RequireJS 및 JQuery 기반 모듈형 프로그래밍 - 일반적인 문제에 대한 포괄적인 분석_javascript 기술
js의 코드 로직이 점점 무거워지면서 js 파일에는 수천 줄이 포함될 수 있으며 이는 개발 및 유지 관리에 매우 불리합니다. 최근에 로직이 많은 JS를 모듈로 나누는 중인데 requirejs를 사용할지, seajs를 사용할지 고민하던 중 결국 requirejs를 선호하게 되었습니다. 역시 공문서가 더 전문적이네요...
그러나 완전한 공식 문서가 있어도 jquery-ui 사용과 같은 많은 문제에 직면합니다.
다음은 제가 겪은 문제와 해결책에 대한 단계별 설명입니다.
AMD와 CMD의 이해
AMD(비동기 모듈 정의)의 대표적인 예로는 requirejs가 있고, CMD(공통 모듈 정의)의 대표적인 예로는 Taobao의 seajs가 있습니다.
공통점은 둘 다 비동기적으로 js를 로드한다는 것입니다. 그러나 차이점은 require.js는 로드 후 즉시 실행되는 반면, seajs는 기본 기능에 들어가서 실행될 때까지 실행되지 않는다는 것입니다.
seajs를 사용하시면 초기 로딩 및 실행 효율은 높아지지만, 사용 중에 js를 가져와서 실행할 수 있기 때문에 렉이 발생하여 사용자 경험에 영향을 미칠 수 있습니다. 놀라지 마세요). 그리고 requirejs는 처음에 로드된 모든 js를 실행합니다. 이때 모듈에 일부 실행 메소드가 있으면 원하는 순서대로 실행되지 않을 수 있습니다.
따라서 비동기 프로그래밍에 익숙하고 완전한 문서를 원한다면 requirejs를 사용하는 것이 좋습니다. 실행 순서에 대한 특별한 요구 사항이 있고 개발을 용이하게 하려면 seajs를 사용할 수도 있습니다.
requirejs의 순환 종속성 문제를 해결하는 방법
정의한 모듈 a가 모듈 b를 사용하고 모듈 b가 모듈 a를 사용하는 경우 순환 종속성 예외가 발생합니다.
예를 들어 여기에 순환 종속성의 예를 작성했습니다.
메인 페이지:
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
주요 방법:
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});a.js 모듈에서 test() 메소드는 b를 호출하는 메소드를 제공하고, testfromb() 메소드는 b의 메소드를 호출합니다
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});모듈 b에서는 a의 메소드가 호출됩니다.
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
});이는 a가 b의 메서드를 호출하는 것과 동일하지만 b의 메서드는 a의 메서드에 종속되어 순환 종속성을 생성합니다. 브라우저에 다음 오류가 표시됩니다.
잡히지 않은 오류: 모듈 이름 "js/a"가 컨텍스트에 대해 아직 로드되지 않았습니다: _
공식 문서에 따르면 이는 디자인 문제이므로 최대한 피해야 합니다. 그렇다면 피할 수 없다면 어떻게 해야 할까요? 모듈 b는 다음과 같이 수정할 수 있습니다.
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
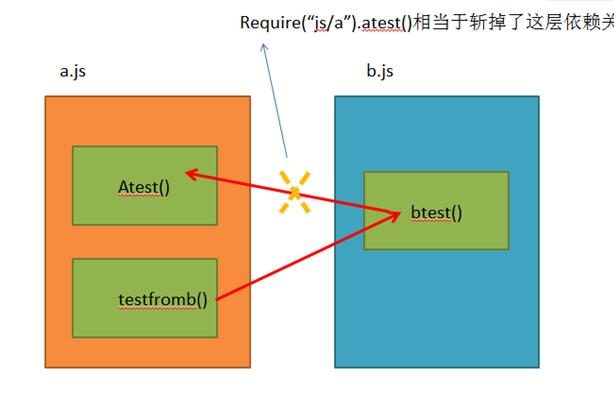
require("js/a").atest();
}
}
});여기서는 모듈을 로드하기 전에 test() 메서드가 실행될 때까지 기다리는 것입니다. 이때 모듈 a는 분명히 로드되었습니다. 출력 정보를 볼 수 있습니다:
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

같은 방법으로 a를 수정하면 작동하지 않을 수도 있습니다. 모듈 로딩 순서가 b부터 시작되기 때문이다.
순환 의존성 소스코드는 클라우드 디스크를 참고하세요
requirejs에서 jquery를 사용하는 방법
jquery를 비교적 쉽게 사용하려면 해당 종속성을 main.js에 직접 추가하세요.
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});如何在requirejs中使用jquery插件 对于jquery的插件,比较常见的做法都是传入一个jquery的对象,在这个jquery对象的基础上添加插件对应的方法。 首先需要添加jquery插件的依赖,这里用两个插件举例子——jquery-ui和jquery-datatables
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});由于jquery插件都需要依赖于jquery,因此可以在shim中指定依赖关系。 除了上面这种使用方法,也可以使用commonJS风格的调用:
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});그러나 위 코드를 실행하면 다음과 같은 예외가 보고됩니다.
잡히지 않은 유형 오류: _table.dataTable은 함수가 아닙니다
dataTables는 require 스타일 모듈이 아니기 때문에 이렇게 직접 도입하면 내부 익명 함수가 실행되지 않습니다. 마지막 줄에 $ 개체를 전달하여 익명 함수를 수정할 수 있습니다.
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
C'est aussi une méthode de recherche sur Internet, mais le principe est dû au manque d'expérience....
Vous pouvez vous référer au disque cloud pour l'exemple de code. Étant donné que les ressources importées ne sont pas complètes, une erreur sera signalée et pourra être ignorée, car pouvoir exécuter le plug-in d'interface utilisateur signifie qu'il a réussi.
Problèmes d'utilisation de jquery-ui avec requirejs
Étant donné que requirejs sera exécuté immédiatement après le chargement du fichier js, si votre plug-in jquery ui doit actualiser la page DOM, cela peut entraîner l'échec des événements de la page.
Par exemple, une fois votre module chargé, un événement de clic est lié à un certain élément $('#test') sur la page. Cependant, si un certain plug-in d'interface utilisateur est utilisé, ce plug-in restituera l'élément DOM et l'événement de clic correspondant au test deviendra invalide.
Solution :
•Retarder la liaison d'événement jusqu'à ce que l'élément DOM soit rendu, puis déclencher manuellement la liaison
;
•La capture d'événements peut également être utilisée à la place de la liaison d'événements des éléments DOM (trop gênant... déconseillé).
Par exemple, dans le module JS reconstruit DOM, le code qui exécute le rendu est le suivant :
require("xxx").initEvents(); Scénarios courants :
Par exemple, j'utilise le plug-in d'interface utilisateur jquery-steps sur la page, qui restituera la page. Cela a rendu invalides les événements que j'avais initialement liés... Je ne pouvais que reporter la liaison jusqu'à ce que la page js soit reconstruite, puis lier à nouveau.
L'article ci-dessus - Programmation modulaire basée sur RequireJS et JQuery - Analyse complète des questions fréquemment posées est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez Script Home.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




