jQuery UI 사용 경험 및 Skills_jquery 정보
1 jQuery UI
2가 나에게 적합
2.1 탭
2.2 아코디언
2.2.1 기본 아코디언 사용하기
2.2.2 여러 탭 열기
2.2.3 아코디언 임베딩 세트
3 플러그인에 테마 적용——테마 롤러
3.1 색 구성표 변경
3.2 아이콘 변경
4 관련 링크
jQuery UI

jQuery UI는 jQuery를 기반으로 개발된 인터페이스 도구 세트로 웹 페이지에서 생각하고 사용할 수 있는 거의 모든 플러그인과 애니메이션 특수 효과가 포함되어 있어 개념이 없는 코더도 쉽게 사용할 수 있습니다. 예술을 전공하고 코딩 방법만 알고 있으면 멋진 인터페이스를 만드는 데 거의 노력이 필요하지 않습니다. 인터페이스를 만들 때 '받아' 사용할 수 있다는 또 다른 장점은 무료이며 오픈 소스이며 사용자가 필요에 따라 사용자 정의하거나 다시 디자인할 수도 있다는 것입니다.
2개 나에게 딱 맞는다
Tabs와 Accordion 플러그인을 사용하여 프로젝트에서 jQuery UI를 사용하는 방법을 살펴보자. 자세한 사용법 문서와 다른 플러그인의 데모는 여기에서 배울 수 있지만 영어로만 제공됩니다.
2.1탭
탭 형태의 플러그인은 웹페이지와 데스크톱 애플리케이션에서 널리 사용되며 메뉴나 콘텐츠의 일부에 대한 탭으로 사용할 수 있습니다.

순서 플러그인 페이지에서 탭을 렌더링하려면 Div를 정의하고 <script> 스크립트 코드에서 이를 선택한 다음 탭 메소드를 적용해야 합니다. <br><div class="codetitle"> <span><a style="CURSOR: pointer" data="3334" class="copybut" id="copybut3334" onclick="doCopy('code3334')"><u>코드 복사</u></a></span> 코드는 다음과 같습니다.</div> <div class="codebody" id="code3334"> <br><div id="tabs"> ; <BR></div> <br><script type="text/javascript"> <br>$(document).ready(function () { <br>$("#tabs").tabs (); <br>}) <br></script>
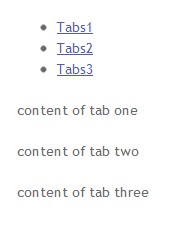
메인 탭에 표시할 탭을 정의하지 않았기 때문에 지금 프로그램을 실행하면 아무것도 표시되지 않습니다. Div, 탭을 넣을 장소를 정의했습니다. 이제 탭 Div에서 순서가 지정되지 않은 목록을 정의합니다. 목록 항목은 표시할 탭 수와 표시할 탭 이름을 결정합니다.
탭 1의 콘텐츠
탭 2의 내용
탭 3의 내용
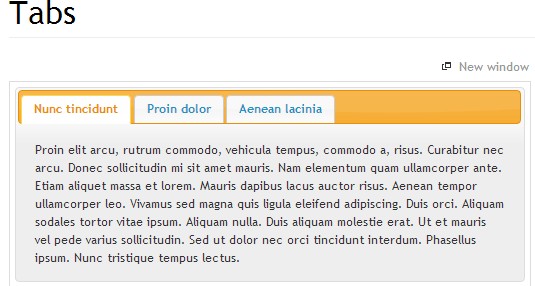
여기에는 Tabs1, Tabs2 및 Tabs3이라는 세 가지 목록 항목이 정의되어 있습니다. 목록 아래의 세 Div는 위에서 정의한 세 가지 레이블에 해당하며 각 레이블에 표시할 텍스트를 표시하는 데 사용됩니다. 페이지 부분은 기본적으로 완료되었습니다. 프로그램을 실행하세요:
사진 2
사진 3
< ;ul>
탭 1의 콘텐츠
탭 2의 콘텐츠
content 세 번째 탭
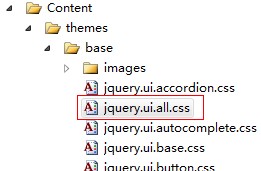
MVC 템플릿을 이용하여 프로젝트를 생성하기 때문에 jQuery UI CSS 스타일시트는 Content/themes/base 폴더에 넣어두었습니다. 그렇지 않은 경우 별도로 다운로드하여 프로젝트에 넣어서 추가해야 합니다. 페이지에 정확하게 인용하십시오.
이제 페이지를 다시 새로고침하면 효과가 나타납니다.

사진 4
스타일 시트에 의해 제어되므로 마음대로 사용자 정의하고 색상을 변경하는 등의 작업이 가능하다는 의미입니다. 이는 나중에 애플리케이션 스타일에서 소개하겠습니다.
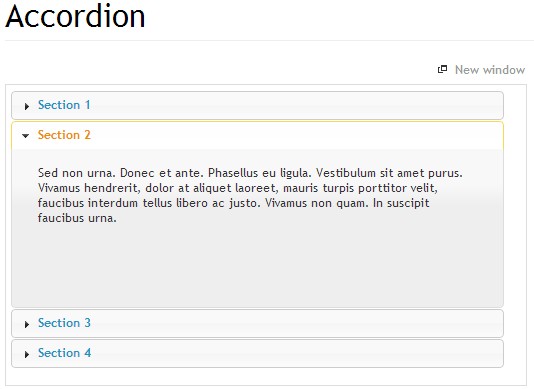
아코디언 컨트롤에 관해 할 말이 있습니다. 왜냐하면 유연성이 부족하고 확장이 어렵다면 사용자에게 큰 불편을 끼치게 되기 때문입니다.

사진 5
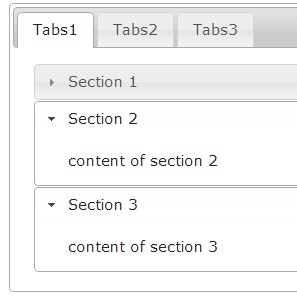
먼저 Accordion 플러그인을 적용하는 방법을 살펴보겠습니다. Tabs1 페이지에 올려보겠습니다. Tabs와 마찬가지로 적용이 매우 간단합니다. 해당 Div를 정의하기만 하면 됩니다. 그 후 스크립트에서 수행해야 하는 모든 작업은 코드 한 문장뿐입니다. jQuery UI가 가져다주는 편리함을 경험해 보셨나요?
이전 tabs-1 Div의
태그와 내용을 삭제하고 다음 코드로 대체합니다.
a href= "#">섹션 3
섹션 3의 내용> 🎜>< ;/div>
아코디언이라는 ID를 가진 Div가 컨테이너입니다.
코드 복사
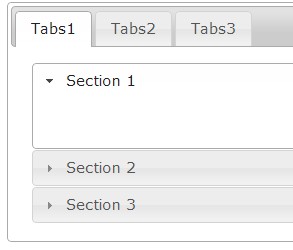
사진 6
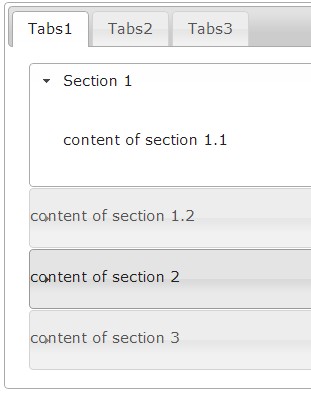
두 가지 주의할 점이 있습니다. 첫 번째는 스타일입니다. 모든 jQuery UI는 실제로 위에서 언급한 스타일 시트를 사용합니다. 이전에 페이지에서 참조되지 않은 경우 여기에서는 아코디언 효과가 나타나지 않습니다. 둘째, 여기서 형식은 태그 다음에 코드를 섹션 1.1의 내용 1.2 섹션 2의 내용 사진 7 좀 속임수 아닌가요? 따라서 섹션에 레이아웃을 작성하려면 Div를 2개 이상 넣어야 합니다. 그런 다음 이러한 내용을 div에 설치한 다음 section1에 넣어야 실수가 발생하지 않습니다. 실제로 두 개의 Div가 있음을 표시하려면 각 Div에 테두리를 추가하세요. 섹션 1.1의 내용 섹션 1.2의 내용 섹션 2의 내용> 섹션 3의 내용
2.2.2 여러 탭 열기 구현 jQuery UI Accordion의 가장 큰 결점이자 가장 짜증나는 특징은 동시에 하나의 탭만 열 수 있다는 것입니다. 예를 들어 섹션1을 클릭하면 다른 섹션을 닫아야 합니다. 동시에 여러 탭을 열고 싶은데 다른 탭을 클릭해도 열려 있는 탭이 닫히는 것을 원하지 않으면 어떻게 해야 합니까? 아쉽게도 이 플러그인은 해당 옵션을 제공하지 않습니다. 더 멋진 점은 동시에 여러 탭을 열어두어야 한다면 우리 아코디언을 사용하지 말아야 한다는 것이 공식 데모에 분명히 명시되어 있다는 것입니다. 어쨌든 우리는 그것을 만들고 싶습니다. 하나의 탭만 열리는 것을 지원합니다.
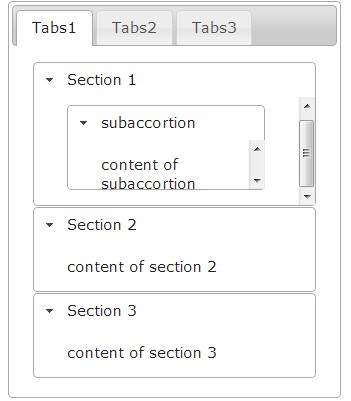
아래의 이전 코드를 수정하고 아코디언1, 아코디언2, 아코디언3이라는 ID로 3개의 div를 정의하고 해당 콘텐츠를 넣으세요. 사진 10 또 다른 문제는 아코디언 중첩입니다. 저도 처음에 이 기능을 구현하려고 할 때 몇 가지 문제에 직면했습니다.
조금 불완전한 점은 섹션 1에 나타나는 스크롤바입니다. 다음으로 높이 속성을 설정하고 그 안의 하위 아코디언을 처음에는 접힌 상태로 만듭니다. 스크립트 코드를 다음과 같이 수정하세요.
포스트스크립트: jQuery는 이미 인기가 많기 때문에 jQuery UI와 결합하면 프로그래머의 부담이 훨씬 줄어들 것입니다. 이러한 편리함을 즐기면서 우리는 jQuery와 UI에 기여한 동료들에게 묵묵히 감사를 표해야 합니다. 동시에 우리는 jQuery의 플러그인과 UI 라이브러리를 풍부하게 하고 확장하는 데에도 기여할 수 있습니다.
http://xiazai.jb51.net/201210/yuanma/jQueryUIExample_jb51.rar 사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요! 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3) Elden's Ring에서는 일정 시간이 지나면 이 게임의 UI 페이지가 자동으로 숨겨집니다. 많은 플레이어는 UI가 항상 어떻게 표시되는지 알지 못합니다. 플레이어는 디스플레이 및 사운드 구성에서 게이지 표시 구성을 선택하기만 하면 됩니다. 그것을. 엘든링 UI가 계속 나타나는 이유는 무엇인가요? 1. 먼저 메인 메뉴에 진입한 후 [시스템 구성]을 클릭하세요. 2. [디스플레이 및 사운드 구성] 인터페이스에서 미터 디스플레이 구성을 선택합니다. 3. 활성화를 클릭하여 완료합니다. jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다. jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다. jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다. 제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. < 제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다. jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
섹션 2
< div>
섹션 3 ;
원래는 이 두 div가 첫 번째 섹션에 포함될 것이라고 생각했지만 실제로 실제 효과는 약간 터무니없습니다.

섹션 1
>섹션 2
섹션 3
;/div> ;
 사진 8
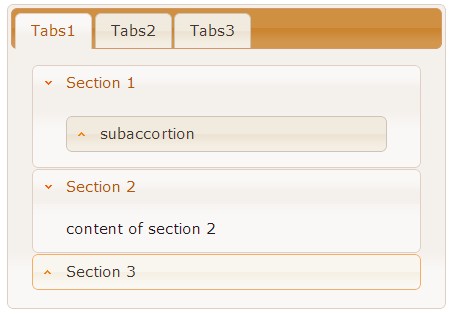
사진 8 글쎄, 나는 이 아코디언 플러그인을 다시 작성할 만큼 강력하지 않기 때문에 "확장기" "멀티 오픈 아코디언" 등을 Google에 검색합니다. 실제로 그러한 요구 사항을 가진 친구들이 아직도 많고, 훌륭한 사람들도 있습니다. 몇 가지 해결책이 있지만 모두 약간 복잡합니다. 마침내 각 섹션을 아코디언으로 정의하면 충분하다는 것을 갑자기 깨달았습니다. 작업은 동시에 하나의 섹션만 열 수 있습니다. 다른 섹션에 영향을 주지 않고 각 섹션을 마음대로 열고 닫으려면 각 섹션을 아코디언으로 바꾸고 아코디언에서 섹션 하나만 정의하면 됩니다.
글쎄, 나는 이 아코디언 플러그인을 다시 작성할 만큼 강력하지 않기 때문에 "확장기" "멀티 오픈 아코디언" 등을 Google에 검색합니다. 실제로 그러한 요구 사항을 가진 친구들이 아직도 많고, 훌륭한 사람들도 있습니다. 몇 가지 해결책이 있지만 모두 약간 복잡합니다. 마침내 각 섹션을 아코디언으로 정의하면 충분하다는 것을 갑자기 깨달았습니다. 작업은 동시에 하나의 섹션만 열 수 있습니다. 다른 섹션에 영향을 주지 않고 각 섹션을 마음대로 열고 닫으려면 각 섹션을 아코디언으로 바꾸고 아코디언에서 섹션 하나만 정의하면 됩니다.
코드 복사
코드는 다음과 같습니다.
프로그램을 실행해 보면 세 개의 섹션이 동시에 열리고 닫힐 수 없는 것을 발견합니다! 이는 분명히 우리가 원하는 결과가 아닙니다. 그 이유는 매우 간단합니다. 위에서 언급한 아코디언 플러그인에 하나의 섹션만 열려 있고 각 아코디언에 하나의 섹션만 정의한 경우 이 섹션은 의심할 여지 없이 열려 있어야 합니다. 닫으면 다른 섹션을 열 수 없으므로 닫고 싶어도 닫을 수 없습니다.
하지만 다행스럽게도 아코디언의 collapsible을 true로 설정하면 이 섹션만 접고 열 수 있게 만들 수 있습니다. 다음과 같이 스크립트를 수정하세요.
< ;script type=" text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1") .accordion({ 축소 가능 : true });
$("#accordion2").accordion({ 축소 가능: true })
$("#accordion3").accordion({ 축소 가능: true });
})
프로그램을 다시 실행해 보세요. 모든 것이 생각대로 되었습니다.

섹션 1
 그림 11
그림 11
코드를 복사하세요

관련 링크
jQuery UI 공식 홈페이지
http://jqueryui.com/ 테마 롤러
http://jqueryui.com/themeroller/ jQuery 학습: Zhang Ziqiu의 "처음부터 jQuery 배우기 " 시리즈 :
http://www.jb51.net/article/24908.htm
핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전

뜨거운 주제
 7633
7633
 15
15
 1390
1390
 52
52
 89
89
 11
11
 71
71
 19
19
 32
32
 145
145
 엘든링 UI가 계속 나타나는 이유는 무엇인가요?
Mar 11, 2024 pm 04:31 PM
엘든링 UI가 계속 나타나는 이유는 무엇인가요?
Mar 11, 2024 pm 04:31 PM
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM




