 입력란의 가장 왼쪽에 커서가 있는 것을 확인할 수 있습니다. 효과는 다음과 같습니다
지금 달성해야 할 작업은 커서를 입력 상자의 가장 오른쪽에 위치시키는 것입니다. 이 작업에는 세 단계가 필요합니다. 
2, 값 할당이 비어 있습니다
3, 이전 입력 값을 자신에게 할당
입력 유형= "text" value="hello"/>