때로는 버튼을 클릭한 다음 버튼 아래에 div를 표시하는 기능을 구현해야 할 때도 있습니다. 버튼이 모서리에 있는 경우 div의 위치 설정을 조정해야 합니다. 그렇지 않으면 div가 완전히 표시되지 않습니다.
이 기능을 구현하기 위해 offset() 메서드를 사용할 계획이지만 먼저 해당 기능을 파악해야 합니다.
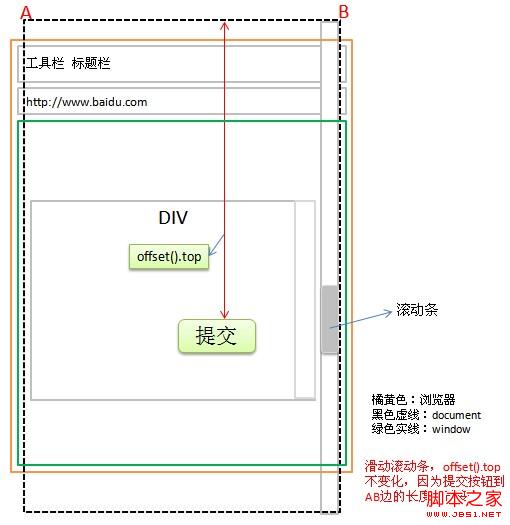
offset()의 상단은 그림 1과 같이 브라우저의 현재 양식의 상단 가장자리가 아닌 요소와 문서 상단 사이의 거리를 나타냅니다.
그림 1: 문서 높이가 창을 초과하고, 브라우저에 스크롤 막대가 나타나고, 스크롤 막대가 스크롤되고, 제출 버튼의 오프셋이 변경되지 않은 상태로 유지됩니다.

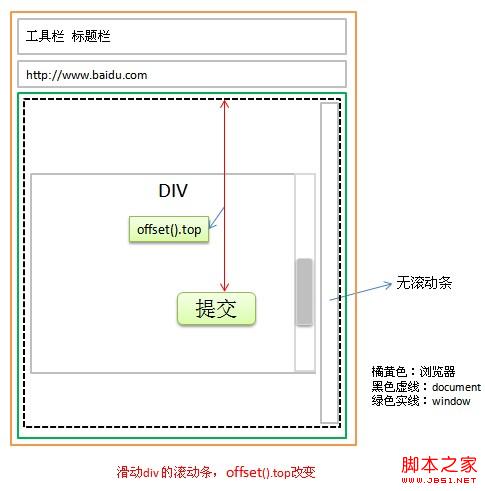
그림 2: 문서의 div에는 스크롤 막대가 있습니다. 제출 버튼의 오프셋은 div 스크롤에 따라 변경되며 문서와는 아무 관련이 없습니다.

offset().left도 동일합니다.
위의 실험을 통해 다음과 같은 결론을 내릴 수 있습니다. offset()은 요소(html 요소)와 문서의 위쪽 가장자리 및 왼쪽 가장자리 사이의 거리를 나타내는 픽셀을 얻습니다. 문서의 일부가 브라우저에 있으면 오프셋(올바르게)을 사용할 수 있습니다. 문서에 대해서는 JQuery 창, 문서, 본문을 읽을 수 있습니다
그러면 요소가 브라우저 창에 완전히 표시되도록 하려면 어떻게 해야 할까요? 오프셋과 스크롤탑을 결합하여 이를 달성할 수 있습니다.
scrollTop은 어떤 가치를 얻나요? 내 실험에 따르면 스크롤 막대가 있고 특정 거리만큼 스크롤된 요소만 scrollTop 값을 갖습니다. 예를 들어 버튼의 scrollTop은 항상 0입니다. 나는 문서와 그 안에 있는 하위 요소가 동일한 스크롤 값을 가지고 있다는 잘못된 이해를 갖고 있었습니다. 이는 하위 요소가 컨테이너의 스크롤 값과 관련이 없다는 것입니다.
그림 1(문서에 스크롤 막대가 있음)에 따르면 컨트롤의 offsetTop 및 높이와 문서의 scrollTop을 계산해야 합니다.
그림 2(문서에 스크롤 막대가 없음)에 따라 컨트롤의 offsetTop 및 높이를 계산합니다.
소스 코드:jquery_offset.rar