프로젝트의 페이징은 페이지 업, 다운 버튼을 클릭할 때마다 백그라운드 메소드 쿼리가 다시 호출되어 페이지가 새로 고쳐지는 방식을 사용합니다. 따라서 체크박스는 거짓입니다.
예를 들어 Kugou Music에서는 이전 페이지와 다음 페이지에서 선택한 노래가 유지되지 않으며 각 페이지에서만 선택하여 추가한 후 다음 페이지로 전환할 수 있습니다.
하지만 프로젝트에 요구 사항이 있어서 구현만 완료할 수 있습니다.
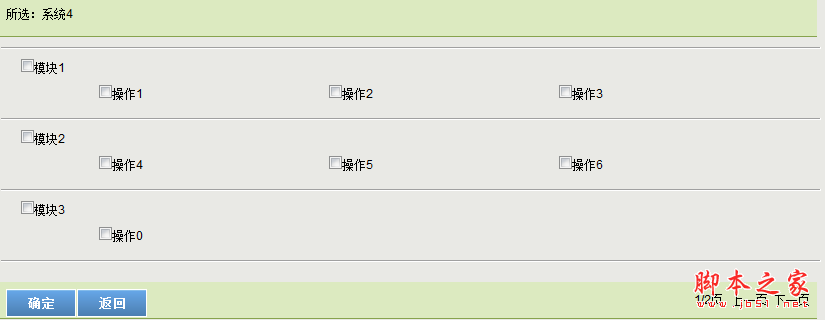
프로젝트의 구체적인 요구 사항은 다음과 같습니다. 역할 승인 시 모듈과 해당 모듈 아래의 작업을 선택하고 이전 페이지와 다음 페이지를 클릭한 후에도 선택한 확인란이 변경되지 않은 상태로 유지됩니다.
인터페이스는 다음과 같습니다.

구현 아이디어는 다음과 같습니다.
인터페이스에서는 순수 js를 사용하여 완성됩니다. 모듈 ID 및 작업 ID를 포함하여 선택한 확인란의 ID를 문자열로 연결한 다음 해당 문자열을 작업에 전달합니다.
이 페이지가 호출될 때마다 액션에서 선택된 ID 문자열이 먼저 호출되고, 그 다음 ID 문자열을 기반으로 이 인터페이스에서 선택된 ID가 다시 접합됩니다. 선택한 확인란을 판단해야 합니다. id 컨테이너에 없으면 선택되지 않은 확인란을 판단해야 합니다. 원래 id 컨테이너에 있으면 삭제해야 합니다.
페이지가 완전히 로드된 후 인터페이스의 체크박스가 스플라이스 ID 문자열 컨테이너와 비교되어 문자열 컨테이너에 있으면 체크박스가 자동으로 선택됩니다. 그렇지 않으면 거짓입니다.
팁:
이 아이디어는 스플라이싱된 ID를 문자열로 사용하는 것이므로 js의 Action에서 선택된 ID 문자열을 가져올 때 구문에 주의해야 합니다.
아이디어 구현 코드는 다음과 같습니다.
Java에서 작업의 ID 컨테이너 가져오기:
String ids= (String)request.getAttribute("ids")
if((ids==null)){
ids="";
js 코드 : 이전 페이지 기능 :
function _prePage()
{
var ids="<%=ids%>";
var selectedIds= new String(ids)
var module = document.getElementsByName ("모듈");
var works = document.getElementsByName("operate");
for ( var i = 0; i < module.length; i ) {
if (모듈 [i].type == "checkbox" && 모듈[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds 모듈[i ].value ",";
}
//모듈
에서 작업을 판단합니다. for ( var j = 0; j < Operations.length; j ) {
var OperateId = new String (operates[j].id) ;
operateId = OperateId.substring(0, OperateId.indexOf(","))
if (modules[i].value == OperateId) {
if (operates[j].type = = "checkbox"&& 작동[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds 작동 [j].value "," ;
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j]. value)!=-1){
checkedIds=checkedIds.replace((operates[j].value ","),"")
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds .replace((modules[i] .value ","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager! getModuleOperateBySystem?roleId="
document.getElementById("roleId").value
"&systemId=" document.getElementById("systemId").value
"&pageNo=" <%=pageModelModule.getPreviousPageNumber( )%>
"&queryString=" document.getElementById("searchById").value
"&ids="checkIds
method="post"; submit();
}
인터페이스가 완전히 로드된 후 js 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다. document.onreadystatechange=statechange; function statechange()
{
var ids="< %=ids%>";
var selectedIds = new String(ids);
if(document.readystate="complete")
{
//모든 컨트롤을 반복
var inputs=document.getElementsByTagName("input");
for(var i=0;i{
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf( inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
참고: 테스트를 진행하는 동안 다음 페이지의 기능이 정의되지 않았다는 메시지가 계속 표시되었을 뿐만 아니라 인터페이스의 모든 버튼에도 정의되지 않았다는 메시지가 표시되었습니다. 그래서 오랫동안 고생했어요. 해결하신 후 공유해주세요.
이 경우 페이지에 오류가 있는 것 같습니다. jsp를 html로 파싱한 후 html 페이지에 문법적인 문제가 있어서 html 페이지를 파싱할 수 없게 되는 경우가 발생합니다.
시작 부분에 있는 js 코드의 특정 문장: varids=<%=ids%>;
소스 파일을 보면 js의 다음 페이지에 있는 특정 코드 문장이 다음과 같이 파싱되어 있는 것을 발견했습니다. 다음과 같습니다: varids=;
이런 구문에 문제가 있어서 확실히 파싱이 안되어 실행이 안되는 상태입니다.
이러한 상황의 이유는 다음과 같습니다. var ids=<%=ids%>; 작업에서 전달된 id 컨테이너는 빈 문자열이므로 구문 분석 후에는 var ids=; 문자열로 간주되므로 var ids="<%=ids%>"가 필요합니다. 빈 문자열이 전달되더라도 파싱 결과는 다음과 같습니다. var ids=""
요약: 전체 페이지의 js 기능이 실행되지 않는다면 이는 확실히 js에 문제가 있다는 것을 의미합니다. 특정 js 기능에 구문 문제가 있어 전체 페이지를 구문 분석하고 실행할 수 없습니다. js 함수가 정의되지 않은 경우 함수 이름이 태그에서 정의한 함수와 다를 수 있습니다. js 함수의 문의 문자가 정의되지 않은 경우 정의되지 않은 문자가 명확하게 표시됩니다.