소개
크로스 도메인은 제가 일상 인터뷰에서 자주 묻는 질문입니다. 이 단어는 프런트엔드 세계에서 자주 등장합니다. 주된 이유는 보안 제한(동일 출처 정책, 즉 JavaScript 또는 쿠키는 액세스만 가능) 때문입니다. 동일한 도메인) 콘텐츠), 매일 프로젝트를 개발하는 동안 필연적으로 도메인 간 작업을 수행해야 하기 때문에 크로스 도메인 역량도 프런트엔드 엔지니어의 기본 기술 중 하나로 간주됩니다.
대부분의 크로스 도메인 솔루션과 마찬가지로 JSONP도 선택했지만 어느 날 PM의 요구 사항이 바뀌었고 전송되는 데이터 양이 상대적으로 많기 때문에 GET 형식을 지원하도록 특정 기능을 변경해야 합니다. 처리할 수 없습니다. 그래서 오랫동안 유명했던 CORS(Cross-Origin Resource Sharing)를 손봤고, 이 글은 그 땜질 기간에 대한 기록이자 요약일 뿐입니다.
•CORS가 할 수 있는 작업:
AJAX를 정상적으로 사용하려면 도메인 간 문제에 대한 일반적인 고려가 필요하므로 훌륭한 프로그래머는 JSONP, flash, ifame, xhr2 등과 같은 도메인 간 문제에 대한 일련의 솔루션을 생각해 냈습니다.
• CORS 원리:
CORS는 AJAX가 도메인 간 액세스를 달성할 수 있도록 하는 도메인 간 액세스 메커니즘을 정의합니다. CORS를 사용하면 한 도메인의 웹 애플리케이션이 도메인 간 AJAX 요청을 다른 도메인에 제출할 수 있습니다. 이 기능을 구현하는 것은 서버에서 응답 헤더를 보내는 것만큼 간단합니다.
본론으로 들어가 구체적인 내용은 다음과 같습니다.
교차 사이트 HTTP 요청(Cross-site HTTP request)은 요청을 시작하는 리소스의 도메인과 요청이 가리키는 리소스의 도메인이 다른 HTTP 요청을 의미합니다.
예를 들어 웹사이트 A(www.a.com)의 태그를 통해 웹사이트 B(www.b.com/images/1.jpg)의 리소스를 소개했습니다. , 그러면 스테이션 A는 스테이션 B에 대한 교차 사이트 요청을 시작합니다.
이러한 종류의 이미지 리소스에 대한 교차 사이트 요청은 허용됩니다. 유사한 교차 사이트 요청에는 CSS 파일, JavaScript 파일 등이 포함됩니다.
그러나 HTTP 요청이 스크립트에서 시작되면 보안상의 이유로 브라우저에 의해 제한됩니다. 예를 들어 XMLHttpRequest 객체를 사용하여 HTTP 요청을 시작하려면 동일한 원본 정책을 준수해야 합니다.
소위 "동일 원본 정책"은 웹 애플리케이션이 원본이 있는 도메인에 대한 HTTP 요청을 시작하기 위해 XMLHttpRequest 개체만 사용할 수 있음을 의미합니다. 요청 원본과 요청 개체는 동일한 도메인에 있어야 합니다.
예를 들어 http://www.a.com이라면 이 웹사이트의 프로토콜은 http, 도메인 이름은 www.a.com, 기본 포트는 80입니다. 그렇다면 상동성은 다음과 같습니다.
•http://www.a.com/index.html 동일한 출처
•https://www.a.com/a.html 다양한 소스(다른 프로토콜)
•http://service.a.com/testService/다양한 소스 테스트(다양한 도메인 이름)
•http://www.b.com/index.html 다양한 소스(다른 도메인 이름)
•http://www.a.com:8080/index.html 다양한 소스(다른 포트)
더 강력하고 풍부한 웹 애플리케이션을 개발하기 위해 도메인 간 요청이 매우 일반적인데, 보안을 포기하지 않고 도메인 간 요청을 수행하는 방법은 무엇일까요?
W3C는 CORS(Cross-Origin Resource Sharing)라는 새로운 메커니즘을 권장했습니다.
CORS(교차 원본 리소스 공유)는 클라이언트와 서버 공동 선언을 통해 요청 보안을 보장합니다. 서버는 일련의 HTTP 요청 매개변수(예: Access-Control-Allow-Origin 등)를 HTTP 요청 헤더에 추가하여 어떤 도메인 요청과 어떤 요청 유형이 허용될 수 있는지 제한하고 클라이언트는 다음과 같은 경우 자체 선언을 해야 합니다. 요청을 시작합니다. 그렇지 않으면 서버가 이를 처리하지 않습니다. 클라이언트가 설명을 하지 않으면 요청이 브라우저에 의해 직접 차단되어 서버에 도달하지 않습니다. HTTP 요청을 받은 후 서버는 도메인을 비교하여 동일한 도메인의 요청만 처리합니다.
CORS를 사용하여 도메인 간 요청을 구현하는 예:
클라이언트:
function getHello() {
var xhr = new XMLHttpRequest();
xhr.open("post", "http://b.example.com/Test.ashx", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 声明请求源
xhr.setRequestHeader("Origin", "http://a.example.com");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText;
console.info(responseText);
}
}
xhr.send();
} 서버:
public class Test : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
// 声明接受所有域的请求
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
context.Response.Write("Hello World");
}
public bool IsReusable
{
get
{
return false;
}
}
}웹 API에서 도메인 간 액세스 활성화
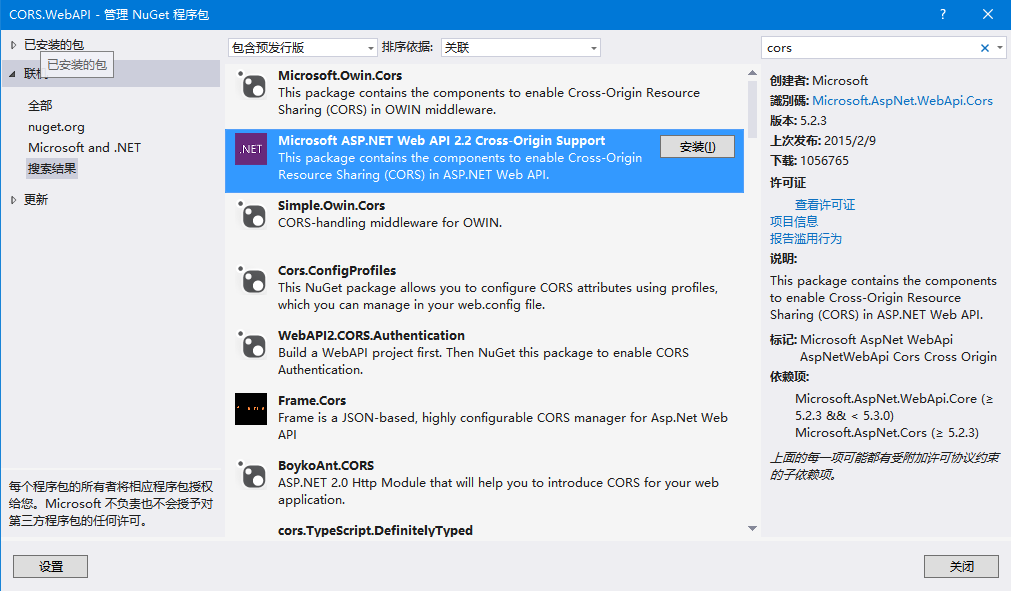
CORS는 요청 보안을 보장하기 위한 서버와 클라이언트 간의 공동 작업입니다. 따라서 Web API에서 CORS를 활성화해야 하는 경우 그에 맞게 구성해야 합니다. 다행히 Microsoft의 ASP.NET 팀은 도메인 간 지원을 지원하는 공식 솔루션을 제공하므로 NuGet에 추가하기만 하면 됩니다.

그런 다음 App_Start/WebApiConfig.cs에서 다음 구성을 수행하여 도메인 간 액세스를 달성합니다.
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// 将 Web API 配置为仅使用不记名令牌身份验证。
config.SuppressDefaultHostAuthentication();
config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// 允许Web API跨域访问
EnableCrossSiteRequests(config);
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));
}
private static void EnableCrossSiteRequests(HttpConfiguration config) {
var cors = new EnableCorsAttribute(
origins: "*",
headers: "*",
methods: "*"
);
config.EnableCors(cors);
}
}IE10 이하의 브라우저는 CORS를 지원하지 않기 때문에 CORS는 현재 중국의 주류 크로스 도메인 솔루션이 아닙니다. 그러나 Windows 10의 출시와 IE의 점진적인 쇠퇴로 인해 CORS가 주류 솔루션이 될 것으로 예상됩니다. 가까운 미래에 도메인 간 표준 솔루션을 제공합니다.
위는 CORS를 사용하여 크로스 도메인을 구현하기 위해 편집자가 소개한 JS 크로스 도메인 솔루션입니다. 모든 분들께 도움이 되기를 바랍니다!