JavaScript mapreduce 작동 방식에 대한 간략한 분석_기본 지식
Google은 2003년부터 2006년까지 매우 영향력 있는 세 가지 기사를 연달아 발표했습니다. 즉, 2003년 SOSP에 출시된 GFS, 2004년 OSDI에 출시된 MapReduce, 2006년 OSDI에 출시된 BigTable입니다. . GFS는 파일 시스템과 관련되어 있으며 후속 분산 파일 시스템 설계에 중요한 역할을 합니다. MapReduce는 작업 예약에 사용되는 병렬 컴퓨팅 프로그래밍 모델입니다. BigTable은 GFS, Chubby와 같은 Google 기술을 기반으로 구축되었습니다. , SSTable 등 상당수의 Google 애플리케이션은 Google 검색, Google 어스, Google Analytics 등과 같은 세 가지 기술을 사용합니다. 따라서 이 세 가지 기술을 Google 기술의 '3대 보물'이라고 통칭합니다. 오늘도 D Gua Ge는 MapReduce에서 "요리 일"을 하기 위해 최선을 다하고 있습니다!
MapReduce 소개
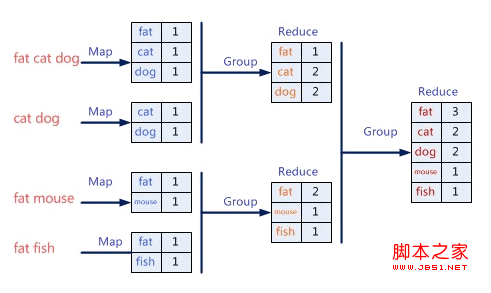
MapReduce는 매우 큰 데이터 세트를 처리하고 생성하기 위한 프로그래밍 모델이자 알고리즘 모델의 관련 구현입니다. 사용자는 먼저 키/값 쌍을 기반으로 데이터 세트를 처리하기 위해
맵 함수를 생성하고 키/값 쌍을 기반으로 중간 데이터 세트를 출력한 다음
모든 데이터 세트를 동일하게 병합하는 축소 함수를 생성합니다. 중간 키 값의 중간 값입니다.
천마디 말보다 한 장의 그림이 중요합니다. 그림을 사용하여 MapReduce를 설명해 보겠습니다.

프로그래밍 연습
"연습은 진정한 지식을 가져온다"라는 말이 있습니다. 노새인지 말인지는 산책하러 나가기 전까지는 알 수 없습니다. 그러므로 이 원리를 정말 이해하고 싶다면 직접 코드를 작성하고 연습해 보는 것이 가장 좋습니다.
최근 친구들과 함께 JavaScript를 배우고 있어서 JavaScript에 더 관심을 기울이고 있습니다. 어제 인터넷을 뒤지다가 자바스크립트를 이용해 맵리듀스 알고리즘을 구현한 멋진 분이 계시다는 것을 알고 깜짝 놀랐습니다. 그런 다음 이를 여러분과 공유하고 동시에 모든 사람이 MapReduce를 이해하는 데 도움이 되기를 바라면서 제 소개도 추가하겠습니다. 구체적인 코드 구현은 다음과 같습니다.
var Job = {
//처리할 데이터
data : [
"여기서 만나서 반갑습니다. 이 사이트는",
"시와 시를 가능하게 하는 사람들에게 헌정되었습니다. ",
" 시인과 그 독자. FamousPoetsAndPoems.com은 ",
"무료 시 사이트입니다. 우리 사이트에서는 "631명이 넘는 시인의 시와 인용문 모음"을 찾을 수 있습니다. ,
"시를 읽고 즐기세요",
"나도 미국을 노래합니다",
"나는 더 어두운 형제입니다",
"그들은 나를 부엌에서 먹으라고 보냅니다",
"회사 오면" ,
"그래도 웃어요",
"잘 먹고",
"그리고 씩씩하게 자라",
"내일",
"밥상에 있을게요" ",
" 회사 오면",
"아무도 감히",
"말해봐",
"주방에서 먹어",
"그럼",
"게다가 ",
" 내가 얼마나 아름다운지 보게 될 것이다",
"그리고 부끄러워하라",
"나도 미국인이다"
],
//각각 분리 공백이 있는 데이터의 문자열 행 Open,
// 그리고 이를 {key: word, value: 1} 형식의 객체로 "재구성"하고 객체 배열을 반환합니다.
map : function(line) {
var Splits = line.split(" ");
var temp = []
for(var i=0; i
}
return temp;
},
//"data"에 각 단어가 나타나는 횟수를 계산합니다.
: function(allSteps) {
var result = {};
for(var i=0; i
result[ step.key] = result[step.key] ? (result[step.key] 1) : 1;
}
return result;
}//초기화 작동 포인트.
init : function() {
var allSteps = [];
for(var i=0; i
allSteps = allSteps.concat(Job.map(Job.data[i]));
}
//유일한 단점은 여기서 여러 스레드에서 Job.reduce 함수를 호출할 수 없다는 것입니다. ?
var result = Job.reduce(allSteps)
console.log(JSON.stringify(result));
}
} // 작업
//작업 실행 시작
.초기화()
이 코드를 복사하여 브라우저 콘솔(콘솔)에 직접 붙여넣거나 HTML 파일에 넣고 브라우저에서 열면 콘솔 출력에서 다음 효과를 볼 수 있습니다.
연고의 결점
이 기사가 게재된 후 일부 네티즌들은 "멀티스레딩도 없는 js가 과연 어떤 맵리듀스를 할 수 있느냐"며 "사실 D과 형제님"이라고 소리쳤다. 또한 이 질문을 했습니다. 찾았습니다. 이 코드에 대한 설명을 본 후, D 구아 형제는 자바스크립트가 단일 프로세스가 아닌가 하는 생각이 들었습니다. MapReduce를 어떻게 시뮬레이션할 수 있나요? 코드를 주의 깊게 읽고 단일 단계 디버깅을 수행한 후 D Gua Ge의 견해가 더욱 확증되었습니다. (D Gua Ge에 대한 질문은 코드에 주석으로 달았습니다.)
그러나 다시 생각해보면 이것이 MapReduce의 원리를 이해하는 데에는 영향을 주지 않습니다. 이것은 가장 기본적인 버전인 단일 프로세스일 뿐입니다. 이것을 먼저 이해하고 나면 멀티스레딩 전체 과정을 이해하는 것이 더 쉬울 수도 있습니다.
계속
사실 D 형제는 이제 시뮬레이션된 MapReduce가 더욱 현실적으로 구현되도록 Java를 사용하여 이 예를 기반으로 하는 멀티 스레드 버전을 구현하는 것을 고려하고 있습니다. D 과 형제는 몇 가지 문제를 명확하게 숙고한 후 코드를 발송할 것입니다. 계속 지켜봐 주시기 바랍니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7393
7393
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 SOL 코인이란? SOL 코인은 어떻게 작동하나요?
Mar 16, 2024 am 10:37 AM
SOL 코인이란? SOL 코인은 어떻게 작동하나요?
Mar 16, 2024 am 10:37 AM
솔라나 블록체인과 SOL 토큰 솔라나는 분산 애플리케이션(dApp)에 고성능, 보안, 확장성을 제공하는 데 초점을 맞춘 블록체인 플랫폼입니다. 솔라나 블록체인의 기본 자산인 SOL 토큰은 주로 거래 수수료 지불, 서약, 거버넌스 결정 참여에 사용됩니다. 솔라나의 독특한 특징은 빠른 거래 확인 시간과 높은 처리량으로 개발자와 사용자가 선호하는 선택입니다. SOL 토큰을 통해 사용자는 솔라나 생태계의 다양한 활동에 참여하고 플랫폼의 개발과 발전을 공동으로 추진할 수 있습니다. 솔라나의 작동 원리 솔라나는 수천 건의 거래를 효율적으로 처리할 수 있는 역사 증명(PoH)이라는 혁신적인 합의 메커니즘을 사용합니다.
 Spring Data JPA의 아키텍처와 작동 원리는 무엇입니까?
Apr 17, 2024 pm 02:48 PM
Spring Data JPA의 아키텍처와 작동 원리는 무엇입니까?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA는 JPA 아키텍처를 기반으로 하며 매핑, ORM 및 트랜잭션 관리를 통해 데이터베이스와 상호 작용합니다. 해당 리포지토리는 CRUD 작업을 제공하고 파생 쿼리는 데이터베이스 액세스를 단순화합니다. 또한 지연 로딩을 사용하여 필요한 경우에만 데이터를 검색하므로 성능이 향상됩니다.
 폴리곤 코인이란? 폴리곤 코인은 어떻게 작동하나요?
Mar 16, 2024 am 09:22 AM
폴리곤 코인이란? 폴리곤 코인은 어떻게 작동하나요?
Mar 16, 2024 am 09:22 AM
Polygon: 이더리움 생태계를 구축하는 다기능 블록체인 Polygon은 이전에 MaticNetwork로 알려진 Ethereum을 기반으로 구축된 다기능 블록체인 플랫폼입니다. 이더리움 네트워크의 확장성, 높은 수수료, 복잡성 문제를 해결하는 것이 목표입니다. Polygon은 확장성 솔루션을 제공하여 개발자와 사용자에게 더 빠르고 저렴하며 간단한 블록체인 경험을 제공합니다. Polygon의 작동 방식은 다음과 같습니다. 사이드체인 네트워크: Polygon은 여러 사이드체인의 네트워크를 생성합니다. 이러한 사이드체인은 메인 이더리움 체인과 병렬로 실행되며 대량의 트랜잭션을 처리할 수 있으므로 전체 네트워크 처리량이 증가합니다. 플라즈마 프레임워크: Polygon은 플라즈마 프레임워크를 활용합니다.
 VET 코인이란 무엇인가요? VET 코인은 어떻게 작동하나요?
Mar 16, 2024 am 11:40 AM
VET 코인이란 무엇인가요? VET 코인은 어떻게 작동하나요?
Mar 16, 2024 am 11:40 AM
VET 코인: 블록체인 기반 IoT 생태계 VeChainThor(VET)는 데이터의 신뢰성을 보장하고 공급망 관리 및 비즈니스 프로세스의 안전한 전송을 가능하게 하여 사물 인터넷(IoT) 분야를 향상시키는 것을 목표로 하는 블록체인 기술 기반 플랫폼입니다. . VET 코인은 VeChainThor 블록체인의 기본 토큰이며 다음과 같은 기능을 가지고 있습니다: 거래 수수료 지불: VET 코인은 데이터 저장, 스마트 계약 실행 및 신원 확인을 포함하여 VeChainThor 네트워크에서 거래 수수료를 지불하는 데 사용됩니다. 거버넌스: VET 토큰 보유자는 플랫폼 업그레이드 및 제안에 대한 투표를 포함하여 VeChainThor의 거버넌스에 참여할 수 있습니다. 인센티브: VET 코인은 네트워크의 검증자에게 인센티브를 제공하여 다음을 보장하는 데 사용됩니다.
 SHIB 코인이란? SHIB 코인은 어떻게 작동하나요?
Mar 17, 2024 am 08:49 AM
SHIB 코인이란? SHIB 코인은 어떻게 작동하나요?
Mar 17, 2024 am 08:49 AM
ShibaInu 코인: 개에서 영감을 받은 암호화폐 ShibaInu 코인(SHIB)은 상징적인 Shiba Inu 이모티콘에서 영감을 받은 분산형 암호화폐입니다. 암호화폐는 2020년 8월에 출시되었으며 이더리움 네트워크에서 Dogecoin의 대안이 되는 것을 목표로 합니다. 작동 원리 SHIB 코인은 이더리움 블록체인을 기반으로 구축된 디지털 통화이며 ERC-20 토큰 표준을 준수합니다. 이는 분산 합의 메커니즘인 지분 증명(PoS)을 활용하여 보유자가 SHIB 토큰을 스테이킹하여 거래를 확인하고 이에 대한 보상을 받을 수 있도록 합니다. 주요 특징 막대한 공급량: SHIB 코인의 초기 공급량은 1,000조 코인으로, 유통되는 암호화폐 중 최대 규모입니다. 낮은 가격
 알고랜드 코인이란 무엇인가요? 알고랜드 코인은 어떻게 작동하나요?
Mar 17, 2024 am 08:30 AM
알고랜드 코인이란 무엇인가요? 알고랜드 코인은 어떻게 작동하나요?
Mar 17, 2024 am 08:30 AM
알고랜드(Algorand): 순수 비잔틴 합의 프로토콜을 기반으로 한 블록체인 플랫폼입니다. 알고랜드는 순수 비잔틴 합의 프로토콜을 기반으로 구축된 블록체인 플랫폼으로, 효율적이고 안전하며 확장 가능한 블록체인 솔루션을 제공하는 것을 목표로 합니다. 이 플랫폼은 MIT 교수 Silvio Micali가 2017년에 설립했습니다. 작동 원리 알고랜드의 핵심은 고유한 순수 비잔틴 합의 프로토콜인 알고랜드 합의에 있습니다. 이 프로토콜을 사용하면 네트워크에 악의적인 노드가 있더라도 노드는 무신뢰 환경에서 합의를 달성할 수 있습니다. 알고랜드 합의는 일련의 단계를 통해 이 목표를 달성합니다. 키 생성: 각 노드는 공개 키와 개인 키 쌍을 생성합니다. 제안 단계: 무작위로 선택된 노드가 새로운 영역을 제안합니다.
 빔코인이란 무엇인가요? 빔 코인은 어떻게 작동하나요?
Mar 15, 2024 pm 09:50 PM
빔코인이란 무엇인가요? 빔 코인은 어떻게 작동하나요?
Mar 15, 2024 pm 09:50 PM
Beam 코인: 개인 정보 보호에 초점을 맞춘 암호화폐 Beam 코인은 안전하고 익명의 거래를 제공하도록 설계된 개인 정보 보호에 초점을 맞춘 암호화폐입니다. 이는 거래를 병합하고 발신자와 수신자의 주소를 숨겨 사용자 개인정보 보호를 강화하는 블록체인 기술인 MimbleWimble 프로토콜을 사용합니다. Beam Coin의 디자인 컨셉은 사용자에게 거래 정보의 기밀성을 보장하는 디지털 통화 옵션을 제공하는 것입니다. 이 프로토콜을 채택함으로써 사용자는 개인정보 유출에 대한 걱정 없이 더욱 안심하고 거래를 수행할 수 있습니다. 이 개인 정보 보호 기능을 통해 Beam Coin이 작동합니다. Beam Coin 작동 방식: MimbleWimble 프로토콜은 다음을 통해 개인 정보 보호를 강화합니다. 트랜잭션 병합: 여러 트랜잭션을 하나의 트랜잭션으로 결합합니다.
 AR 코인이란? AR 코인은 어떻게 작동하나요?
Mar 15, 2024 pm 07:25 PM
AR 코인이란? AR 코인은 어떻게 작동하나요?
Mar 15, 2024 pm 07:25 PM
AR 코인(AR Coin): 증강현실 기술을 기반으로 한 디지털 화폐 AR 코인은 증강현실 기술을 이용해 사용자에게 디지털 콘텐츠와 상호작용하는 경험을 제공함으로써 현실 세계에서 몰입형 경험을 창출할 수 있게 해주는 디지털 화폐입니다. 작동 방식 AR 코인은 다음 주요 개념을 기반으로 작동합니다. 증강 현실(AR): AR 기술은 현실 세계에 디지털 정보를 오버레이하여 사용자가 가상 개체와 상호 작용할 수 있도록 합니다. 블록체인: 블록체인은 거래를 기록하고 확인하는 데 사용되는 분산 원장 기술입니다. AR 코인에 보안성과 투명성을 제공합니다. 스마트 계약: 스마트 계약은 특정 작업을 자동화하는 데 사용되는 블록체인에 저장된 코드입니다. AR 코인 생성 및 관리에 중요한 역할을 합니다. AR 코인의 작업 흐름은 다음과 같습니다. AR 바디 생성




