Node.js DOM 요소 ID는 전역 변수 _DOM입니다.
표준사양
HTML5 사양 문서 는 다음 두 가지 규칙 중 하나를 충족하는 요소가 있는 경우 window 객체에 해당 속성이 있어야 하며 속성 값은 이 객체입니다.
- 요소에 ID 속성이 있는 경우 ID 속성의 속성 값이 창 개체의 속성 이름이 됩니다.
- 요소에 name 속성이 있는 경우 name 속성의 속성 값은 창 개체의 속성 이름이 됩니다. 그러나 이 요소의 태그 이름은 a, applet, Area, embed, form, 프레임이어야 합니다. , 프레임셋, iframe, img, 객체 중 하나.
ID 속성이 "foo"인 div 요소가 포함된 페이지가 있다고 가정해 보겠습니다.
이러한 방식으로 위의 div 요소는 window.foo(다른 창 속성과 마찬가지로) 또는 전역 변수 foo를 통해 액세스할 수 있습니다. 예를 들어 Chrome 콘솔에서는 다음을 수행할 수 있습니다.
> "foo" in window
true
> ; foo
Firefox
Firefox(14) 약간 다르게 작동합니다.
> in window
false
> typeof foo // 이 전역 변수가 존재합니까?
object
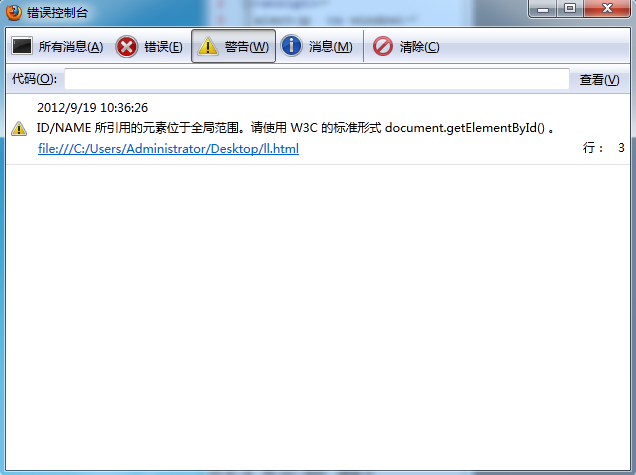
//오류 콘솔은 다음 경고를 출력합니다.//전역 범위에서 ID/NAME이 참조하는 요소입니다. .
//대신 W3C 표준 document.getElementById()를 사용하세요.
> foo
[object HTMLDivElement]
//오류 콘솔에서 다음 경고를 출력합니다.// 전역 범위의 ID/NAME. 대신 W3C 표준 document.getElementById()를 사용하세요.> "foo" in window true
false
> / 이 전역 변수가 존재합니까?
object
//오류 콘솔은 다음 경고를 출력합니다.//전역 범위에서 ID/NAME이 참조하는 요소입니다.
//W3C 표준 문서를 사용합니다. 대신
> foo
[object HTMLDivElement]
//오류 콘솔은 다음 경고를 출력합니다.//전역 범위에서 ID/NAME이 참조하는 요소입니다.
//W3C 표준 문서를 사용합니다. () 대신.> true 창의 "foo"
번역가의 메모: Firefox14, 15, 18에서는 경고를 발견하지 못했지만, Firefox12를 테스트할 때 실제로 경고가 있었습니다. 
script 태그를 통해 실행될 때만 유효하며 터미널에서는 전역을 처리할 때 다른 방법을 사용하기 때문입니다. 물체.]
번역자 주: 예제의 코드를 Firebug에서 시도했지만 아무런 차이를 찾지 못했습니다.
foo의 값을 읽으려고 하면 div 요소가 정상적으로 반환되지만 오류 콘솔에는 그렇게 하면 안 된다는 경고가 표시됩니다. 경고가 맞습니다: 이 기능은 터미널에서 디버깅할 때 사용할 수 있지만 실제 코드에서는 사용하면 안 됩니다.
Cody Lindley는jsPerf 테스트를 작성하여 전역 변수를 통해 foo에 액세스하는 와 window.foo를 통해 foo의 성능 차이. 흥미롭게도 Firefox에서는 window.foo에만 액세스하는 것이 더 빠릅니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 이벤트 뷰어에서 이벤트 ID 55, 50, 98, 140 디스크 오류 수정
Mar 19, 2024 am 09:43 AM
이벤트 뷰어에서 이벤트 ID 55, 50, 98, 140 디스크 오류 수정
Mar 19, 2024 am 09:43 AM
Windows 11/10의 이벤트 뷰어에서 이벤트 ID 55, 50, 140, 98이 발견되거나, 디스크 파일 시스템 구조가 손상되어 사용할 수 없다는 오류가 발생하는 경우, 아래 안내에 따라 문제를 해결하시기 바랍니다. 이벤트 55, 디스크의 파일 시스템 구조가 손상되어 사용할 수 없음은 무엇을 의미합니까? 세션 55에서 Ntfs 디스크의 파일 시스템 구조가 손상되어 사용할 수 없습니다. 볼륨에서 chkMSK 유틸리티를 실행하십시오. NTFS가 트랜잭션 로그에 데이터를 쓸 수 없으면 이벤트 ID 55의 오류가 트리거되어 NTFS가 트랜잭션 데이터를 쓸 수 없는 작업을 완료하지 못하게 됩니다. 이 오류는 일반적으로 디스크에 불량 섹터가 있거나 파일 시스템의 디스크 하위 시스템이 부적절하여 파일 시스템이 손상된 경우에 발생합니다.
 알리바바 ID는 어디서 찾을 수 있나요?
Mar 08, 2024 pm 09:49 PM
알리바바 ID는 어디서 찾을 수 있나요?
Mar 08, 2024 pm 09:49 PM
Alibaba 소프트웨어에서는 계정 등록이 완료되면 시스템에서 플랫폼에서 귀하의 신원 역할을 하는 고유 ID를 할당합니다. 하지만 많은 사용자들은 자신의 ID를 조회하고 싶지만 어떻게 해야 할지 모릅니다. 그러면 이 웹사이트의 편집자가 아래 전략 단계에 대한 자세한 소개를 제공할 것입니다. 도움이 되기를 바랍니다! 알리바바 ID에 대한 답변을 찾을 수 있는 곳: [Alibaba]-[My]. 1. 먼저 홈페이지에 들어간 후 오른쪽 하단에 있는 [내]를 클릭해야 합니다. 2. 그런 다음 내 페이지로 이동하면 페이지 상단에 [id]가 표시됩니다. 아이디는 타오바오와 동일한가요? 알리바바 아이디와 타오바오 아이디는 다른데 둘이 맞나요?
 C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 지역 변수와 전역 변수의 차이점: 가시성: 지역 변수는 정의 함수로 제한되는 반면 전역 변수는 프로그램 전체에서 볼 수 있습니다. 메모리 할당: 로컬 변수는 스택에 할당되고, 글로벌 변수는 글로벌 데이터 영역에 할당됩니다. 범위: 지역 변수는 함수 내에 있고 전역 변수는 프로그램 전체에 있습니다. 초기화: 지역 변수는 함수가 호출될 때 초기화되고, 전역 변수는 프로그램이 시작될 때 초기화됩니다. 레크리에이션: 지역 변수는 함수 호출 시마다 다시 생성되는 반면, 전역 변수는 프로그램이 시작될 때만 생성됩니다.
![이벤트 ID 4660: 개체가 삭제되었습니다. [수정]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) 이벤트 ID 4660: 개체가 삭제되었습니다. [수정]
Jul 03, 2023 am 08:13 AM
이벤트 ID 4660: 개체가 삭제되었습니다. [수정]
Jul 03, 2023 am 08:13 AM
독자 중 일부는 이벤트 ID4660을 경험했습니다. 그들은 무엇을 해야 할지 확신하지 못하는 경우가 많으므로 이 가이드에서 이에 대해 설명합니다. 이벤트 ID 4660은 일반적으로 개체가 삭제될 때 기록되므로 컴퓨터에서 이 문제를 해결할 수 있는 몇 가지 실용적인 방법도 살펴보겠습니다. 이벤트 ID4660이란 무엇입니까? 이벤트 ID 4660은 Active Directory의 개체와 관련되어 있으며 다음 요소에 의해 트리거됩니다. 개체 삭제 – Active Directory에서 개체가 삭제될 때마다 이벤트 ID 4660이 포함된 보안 이벤트가 기록됩니다. 수동 변경 - 사용자 또는 관리자가 개체의 사용 권한을 수동으로 변경할 때 이벤트 ID 4660이 생성될 수 있습니다. 이는 권한 설정을 변경하거나, 액세스 수준을 수정하거나, 사람이나 그룹을 추가 또는 제거할 때 발생할 수 있습니다.
 Tencent Video ID 확인하는 곳
Feb 24, 2024 pm 06:25 PM
Tencent Video ID 확인하는 곳
Feb 24, 2024 pm 06:25 PM
Tencent Video ID는 어디서 확인할 수 있나요? Tencent Video 앱에는 전용 ID가 있지만 대부분의 사용자는 Tencent Video ID를 확인하는 방법을 모릅니다. 다음은 Tencent Video ID를 확인하는 방법에 대한 그래픽 튜토리얼입니다. 관심 있는 사용자를 위한 편집자입니다. Tencent Video 사용 튜토리얼 Tencent Video ID 확인 방법 1. 먼저 Tencent Video 앱을 열고 메인 페이지 오른쪽 하단의 [개인 센터]를 통해 특별 영역에 들어갑니다. 2. 그런 다음 개인 센터 페이지에 들어가서 [ 3. 설정 페이지로 이동하여 하단의 [계정 탈퇴]를 클릭하세요. 4. 마지막으로 아래와 같은 페이지에서 전용 ID 번호를 확인할 수 있습니다.
 Go 언어에는 정적 전역 변수가 있나요?
Jul 11, 2023 pm 03:37 PM
Go 언어에는 정적 전역 변수가 있나요?
Jul 11, 2023 pm 03:37 PM
go 언어에는 정적 전역 변수가 없습니다. 전역 변수의 필요성을 처리하기 위해 보다 유연한 방법을 사용합니다. 전역 변수는 일반적으로 패키지 수준에서 선언됩니다. 즉, 이러한 전역 변수는 패키지 전체에 걸쳐 선언됩니다. .는 표시되며 패키지의 모든 기능에서 사용할 수 있습니다.
 PHP 요청은 무엇을 의미합니까?
Jul 07, 2021 pm 01:49 PM
PHP 요청은 무엇을 의미합니까?
Jul 07, 2021 pm 01:49 PM
요청의 중국어 의미는 "요청"입니다. PHP의 전역 변수이며 "$_POST", "$_GET" 및 "$_COOKIE"를 포함하는 배열입니다. "$_REQUEST" 변수는 POST 또는 GET으로 제출된 데이터 및 COOKIE 정보를 얻을 수 있습니다.




