js 함수, 메모리 오버헤드_javascript 기술에 대한 참조
다음 코드를 보세요.
var arr = [];
var cc = function(){alert('xx');}
for(var i = 0; i<2; i ){
arr[i ] = function(){alert('yy');}
arr[i 10] = cc
}
console.group('start')
console.group( '1')
console.info( arr[0] == arr[1])
console.info( arr[0] === arr[1]); >
console.info( arr[0].toString());
console.info( arr[1].toString())
console.groupEnd('1')
console.group('2')
console.info( arr[10] == arr[11])
console.info( arr[10] === arr[11] );
console.info( arr[10].toString());
console.info( arr[11].toString()); console.groupEnd(' Start');
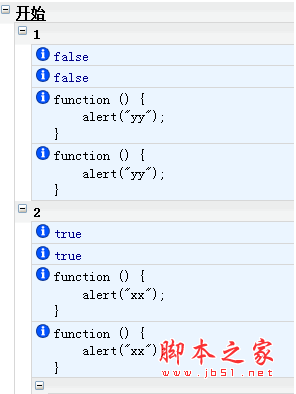
Firefox에서 Firebug의 콘솔 실행 결과는 다음과 같습니다.
 분석:
분석: 5번째 코드 줄의 루프가 시작됩니다. 루프가 끝난 후 arr 배열의 결과는 다음과 같습니다. arr[0] = function(){ 경고('yy'); }
arr[1] = function(){ 경고('yy') }
arr[10] = cc
arr[11] = cc
위와 같이 콘솔 결과를 볼 수 있습니다.
arr[0]은 arr[1]과 동일하지 않습니다.
그러나 arr[10]은 이전에 정의된 변수를 참조하므로 arr[11]과 동일합니다.
사실 function(){alert('yy');}는 루프 중에 재정의됩니다.
arr[0]과 arr[1]의 toString 출력 내용은 동일합니다. 그러나 두 메서드는 독립적이며 자체 메모리를 차지하므로 메모리를 절약하기 위해 함수를 루프 외부에서 정의할 수 있습니다.
루프 외부에서 함수를 정의하기 위한 전제 조건은 함수가 루프 내에서 변경되는 변수를 허용하지 않는다는 것입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




