JS Controls_javascript 기술의 라이프사이클 소개
JS控件的生命周期跟其他平台UI的生命周期类似,但是又有自己的特点,我们只有将控件的生命周期划分清晰,所有的控件编写、mixins的编写和plugin的编写才能遵循控件的生命周期做统一的管理。在这里我把JS的生命周期定义为4部分:
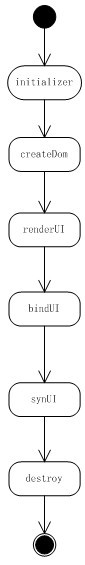
1.initializer: 初始化,做一些不牵扯DOM操作的初始化操作
2.createDom: 创建 DOM,在这个过程中我们创建控件需要的DOM结构
3.renderUI: 生成控件的内部元素,在这里调用子控件的渲染方法,开启子控件的生命周期
4.bindUI: 绑定事件,可以绑定子控件事件也可以绑定内部DOM的事件
5.synUI: DOM结构以及子控件生成完毕后,我们在配置项中传入的值或者默认的配置项要应用到DOM上,例如 width,height,focusable之类的属性
6.destructor: 析构函数,移除控件,清理控件上的事件,清理子控件,清理控件自己的DOM以及控件的一些对其他控件的引用。

그림 1
초기화:
컨트롤 초기화 과정에서 다음을 수행합니다.
1. 프로토타입 체인의 상위 클래스 및 믹스인을 포함한 상위 클래스 초기화 기능
2. 구성 항목 처리, 기본 구성 항목 및 사용자가 전달한 구성 항목 병합
3 변경된 객체에 바인딩된 이벤트 처리
4. 초기화 플러그인(plugin)
초기화 완료 후 DOM 생성 여부는 특정 전략에 따라 다릅니다. ext 구현과 유사하게 DOM 생성을 지연시킬 수 있습니다
DOM 생성
DOM 생성 과정은 다음과 같습니다.
1. 프로토타입 체인의 상위 클래스와 믹스인을 포함하여 상속받은 상위 클래스의 DOM 생성 함수를 호출합니다.
2. 컨트롤의 DOM 생성
3. 컨트롤 플러그인 생성 호출 DOM 함수
렌더링 하위 컨트롤 및 내부 DOM 작업
은 다음과 같습니다. 다음과 같습니다:
1. 프로토타입 체인의 상위 클래스 및 믹스인을 포함하여 상위 클래스의 렌더링 함수를 호출합니다.
2. 플러그인의 렌더링 함수를 호출합니다.
상위에서 하위 컨트롤을 초기화할 수 있습니다. -수준 부모 클래스. 이때 하위 클래스는 하위 컨트롤을 초기화할 필요가 없다는 장점이 있습니다.
1. 하위 컨트롤이 초기화되지 않은 경우 초기화를 수행합니다
2. 하위 컨트롤의 DOM을 계속 생성합니다. -control, 하위 컨트롤 렌더링, 이벤트 바인딩 , 동기 구성 항목 기능 실행
바인딩 이벤트
이때 컨트롤의 DOM과 내부 하위 컨트롤이 렌더링되었으므로 이벤트를 바인딩할 수 있습니다. 하위 컨트롤 또는 DOM에서. 이벤트 바인딩 프로세스:
1. 프로토타입 체인의 상위 클래스와 믹스인을 포함하여 상위 클래스의 바인딩 이벤트 메서드를 호출합니다.
2. 플러그인의 바인딩 이벤트 메서드를 호출합니다.
참고 : in 하위 컨트롤 또는 내부 DOM에서 이벤트를 바인딩하는 경우 위임을 사용하세요. 하위 컨트롤 또는 DOM에서 이벤트를 직접 바인딩하지 마세요. 하위 컨트롤이 추가되거나 삭제되면 내부 DOM이 변경되면 이벤트가 실패하게 됩니다.
동기화된 구성 항목
우선 동기화된 구성 항목이 무엇인지 설명하겠습니다. 이미 컨트롤을 초기화할 때 구성 항목에 대한 일부 처리를 수행했습니다. 처리 방법), 이는 나중에 JS 컨트롤 속성에 대해 이야기할 때 논의되지만 구성 항목은 DOM이나 내부 하위 컨트롤에 영향을 미치지 않습니다.
DOM 생성 및 하위 컨트롤 렌더링 시가 아닌 이때 동기화가 처리되는 이유는 2가지입니다.
1. DOM 생성 및 하위 컨트롤 렌더링 시 모든 DOM 및 하위 컨트롤이 완전히 생성되지 않습니다. . 시간 동기화에는 많은 판단이 필요합니다
2. 구성 항목을 동기화하는 작업을 메소드로 추출해야 합니다. 구성 항목이 수정되면 그에 따라 내부 DOM 및 하위 컨트롤이 변경됩니다.
예: 구성 항목에 { width : 100 }
1이 있습니다. DOM을 렌더링할 때 동기화하는 경우 DOM에 직접 "width=100px;"을 설정할 수 있지만 수정해야 합니다. it 이 너비의 경우 이 값을 설정하는 함수도 작성해야 합니다.
2. 반대로 동기화 구성 항목을 중앙 집중화하고 각 구성 항목을 동기화하는 프로세스를 함수로 추출합니다. 그러면 너비를 초기화하는 프로세스와 너비를 수정하는 프로세스가 완전히 동일하므로 개념과 논리가 통일됩니다. 일어서세요.
구성 항목을 동기화하는 과정은 여전히 다른 단계와 동일합니다.
1. 프로토타입 체인의 상위 클래스와 믹스인을 포함하여 상위 클래스의 동기화 메서드를 호출합니다.
2.
참고: 이 때 구성 항목이 동기화되는지 여부를 구성할 수 있어야 합니다. 예를 들어 여러 구성 항목이 동시에 동기화되는 경우 여러 가지 이유가 있습니다. 동시에 프로세스가 여러 번 실행됩니다.
컨트롤 제거
모든 객체에는 생성자가 있고 소멸자도 있어야 하는데 이 함수는 흔히 가장 간과되는 곳이지만 메모리 누수 등의 문제는 말할 것도 없이 매우 중요한 곳이기도 합니다. 즉, 컨트롤 제거가 제대로 이루어지지 않으면 정상적인 사용에 큰 지장을 초래하게 됩니다.
이 기능은 다음 작업을 처리해야 하기 때문에 작성하기 가장 어렵습니다.
1. 사용된 다른 컨트롤도 제거할지 여부는 특정 상황에 따라 다릅니다. 연관과 집계 구분
2. 하위 컨트롤 정리
3. 컨트롤과 DOM에 바인딩된 이벤트 정리
4. DOM 제거
5. 변수 참조 정리, 이는 더 번거롭고 번거로운 작업입니다. , 따라서 컨트롤의 참조를 균일하게 관리해야 합니다
동일한 함수도 실행해야 합니다:
1. 프로토타입 체인의 상위 클래스와 믹스인을 포함하여 상위 클래스의 소멸자를 호출합니다
2. 플러그인 소멸자 호출
문제
위의 내용은 모두 구체적인 단계이지만 구현 중에 일련의 문제가 발생했습니다.
1. 상위 클래스 메소드 호출
1) 프로토타입 체인에서 상위 클래스 메소드를 호출하려면 className.superclass.method.call(this), this.constructor.superclass.method.call(this)과 같은 메소드만 사용할 수 있습니다. 그 이유는 js 제어 상속의 확장 장에 언급되어 있습니다. 이 호출 방법은 유지 관리가 번거롭고 불편합니다.
2) 믹스인에 대한 메소드 호출 JS 믹스인 상속 장에서 동일한 이름의 메소드를 덮어쓰는 것에 대해 설명했습니다. , 따라서 동일한 이름을 사용하지 않는 것이 가장 좋습니다. 여러 믹스인이 renderUI 및 synUI와 같은 메서드를 사용하고 이러한 믹스인을 상속하는 컨트롤이 renderUI와 같은 메서드를 구현하지 않으면 덮어쓰게 됩니다.
2. 플러그인 호출 방법에도 문제가 있습니다
1) 현재 제어에 대한 참조가 필요합니다
해결 방법:
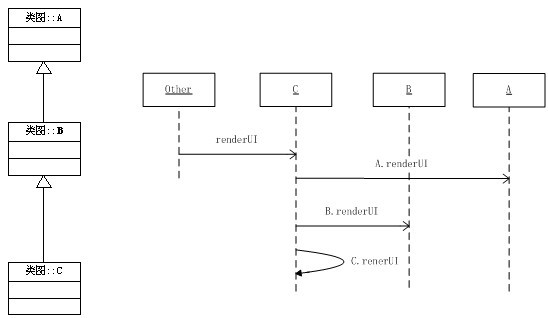
1. 상위 클래스 메서드 호출의 경우 컨트롤을 렌더링할 때 먼저 상위 클래스 메서드를 호출한 다음 현재 컨트롤까지 프로토타입 체인의 순서로 하위 클래스 메서드를 호출할 수 있습니다. 
위의 상속 관계에서 볼 수 있듯이 C.renderUI()를 실행하면 상속 프로토타입 체인의 최상위부터 아래쪽으로 실행됩니다.
2. minxins 메소드를 실행하기 위해 renderUI를 실행할 때 믹스인의 __renderUI 메소드를 순차적으로 실행합니다.
3. 상위 클래스의 renderUI 실행 시 믹스인도 존재하는 경우 해당 믹스인의 __renderUI 메서드를 실행합니다.

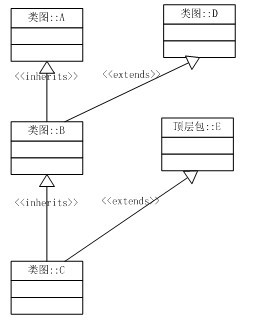
사진 3
위 그림과 같이 상속은 프로토타입 체인 상속을 나타내고, 확장은 믹스인 확장을 나타냅니다.
그러면 c.renderUI의 실행 과정은 다음과 같습니다.
A.renderUI ->D. __renderUI->B.renderUI->E.__renderUI->C.renderUI
3. 플러그인 메서드를 호출할 때 다음과 같이 컨트롤 자체의 참조를 전달해야 합니다.
plugin1 .render(this)
4. 소멸자 비교 특사, 위의 2에서 언급한 순서와 다릅니다:
하위 클래스 소멸자 -> 클래스 확장 소멸자
그림 3을 따르세요. 상속 구조의 소멸자 실행 순서는
C.destructor ->E.__destructor->B.destructor->E.__destructor->a입니다. 소멸자
이유는 하위 클래스 일부 참조가 상위 클래스 또는 확장 클래스에 의존하기 때문입니다. 상위 클래스와 확장 클래스가 소멸자를 먼저 실행하는 경우 하위 클래스는 특정 변수/속성을 사용할 때 오류를 보고합니다. 
이 섹션에서는 컨트롤의 수명 주기에 대해 설명했습니다. 모두 KISSY 프레임워크의 UIBase에서 가져온 것입니다. 관심이 있다면 살펴보세요. http://docs.kissyui.com/kissy/docs/#!/api/KISSY.Component.UIBase

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 vue3은 여러 수명주기 기능을 변경했습니다.
Jan 13, 2023 pm 05:57 PM
vue3은 여러 수명주기 기능을 변경했습니다.
Jan 13, 2023 pm 05:57 PM
vue3은 4개의 수명주기 기능을 변경했습니다. Vue3 결합 API는 beforeCreated 및 Created Hook 함수를 취소하고 대신 Step Hook을 사용하므로 이 기능은 사용할 수 없습니다. Vue3의 컴포넌트 파괴를 위한 후크 함수가 destroy 및 beforeDestroy에서 beforeUnmount 및 unmounted로 변경되었습니다.
 서블릿의 생명주기는 여러 단계로 나누어진다
Feb 23, 2023 pm 01:46 PM
서블릿의 생명주기는 여러 단계로 나누어진다
Feb 23, 2023 pm 01:46 PM
서블릿 생명주기는 서블릿의 생성부터 소멸까지의 전체 과정을 말하며, 3가지 단계로 나눌 수 있습니다. 1. 초기화 단계, init() 메소드를 호출하여 서블릿을 초기화합니다. 2. 실행 단계(요청 처리) 컨테이너는 HTTP 요청을 나타내는 ServletRequest 객체와 HTTP 응답을 나타내는 ServletResponse 객체를 생성하도록 요청한 다음 이를 Servlet의 service() 메소드에 매개변수로 전달합니다. 3. 파괴 단계.
 C++ 함수 포인터의 소멸 및 수명주기 관리를 처리하는 방법은 무엇입니까?
Apr 17, 2024 pm 05:48 PM
C++ 함수 포인터의 소멸 및 수명주기 관리를 처리하는 방법은 무엇입니까?
Apr 17, 2024 pm 05:48 PM
C++에서 함수 포인터에는 적절한 소멸과 수명 주기 관리가 필요합니다. 이는 함수 포인터를 수동으로 소멸시키고 메모리를 해제함으로써 달성할 수 있습니다. std::unique_ptr 또는 std::shared_ptr과 같은 스마트 포인터를 사용하여 함수 포인터의 수명 주기를 자동으로 관리합니다. 함수 포인터를 객체에 바인딩하면 객체 수명 주기가 함수 포인터의 소멸을 관리합니다. GUI 프로그래밍에서 스마트 포인터를 사용하거나 객체에 바인딩하면 콜백 함수가 적절한 시간에 소멸되어 메모리 누수 및 불일치를 방지할 수 있습니다.
 Vue3의 라이프사이클 기능: Vue3의 라이프사이클을 빠르게 마스터하세요
Jun 18, 2023 am 08:20 AM
Vue3의 라이프사이클 기능: Vue3의 라이프사이클을 빠르게 마스터하세요
Jun 18, 2023 am 08:20 AM
Vue3은 현재 프런트엔드 세계에서 가장 인기 있는 프레임워크 중 하나이며, Vue3의 라이프사이클 기능은 Vue3의 매우 중요한 부분입니다. Vue3의 라이프사이클 기능을 사용하면 특정 시간에 특정 이벤트를 트리거하여 구성 요소의 제어 가능성을 높일 수 있습니다. 이 글에서는 독자가 Vue3의 라이프사이클 기능을 빠르게 익힐 수 있도록 Vue3의 라이프사이클 기능의 기본 개념, 각 라이프사이클 기능의 역할과 사용법, 구현 사례를 자세히 살펴보고 설명합니다. 1. Vue3의 생명주기 기능
 uniapp에서 구성요소의 라이프사이클 후크 기능을 수동으로 트리거하는 방법
Oct 21, 2023 am 11:04 AM
uniapp에서 구성요소의 라이프사이클 후크 기능을 수동으로 트리거하는 방법
Oct 21, 2023 am 11:04 AM
Uniapp은 iOS, Android 및 웹 애플리케이션을 동시에 구축할 수 있는 크로스 플랫폼 애플리케이션 개발 프레임워크입니다. 애플리케이션 개발 과정에서 컴포넌트 라이프사이클 후크 기능은 특정 시간 노드에서 해당 작업을 수행하는 데 사용되는 매우 중요한 부분입니다. 일반적으로 페이지 로딩 완료, 뷰 진입, 뷰에서 컴포넌트 제거 등 특정 이벤트가 발생하면 컴포넌트의 라이프사이클 기능이 자동으로 실행됩니다. 그러나 때로는 특정 목표를 달성하기 위해 구성 요소의 수명 주기 후크 기능을 수동으로 트리거해야 하는 경우도 있습니다.
 Golang 코루틴의 수명주기를 제어하는 방법은 무엇입니까?
May 31, 2024 pm 06:05 PM
Golang 코루틴의 수명주기를 제어하는 방법은 무엇입니까?
May 31, 2024 pm 06:05 PM
Go 코루틴의 수명 주기는 다음과 같은 방법으로 제어할 수 있습니다. 코루틴 만들기: go 키워드를 사용하여 새 작업을 시작합니다. 코루틴 종료: 모든 코루틴이 완료될 때까지 기다리고 sync.WaitGroup을 사용합니다. 채널 폐쇄 신호를 사용하십시오. 컨텍스트 context.Context를 사용하십시오.
 vue3의 라이프사이클은 무엇인가요?
Feb 01, 2024 pm 04:33 PM
vue3의 라이프사이클은 무엇인가요?
Feb 01, 2024 pm 04:33 PM
vue3의 생김: 1, 생성 전, 2, 생성됨, 3, 마운트 전, 4, 마운트됨, 5, 업데이트 전, 6, 업데이트됨, 7, 파괴 전, 8, 파괴됨, 9, 활성화됨, 10, 비활성화됨, 11, 오류 캡처됨; 12 、getDerivedStateFromProps
 Go 언어의 변수 범위 및 수명주기
Jun 01, 2023 pm 12:31 PM
Go 언어의 변수 범위 및 수명주기
Jun 01, 2023 pm 12:31 PM
Go 언어는 오픈 소스 정적으로 유형화된 언어로 단순성, 효율성, 신뢰성이라는 특징을 갖고 있어 개발자들에게 점점 더 사랑받고 있습니다. Go 언어에서 변수는 프로그램의 가장 기본적인 데이터 저장 형태입니다. 변수의 범위와 수명 주기는 프로그램의 정확성과 효율성에 매우 중요합니다. 변수의 범위는 변수의 가시성과 접근성, 즉 변수에 액세스할 수 있는 위치를 나타냅니다. Go 언어에서는 변수의 범위가 전역 변수와 지역 변수로 구분됩니다. 전역 변수는 함수 외부에서 정의된 변수이며 전체 프로그램의 어느 곳에서나 사용할 수 있습니다.




