FusionCharts 차트는 이중 Y축 이중(다중) curves_javascript 기술을 표시합니다.
FusionCharts 차트는 프로젝트에서 이중 Y축을 표시해야 합니다. FCF_MSLine.swf는 이를 수행할 수 없는 것 같습니다.
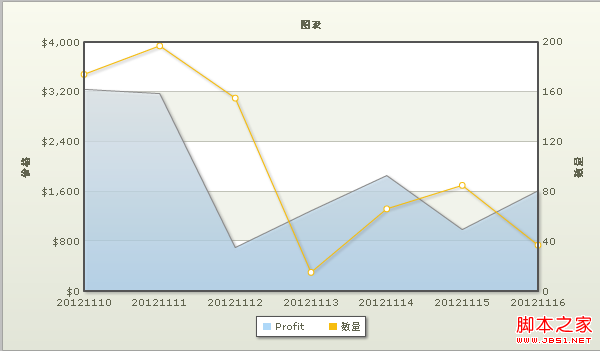
검색 후 MSCombiDY2D.swf로 표시할 수 있습니다. . 생성된 다이어그램은 다음과 같습니다.


두 차트의 데이터는 동일하지만,
의 해당 XML 텍스트는 다음과 같습니다:
<카테고리 라벨='20121111' />
<카테고리 라벨='20121112' /> 20121113' />
<설정값='700' />
<설정값='1287' /> >
<설정값='66' />
<설정값='85' /> 37' />
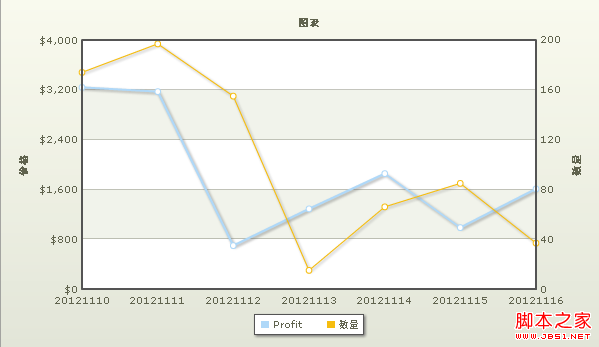
이제 영역 차트를 곡선으로 변경하려면
을
설명:
parentYAxis='P'는 왼쪽의 해당 Y축을 의미합니다
parentYAxis='S' 해당 표현은 오른쪽 Y축입니다
renderAs는 모양을 나타내고, Area는 면적 차트, Line은 곡선 차트
매개변수 설정 정보
기능적 특징
Animation 데이터 표시 여부, 기본값은 1(True)
showNames 가로 좌표축(x축) 레이블 이름 표시 여부
rotateNames 표시 레이블 회전 여부, 기본값은 0 (False): 가로 표시
showValues 해당 데이터를 차트에 표시할지 여부 값, 기본값은 1(True)
yAxisMinValue는 세로축(y축)의 최소값을 지정하고, 숫자는
yAxisMaxValue는 세로축(y축)의 최소값을 지정합니다. number
showLimits 차트 제한(y축) 표시 여부(y축) 최대값, 최소값), 기본값은 1(True)
차트 제목 및 축 이름
caption 차트 기본 제목
subCaption 차트 부제
xAxisName 가로 좌표축(x축) 이름
yAxisName 세로 좌표축(y축) 이름
차트 및 캔버스 스타일
bgColor 차트 배경색, 6자리 16진수 색상 값
canvasBgColor 캔버스 배경 색상, 6자리 16진수 색상 값
canvasBgAlpha 캔버스 투명도, [0-100]
canvasBorderColor 캔버스 테두리 색상, 6자리 16진수 색상 값
canvasBorderThickness 캔버스 테두리 두께, [0-100]
shadowAlpha 투영 투명도, [0-100]
showLegend 시리즈 이름 표시 여부, 기본값은 1(True)
글꼴 속성
baseFont 차트 글꼴 스타일
baseFontSize 차트 글꼴 크기
baseFontColor 차트 글꼴 색상, 6자리 16진수 색상 값
outCnvBaseFont 차트 캔버스 외부 글꼴 스타일
outCnvBaseFontSize 차트 캔버스 외부 글꼴 크기
outCnvBaseFontColor 차트 캔버스 외부 글꼴 색상, 6자리 16진수 색상 값
구분선 및 그리드
numDivLines 캔버스 내부 가로 구분선 갯수, number
divLineColor 가로 구분선 색상, 6자리 16진수 색상값
divLineThickness 가로 구분선 굵기, [1-5]
divLineAlpha 가로 구분선 투명도, [0 -100]
showAlternateHGridColor 수평 그리드 밴드에서 색상을 대체할지 여부, 기본값은 0(False)
alternateHGridColor 수평 그리드 밴드 대체 색상, 6자리 16진수 색상 값
alternateHGridAlpha 수평 그리드 스트립의 투명도 , [0-100]
showDivLinues Div 행의 값을 표시할지 여부, 기본값? ?
numVDivLines 캔버스 내부 세로 구분선 수, number
vDivLineColor 세로 구분선 색상, 6자리 16진수 색상 값
vDivLineThickness 세로 구분선 두께, [1-5]
vDivLineAlpha 세로 구분선 투명도 , [0-100]
showAlternateVGridColor 수직 그리드에서 색상을 대체할지 여부, 기본값은 0(False)
alternateVGridColor 수직 그리드의 대체 색상, 6자리 16진수 색상 값
alternateVGridAlpha 수직 투명도 그리드 밴드의 [0-100]
숫자 형식
numberPrefix는 숫자 접두어를 증가시킵니다.
numberSuffix는 숫자 접미어 %를 '%'로 증가시킵니다.
formatNumberScale의 형식을 지정할지 여부 숫자, 기본값은 1(True)이며 숫자에 K(천) 또는 M(백만)을 자동으로 추가합니다. 0이면 는 K 또는 M을 추가하지 않습니다.
decimalPrecision은 소수 자릿수, [0-10] 예: ='0' 반올림
divLineDecimalPrecision은 수평 분할선 값의 소수 자릿수를 지정하고, [0-10]
limitsDecimalPrecision은 y축의 최대 및 최소값에 대한 소수 자릿수 자릿수, [0-10]
formatNumber 숫자를 구분하는 쉼표(천, 백만), 기본값은 1(True)입니다. 0, 구분 기호가 추가되지 않음
decimalSeparator는 소수 구분 문자를 지정합니다. 기본값은 '.'입니다.
thousandSeparator 천 단위 구분 기호를 지정합니다. 기본값은 ','입니다.
도구 설명/마우스 오버 제목
showhovercap 여부 호버 설명 상자를 표시하려면 기본값은 1(True)입니다.
hoverCapBgColor 호버 설명 상자의 배경색, 6자리 16진수 색상 값
hoverCapBorderColor 호버 설명 상자의 테두리 색상, 6- 숫자 16진수 색상 값
hoverCapSepChar 호버 설명 상자와 구분 기호 값 사이의 값을 지정합니다. 기본값은 ','입니다.
꺾은선형 차트의 매개변수
lineThickness 폴리선의 두께
anchorRadius 폴리라인 노드 반경, 숫자
anchorBgAlpha 폴리라인 노드 투명도, [0-100]
anchorBgColor 폴리라인 노드 채우기 색상, 6자리 16진수 색상 값
anchorBorderColor 폴리라인 노드 테두리 색상, 6자리 16진수 색상 값
Set 태그에 사용되는 매개변수
value 데이터 값
color color
링크 링크(이 창은 [Url]을 열고, 새 창은 [n-Url]을 열고, JS를 호출합니다. function [JavaScript: function])
이름 가로축 라벨 이름

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 Google 시트의 범례에 라벨을 추가하는 방법
Feb 19, 2024 am 11:03 AM
Google 시트의 범례에 라벨을 추가하는 방법
Feb 19, 2024 am 11:03 AM
이 도움말에서는 이름이나 ID를 제공하는 한 가지 항목에 초점을 맞춘 Google 시트의 범례에 라벨을 추가하는 방법을 보여줍니다. 범례는 시스템이나 사물 그룹을 설명하여 관련 상황 정보를 제공합니다. GoogleSheet에서 범례에 라벨을 추가하는 방법 차트 작업을 할 때 차트를 더 쉽게 이해할 수 있도록 만들고 싶을 때가 있습니다. 이는 적절한 레이블과 범례를 추가하여 달성할 수 있습니다. 다음으로 Google 스프레드시트의 범례에 라벨을 추가하여 데이터를 더 명확하게 만드는 방법을 보여드리겠습니다. 차트 만들기 범례 레이블의 텍스트 편집 시작하겠습니다. 1] 차트 만들기 범례에 라벨을 지정하려면 먼저 차트를 만들어야 합니다. 먼저 GoogleSheets의 열이나 행에 입력합니다.
 PHP 배열을 사용하여 차트와 통계 그래프를 생성하고 표시하는 방법
Jul 15, 2023 pm 12:24 PM
PHP 배열을 사용하여 차트와 통계 그래프를 생성하고 표시하는 방법
Jul 15, 2023 pm 12:24 PM
PHP 배열을 사용하여 차트와 통계 그래프를 생성하고 표시하는 방법 PHP는 강력한 데이터 처리 및 그래픽 생성 기능을 갖춘 널리 사용되는 서버측 스크립팅 언어입니다. 웹 개발에서 데이터의 차트와 통계 그래프를 표시해야 하는 경우가 종종 있는데, PHP 배열을 통해 이러한 기능을 쉽게 구현할 수 있습니다. 이 기사에서는 PHP 배열을 사용하여 차트와 통계 그래프를 생성 및 표시하는 방법을 소개하고 관련 코드 예제를 제공합니다. 필요한 라이브러리 파일 및 스타일 시트 소개 시작하기 전에 필요한 라이브러리 파일을 PHP 파일에 도입해야 합니다.
 Vue 통계 차트에서 선형 및 원형 차트 기능 구현
Aug 19, 2023 pm 06:13 PM
Vue 통계 차트에서 선형 및 원형 차트 기능 구현
Aug 19, 2023 pm 06:13 PM
Vue 통계 차트의 선형 및 원형 차트 기능은 데이터 분석 및 시각화 분야에서 구현되며 매우 일반적으로 사용되는 도구입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 통계 차트 표시 및 상호 작용을 비롯한 다양한 기능을 구현하는 편리한 방법을 제공합니다. 이 기사에서는 Vue를 사용하여 선형 및 원형 차트 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 선형 그래프 기능 구현 선형 그래프는 데이터의 추세와 변화를 표시하는 데 사용되는 차트 유형입니다. Vue에서는 우수한 기능을 사용할 수 있습니다.
 Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법 최신 웹 애플리케이션에서 통계 차트는 필수 구성 요소입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 통계 차트 시스템을 신속하게 구축하는 데 도움이 되는 많은 편리한 도구와 구성 요소를 제공합니다. 이 기사에서는 Vue 프레임워크와 일부 플러그인을 사용하여 간단한 통계 차트 시스템을 구축하는 방법을 소개합니다. 먼저 Vue 스캐폴딩 및 일부 관련 플러그인 설치를 포함하여 Vue.js 개발 환경을 준비해야 합니다. 명령줄에서 다음 명령을 실행합니다.
 Excel 차트 학습: 차트를 웹 페이지처럼 움직이게 만드는 방법
Aug 16, 2022 am 10:30 AM
Excel 차트 학습: 차트를 웹 페이지처럼 움직이게 만드는 방법
Aug 16, 2022 am 10:30 AM
이전 글 "사례를 통해 배우는 엑셀 차트, 눈금원통형 기둥차트 그리는 방법에 대해 이야기해보겠습니다"에서는 눈금원통형 기둥차트 그리는 방법에 대해 알아보았습니다. 오늘은 또 다른 엑셀 차트 튜토리얼을 공유하고 엑셀 차트를 웹페이지처럼 움직이게 하는 방법에 대해 이야기해보겠습니다. 특히 회사의 데이터를 부서별로 나누어야 할 경우에는 키워드만 입력하면 테이블 데이터와 차트가 자동으로 변경됩니다. , 너무 혼란스럽습니다.
 Word에 차트를 삽입하는 방법
Mar 20, 2024 pm 03:41 PM
Word에 차트를 삽입하는 방법
Mar 20, 2024 pm 03:41 PM
때로는 데이터를 보다 직관적으로 표시하기 위해 차트를 사용하여 표시해야 할 때가 있습니다. 그러나 차트의 경우 Excel에서만 작동할 수 있다고 생각하는 경우가 많습니다. 차트를 직접 삽입하세요. 어떻게 하나요? 한번 살펴보면 알게 될 것입니다. 1. 먼저 워드 문서를 엽니다. 2. 다음으로 "삽입" 메뉴에서 "차트" 도구 버튼을 찾아 클릭합니다. 3. "차트" 버튼을 클릭하고 적합한 차트를 선택합니다. 여기에서 원하는 대로 차트 유형을 선택하고 "확인"을 클릭합니다. 4. 차트를 선택하면 시스템이 자동으로 Excel 차트를 열고 내부에 데이터가 있습니다. 입력되었으므로 데이터만 변경하면 됩니다. 여기에서 이미 양식을 준비하셨다면,
 PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법 웹 개발에서 차트는 데이터를 표시하는 매우 일반적인 방법입니다. 차트의 데이터 필터링 및 정렬 기능은 PHP 및 Vue.js를 사용하여 쉽게 구현할 수 있으므로 사용자는 차트의 데이터 보기를 사용자 정의하고 데이터 시각화 및 사용자 경험을 향상시킬 수 있습니다. 먼저 차트에서 사용할 데이터 세트를 준비해야 합니다. 이름, 나이, 학년이라는 세 개의 열을 포함하는 데이터 테이블이 있다고 가정합니다. 데이터는 이름, 나이, 학년 Zhang San 1890 Li입니다.
 fusioncharts.js 사용에 대한 자세한 설명
Dec 08, 2023 pm 01:45 PM
fusioncharts.js 사용에 대한 자세한 설명
Dec 08, 2023 pm 01:45 PM
fusioncharts.js는 개발자가 웹 애플리케이션에서 고품질 차트와 도구를 만드는 데 도움이 되는 풍부한 차트 유형, 데이터 시각화 및 대화형 기능을 제공합니다.




