js 이벤트(이벤트) 지식 컴파일_자바스크립트 스킬
대상 요소에 마우스가 이동하는 순간 mouseover가 먼저 발생하고
해당 요소 위에서 계속 커서가 이동하면 mousemove가 계속 발생합니다
장치에서 마우스를 누르면(왼쪽 버튼, 오른쪽 버튼, 스크롤 휠...) mousedown이 트리거됩니다.
장치가 팝업될 때 Mouseup이 트리거됩니다.
대상 요소의 스크롤 막대가 움직일 때(roll 휠/스크롤 막대 드래그...) 스크롤 트리거
스크롤 휠은 마우스휠을 트리거합니다. 이는 스크롤과 다릅니다
마우스가 요소 밖으로 이동하는 순간 마우스아웃이 트리거됩니다.
이벤트 등록
일반적으로 이벤트를 지정할 때 dom.onxxxx=function(){} 형식을 사용합니다.
이 메서드는 요소의 onxxxx 특성에 값을 할당하며 이벤트만 지정할 수 있습니다. 하나의 처리 핸들을 바인딩합니다.
그러나 여러 처리 핸들을 이벤트에 바인딩해야 하는 경우가 많으며 처리 핸들을 동적으로 추가하거나 삭제해야 할 수도 있습니다.
다음 이벤트 등록 방법으로 이러한 요구를 해결할 수 있습니다.
먼저 4가지 방법을 소개합니다
//IE 제외
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture)
target: 문서 노드, 문서, 창 또는 XMLHttpRequest .
유형: 문자열, 이벤트 이름, "click", "mouseover", "keydown" 등과 같은 "on" 제외
리스너: EventListener 인터페이스 또는 JavaScript의 함수를 구현합니다.
useCapture: 캡처 사용 여부, 일반적으로 false입니다.
//IE
target.attachEvent(type,listener);
target.detachEvent(type,listener)
대상: 문서 노드, 문서, 창 또는 XMLHttpRequest.
유형: 문자열, 이벤트 이름("onclick", "onmouseover", "onkeydown" 등과 같은 "on" 포함)
리스너: EventListener 인터페이스 또는 JavaScript의 함수를 구현합니다.
두 가지를 사용하는 원리: 서로 다른 실행 우선순위를 가질 수 있습니다.
ele.attachEvent("onclick",method1)
ele.attachEvent("onclick",method2 );
ele.attachEvent("onclick",method3);
실행 순서는 method3->method2->method1
ele.addEventListener("click",method1,false); >ele.addEventListener("click",method2,false);
ele.addEventListener("click",method3,false)
실행 순서는 method1->method2->method3
호환됩니다. 메소드
var func = function(){};
//예: addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem. attachmentEvent) {
elem.attachEvent('on' type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false) ;
}
}
//예: RemoveEvent(window,"load",func)
function RemoveEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent('on' 유형, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false); }
}
e = e || .event;//IE 및 Chrome에서는 window.event입니다. FF에서는 e
//이벤트 소스 가져오기
var target = e.target || e.srcElement;//srcElement입니다. IE 및 Chrome에서는 대상
}
// 기본 동작 방지
if (e.preventDefault) {
e.preventDefault();// IE 외부
} else {
e.returnValue = false;//IE
//참고: 이 곳은
이므로 return false로 대체할 수 없습니다. //return false는 }
}
이벤트 버블링 방지
e.stopPropagation; ();//IE 제외
} else {
e.cancelBubble = true;//IE
}
}
이벤트 위임
예를 들어 행이 많은 큰 테이블이 있는 경우 클릭 이벤트를 각
이벤트 위임은 이벤트를 컨테이너 요소에 바인딩한 다음 클릭한 대상 하위 요소의 유형을 결정하여 해당 이벤트를 트리거하는 것을 설명합니다.
이벤트 위임은 이벤트 버블링에 의존합니다. 테이블에 버블링되기 전에 이벤트가 비활성화되면 다음 코드가 작동하지 않습니다.
myTable.onclick = function ( ) {
e = e || window.event;
var targetNode = e.target || e.srcElement;
// TR을 클릭하면
실행됩니다. nodeName.toLowerCase( ) === 'tr') {
alert('테이블 행을 클릭했습니다!')
}
}
이벤트 지식 컴파일(2)
이벤트 흐름
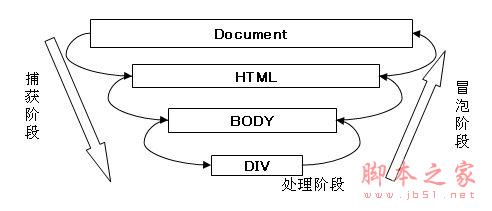
DOM은 이벤트 캡처와 버블링 이벤트라는 두 가지 이벤트 모델을 동시에 지원하며
이벤트가 발생할 때마다 캡처 단계 -> 처리 단계 -> 버블링 단계(일부 브라우저는 캡처를 지원하지 않음)
캡처 단계는 상위 요소부터 하위 요소 순입니다. 버블링 단계는 정반대입니다.
아래와 같이

이벤트가 발생하면 Body는 먼저 이벤트가 발생한 정보를 얻은 후 해당 이벤트에 도달할 때까지 순차적으로 전달합니다. 가장 상세한 요소. 이벤트 캡처 단계입니다.
이벤트 등록 방법 ele.addEventListener(type, handler, flag)를 기억하세요. 플래그는 부울 값입니다. true는 이벤트 캡처 단계에서 실행을 의미하고, false는 이벤트 버블링 단계에서 실행을 의미합니다.
그럼 이벤트 버블링 단계가 옵니다. 아래에서 위로 순서대로 이벤트 처리 기능을 실행합니다. (물론 현재 요소가 해당 이벤트에 대한 이벤트 핸들러를 등록했다는 전제가 있습니다.)
이 과정에서 이벤트의 버블링, 즉 상향 전송을 막을 수 있습니다.
버블링을 방지하기 위해 필요한 경우가 있습니다. 예를 들어
본래 의도는 div에서 버튼이 아닌 위치를 클릭하면 funcA가 실행되고, 버튼을 클릭하면 funcB가 실행되는 것입니다. 하지만 실제로 버튼을 클릭하면 funcB, funcA가 차례로 실행됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




