자바스크립트 참조 포인터 사용 소개_javascript 팁
다음 클로즈를 완성해 보세요:
/ * 대기열 생성, head는 head0, tail은 tail0 */
function IntList(head0, tail0){
this.head = head0 || 0; 🎜>}
/* 배열의 모든 숫자를 포함하는 IntList 반환*/
IntList.list = function(__args){
var sentinel = new IntList(),
len = __args. 길이,
p = sentinel;
for(var i = 0; i < len; i ){
p.tail = new IntList(__args[i])
p = p.tail ;
}
return sentinel.tail;
};
/* 객체의 문자열 표현을 반환합니다.*/
IntList.prototype.toString = function() 🎜>var temp = "";
temp = "[";
for(var L = this; L !== null; L = L.tail){
temp = temp " " L. head;
}
temp = " ]";
return temp;
/**IntList A와 IntList B를 포함하는 IntList를 반환합니다.
* 여기서 B의 요소는 A 뒤에 옵니다. new 키워드는 사용할 수 없습니다.
*/
function dcatenate(A, B) {
/* 함수 전체*/
}
/**길이가 len인 새 IntList를 반환합니다.
* #start 요소(여기서 #0은 첫 번째 요소)로 시작하며
*는 L을 변경할 수 없습니다.
*/
함수 하위 목록(L, start, len){
/* 함수 전체*/
}
자바스크립트로 작성한 링크드리스트 질문입니다. 연결된 목록에는 상대적으로 복잡한 참조 작업이 있으므로 Javascript 참조에 대한 이해를 조사하는 데 사용할 수 있습니다. 간단한 테스트 케이스와 함께 제공:
코드 복사
dcatenate(A, B);
if(A.toString() === "[ 4 6 7 3 8 3 2 5 9 ]"){
alert(" dcatenate 함수가 정확합니다. ");
}else{
alert("dcatenate 함수가 잘못되었습니다.")
}
var L = IntList.list([ 3,4,5,2,6 ,8,1,9]),
result = sublist(L, 3, 3)
if(result.toString() === "[ 2 6 8 ]"){
alert( "sublist 함수가 정확합니다.");
}else{
alert("sublist 함수가 정확합니다.");
}
}
자바스크립트 참조?
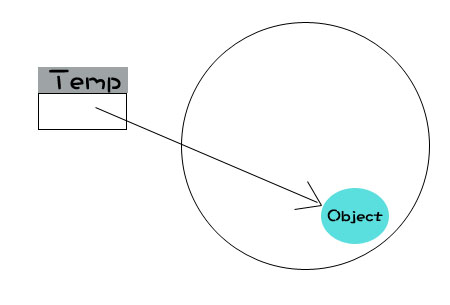
사실 참조 유형 인스턴스를 변수에 할당하면 변수는 인스턴스에 대한 참조를 보유합니다.
var temp = new Object()
이 동작은 이름, 참조 유형과 매우 일치하며 해당 인스턴스도 물론 참조됩니다.
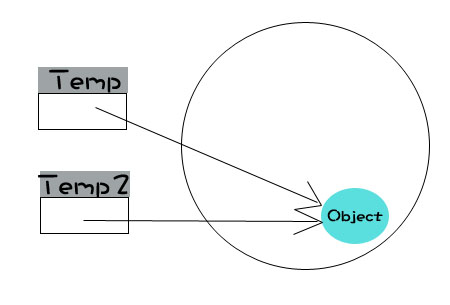
 그리고 변수가 다른 변수에 할당되면 실제로는 참조의 복사본일 뿐입니다.
그리고 변수가 다른 변수에 할당되면 실제로는 참조의 복사본일 뿐입니다.
var temp2 = 온도;
따라서 temp2 = temp 정의에서는 직접적인 관련이 없습니다. 예를 들어 temp 참조가 수정됩니다.

temp; {
name: "not temp2"
};
temp === temp2; //false
물론 포인터가 가리키는 인스턴스만 수정한다면 , temp2는 여전히 temp와 동일합니다.
코드 복사
temp === temp2; 🎜>
IntList란 무엇인가요?
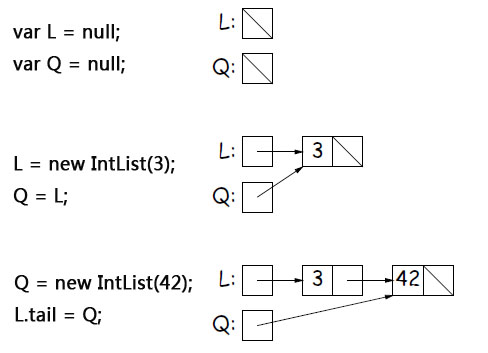
아래 사진을 분석해 보겠습니다.

- 두 개의 빈 변수를 생성하므로 오른쪽 그림의 L과 Q가 비어 있습니다. 머리가 3이고 꼬리가 비어 있는 새 IntList를 만들고 L이 참조하는 값을 Q에 할당하여 L과 Q가 모두 이 새 IntList를 가리키도록 합니다. Q는 헤드가 42이고 꼬리가 비어 있는 새로 생성된 IntList를 가리킵니다. Q의 포인터는 L.tail에 할당되므로 두 IntList가 중첩됩니다.
IntList는 Linked List라고 불리는 포인터를 통해 다중 중첩을 이루는 데이터 구조임을 알 수 있습니다.
1. 두 개의 빈 변수를 생성하므로 오른쪽 그림의 L과 Q가 비어 있습니다.2. 헤드가 3이고 테일이 비어 있는 새 IntList를 만듭니다. L에서 참조하는 값을 Q에 할당하여 L과 Q가 모두 이 새 IntList를 가리킵니다.
3.Q는 헤드가 42이고 꼬리가 비어 있는 새로 생성된 IntList를 가리킵니다. 그러면 두 IntList가 중첩되도록 Q의 포인터를 L.tail에 할당합니다.
IntList는 Linked List라고 불리는 포인터를 통해 다중 중첩을 이루는 데이터 구조임을 알 수 있습니다.
IntList merge
한 쪽의 꼬리를 다른 쪽을 가리키기만 하면 됩니다. 이런 식으로 두 개의 IntList가 연결됩니다.
/**IntList A와 IntList B를 포함하는 IntList를 반환합니다.
* 여기서 B의 요소는 A 뒤에 옵니다. new 키워드는 사용할 수 없습니다.
*/
function dcatenate(A, B){
var p
for(p = A; p != null; p = p.tail) {
if(p.tail === null){
p.tail = B
break
}
}
return A
}
IntList 차단
질문에서는 원본 IntList를 변경할 수 없어야 하므로 원본 IntList에서 데이터를 가져와서 새 데이터를 재구성하는 것만 가능합니다.
/**길이가 len인 새 IntList를 반환합니다.
* #start 요소(여기서 #0은 첫 번째 요소)로 시작하며
*는 L을 변경할 수 없습니다.
*/
함수 하위 목록(L, start, len){
var K,
P,
J
var i = 0,
end = start len
for(P; = L; i <= end; P = P.tail, i ){
if(i < start){
continue;
}else if(i === start) >K = new IntList(P.head);
J = K
}else if(i > start && i < end){
J.tail = new IntList(P.head) ;
J.tail;
}else if(i >= end){
break
}
}
return K;
생각하는 질문
1. 함수는 매개변수가 전달될 때 어떻게 전달합니까? 예를 들어, 다음 코드의 인용 프로세스는 무엇입니까?
function getName(__obj){
return __obj.name;
var name = getName(obj);

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




