엄선된 12개의 우수한 jQuery Ajax 페이지 매김 플러그인 및 tutorials_jquery를 공유하세요.
Ajax 技术的出现使得 Web 项目的用户体验有了极大的提高,如今借助优秀的 jQuery 框架很容易实现各种基于 Ajax 技术实现的功能。我们一起来看看下面这些优秀的分页插件。
1.Client-side jQuery pagination plugin : jPagesjPages 是一款非常不错的客户端分页插件,有很多特色,例如自动播放、按键翻页、延迟加载等等。
2. jPaginate: A Fancy jQuery Pagination Plugin
jPaginate 是一款非常精致的分页插件,提供了五种形式的DEMO,支持鼠标悬停翻页功能。
3. SimplePager – jQuery paging plugin
SimplePager 是非常简洁的 jQuery 分页插件,用最少的参数配置实现满足需要的分页功能。
4. jQuery ScrollPagination
jQuery 滚动翻页插件 由 Anderson Ferminiano 开发,可以在项目中免费使用。
5. jqPagination A jQuery pagination plugin
jqPagination 提供了一种新颖的分页方式,用表现当期所处的页码形式取代传统的页码列表模式。
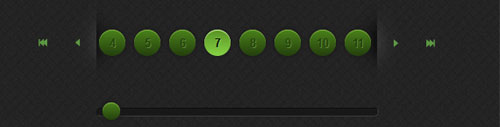
6. Extreme Makeover: jPaginator CSS3 Edition
jPaginator 这款分页插件用于改进长翻页列表的用户体验,使用一个滑动条来快速翻页。
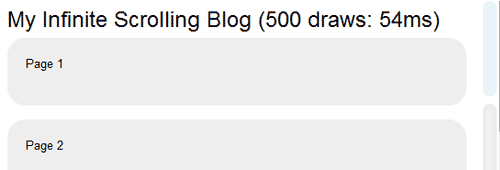
7. Sausage : jQuery infinite Pagination with Demo
Sausage 是一款非常优秀的分页插件,用于实现页面的无限制滚动分页功能。
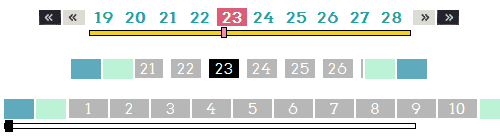
8. Xarg : Ajax jQuery 페이지 매김
Xarg jQuery 페이징 플러그인에는 선택할 수 있는 다양한 페이징 형식이 있으며, 이를 통해 다양한 요구에 맞는 페이징 효과를 얻을 수 있습니다.
9. jPaginator: jQuery 페이지 매김 플러그인
jPaginator는 매우 가벼운 jQuery 페이징 플러그인으로, 매우 독특하며 사용하기 쉬운 슬라이딩 페이지 넘김 기능을 제공합니다.
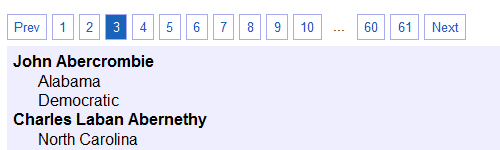
10. jQuery 페이지 매김 플러그인
이 페이징 플러그인은 사실상 간단하지만 jQuery 페이지 넘기기 기능을 배우기에 매우 좋은 예입니다.
11. Sweet Pages: jQuery 페이지 매김 솔루션
Sweet Pages는 매우 아름다운 페이징 플러그인으로, 그 효과는 슬라이드의 페이지를 넘기는 것과 다소 유사합니다.
12. 애니메이션과 함께 jQuery 및 PHP를 사용한 AJAX 페이지 매김
마지막 추천 jQuery 페이징 플러그인은 매력적인 애니메이션 효과를 갖고 있으니 마음에 드실 거라 믿습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis는 XML과 주석을 기반으로 하는 뛰어난 지속성 레이어 프레임워크입니다. 또한 간단하고 사용하기 쉬운 플러그인 메커니즘도 제공합니다. 그 중 페이징 플러그인은 가장 많이 사용되는 플러그인 중 하나입니다. 이 기사에서는 MyBatis 페이징 플러그인의 원리를 자세히 살펴보고 특정 코드 예제를 통해 설명합니다. 1. 페이징 플러그인 원리 MyBatis 자체는 기본 페이징 기능을 제공하지 않지만 플러그인을 사용하여 페이징 쿼리를 구현할 수 있습니다. 페이징 플러그인의 원리는 주로 MyBatis를 가로채는 것입니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP에서 배열 페이지 매김을 구현하는 가장 좋은 방법
May 04, 2024 pm 02:39 PM
PHP에서 배열 페이지 매김을 구현하는 가장 좋은 방법
May 04, 2024 pm 02:39 PM
PHP 배열을 페이지화하는 가장 일반적인 두 가지 방법은 array_slice() 함수를 사용하는 것입니다. 건너뛸 요소 수를 계산한 다음 지정된 요소 범위를 추출합니다. 내장 반복자 사용: Iterator 인터페이스를 구현하고 rewind(), key(), current(), next() 및 valid() 메서드를 사용하여 지정된 범위 내의 요소를 탐색합니다.