在web开发当中,工具提示条对于完善web网站的用户体验至关重要。title属性通常是用来帮助用户了解显示链接的信息。默认情况下用于一个访客来说真是不好找,因为鼠标放上去他才可能显示。如果做一个像电子商务网站的注册页面,页面包含这么多的信息,如何让用户可以把鼠标悬停链接他自动弹出醒目的信息。这个使用jquery强大的工具提示插件在这种情况下是可以的完美实现的。你需要做的就是添加title属性指定的类名。在这篇文章中,我收集了17个和新鲜的jQuery的工具提示插件,他们都是轻量级的工具提示插件,他们几乎没有相同的功能,你需要下载下面为他们配置类或者ID,就可以使用。
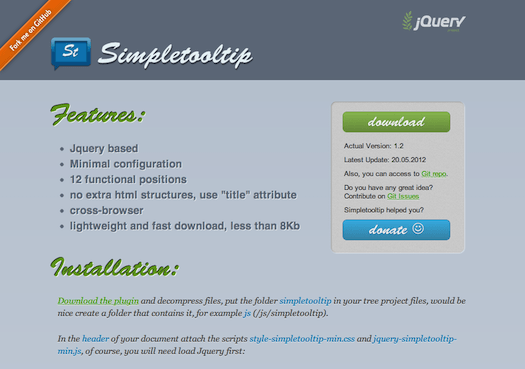
Simpletooltip








온라인 데모자세히 알아보기 작은툴팁