자바스크립트 객체지향 지식집(자바스크립트 고급 프로그래밍(제3판) 읽기)_javascript 기술
처음에는 진심으로 삼켰을 때 명확한 설명을 요구하지 않았고 갑자기 깨달음을 얻었습니다. 그러나 밤에 잠자리에 들었을 때 많은 문제를 발견하고 잠시 읽은 후에는 아무것도 이해하지 못했습니다. 시간이 지나서 보니 이런 내용이었다. 며칠 사용해본 결과 손으로 글을 쓸 때 여전히 기억에 의존하고 있다는 것을 알게 되어서 다음에는...
기억만으로는 내용을 파악하기가 어렵습니다. 그리고 오랜 시간이 지나면 내 마음은 멍해질 것이다. 특히 많은 기술적인 아이디어와 원칙은 실천하지 않으면 당시에 아주 명확하게 생각하더라도 오랜 시간이 지나면 잊어버리게 됩니다. 게다가 인터넷에 있는 것들은 보기에 편리한 방법만 제공한다고 할 수 있는데, 결국 대부분은 개인적인 요약이기 때문에 명확하게 설명하기 어렵습니다. , 일반적으로 단계와 챕터가 다르기 때문에 교차 기억이 형성되기 쉽습니다. 회의적인 태도로 사물을 보는 것이 더 낫습니다. 시도해 보면 그것이 어떤 것인지 알게 될 것입니다. 품질이 보장된 책이나 공식적인 자료가 있는 책은 좋은 출처입니다.
지금도 선명하게 보이고 정신이 맑을 때 녹음하고 메모해 보세요. 앞으로의 오해를 줄이기 위해 개념적인 내용을 책에 담았습니다. 예시를 손으로 작성하고 확인한 후, 나중에 한눈에 이해할 수 있도록 그림을 그려보세요.
1. 캡슐화
객체 정의: ECMA-262는 객체를 "속성이 기본 값, 객체 또는 기능을 포함할 수 있는 정렬되지 않은 속성의 모음"으로 정의합니다. .
객체 생성: 각 객체는 참조 유형을 기반으로 생성됩니다. 이 참조 유형은 기본 유형(객체, 배열, 날짜, RegExp, 함수, 부울, 숫자, 문자열) 또는 자체 정의 유형일 수 있습니다. .
1. 생성자 패턴
function 사람(이름, 나이) {
this.name = 이름;
this.age = 나이;
this.sayName = function() {
alert(this.name); >}
}
위 생성자를 통해 new 연산자를 사용하여 객체 인스턴스를 생성할 수 있습니다.
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20)
zhangsan.sayName();//zhangsan
lisi.sayName (); //lisi
1. 새로운 객체 생성 [var o = new Object();]
2. 생성자의 범위를 새 개체에 할당합니다(이것이 새 개체를 가리킵니다). [Person.apply(o)] [Person의 원본 this가 창을 가리킵니다]
3. 생성자의 코드(이 새 개체에 특성 추가)
4. 새 개체를 반환합니다.
코드를 통해 새로 복원하는 단계:
var o = new Object();
var args = Array.prototype.slice.call(arguments, 1)
o.__proto__ = P.prototype ;
P.prototype.constructor = P;
P.apply(o, args);
}
새 인스턴스 생성 메서드 테스트
var wangwu = createPerson(Person, 'wangwu' , 20) ;
wangwu.sayName();//wangwu
2. 프로토타입 모드
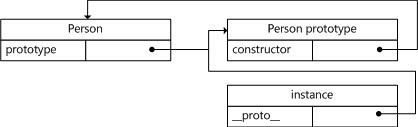
프로토타입 객체 개념: 새로운 함수를 생성할 때마다 A 프로토타입 속성은 특정 규칙 세트에 따라 함수에 대해 생성됩니다. 이 속성은 함수의 프로토타입 객체를 가리킵니다. 기본적으로 모든 프로토타입 객체는 프로토타입 속성이 있는 함수에 대한 포인터를 포함하는 생성자 속성을 자동으로 가져옵니다. 이 생성자를 통해 프로토타입 객체에 다른 속성과 메서드를 계속 추가할 수 있습니다. 사용자 정의 생성자를 생성한 후 해당 프로토타입 개체는 기본적으로 생성자 속성만 가져오며 다른 메서드의 경우 Object에서 상속됩니다. 새 인스턴스를 생성하기 위해 생성자가 호출되면 인스턴스에는 생성자의 프로토타입 객체를 가리키는 포인터(내부 속성)가 포함됩니다. ECMA-262 5판에서는 이 포인터를 [[프로토타입]]이라고 부릅니다. 스크립트에서 [[Prototype]]에 액세스하는 표준 방법은 없지만 Firefox, Safari 및 Chrome은 다른 구현에서 모든 객체에 __proto__ 속성을 지원합니다. 이 속성은 스크립트에 완전히 표시되지 않습니다. 하지만 명확히 해야 할 중요한 점은 인스턴스와 생성자 사이가 아니라 인스턴스와 생성자의 프로토타입 객체 사이에 연결이 존재한다는 것입니다.
이 단락은 기본적으로 생성자, 프로토타입 및 예제 간의 관계를 간략하게 설명합니다.

함수 사람(이름, 나이) {
this.name = 이름;
this.age = 나이
}
Person.prototype.country = 'chinese'; 🎜>Person.prototype.sayCountry = function() {
alert(this.country);
}
var zhangsan = new Person('zhangsan', 20)
var lisi = new Person('lisi', 20);
zhangsan.sayCountry(); //중국어
lisi.sayCountry() //중국어
alert(zhangsan.sayCountry) = lisi.sayCountry); //true
zhangsan.friends.push('zhaoliu'); //Zhang San의 수정이 Li Si에 영향을 미칩니다
alert(zhangsan.friends); zhaoliu
alert(lisi.friends); //wangwu, zhaoliu Li Si도 하나 더 있습니다
사용자 정의 유형을 생성하는 가장 널리 알려져 있는 방법을 사용하는 것입니다. 생성자 패턴은 인스턴스 속성을 정의하는 데 사용되며 프로토타입 패턴은 메서드 및 공유 속성을 정의하는 데 사용됩니다. 이러한 방식으로 각 인스턴스는 인스턴스 속성의 자체 복사본을 갖고 메서드에 대한 참조를 공유하므로 메모리를 최대한 절약합니다.
수정된 프로토타입 모드는 다음과 같습니다.
this.name = 이름;
this.age = 나이
this.friends =
}
Person.prototype.country = 'chinese';
Person.prototype.sayCountry = function() {
alert(this.country)
}
var zhangsan = new Person(' zhangsan', 20);
var lisi = new Person('lisi', 20)
zhangsan.friends.push('zhaoliu')
alert(zhangsan) .friends); / /wangwu,zhaoliu
alert(lisi.friends); //wangwu
상속의 기본 개념
ECMAScript는 주로 프로토타입 체인 구현 상속에 의존합니다(속성을 복사하여 상속할 수도 있음).
프로토타입 체인의 기본 아이디어는 프로토타입을 사용하여 하나의 참조 유형이 다른 참조 유형의 속성과 메서드를 상속하도록 하는 것입니다. 생성자, 프로토타입 및 예제 사이의 관계는 다음과 같습니다. 각 생성자는 프로토타입 개체를 가지며, 프로토타입 개체에는 생성자에 대한 포인터가 포함되고, 인스턴스에는 프로토타입에 대한 내부 포인터가 포함됩니다. 따라서 프로토타입 객체를 다른 유형의 인스턴스와 동일하게 만듦으로써 프로토타입 객체는 다른 프로토타입에 대한 포인터를 포함하게 되며, 그에 따라 다른 프로토타입에도 다른 생성자에 대한 이 포인터가 포함됩니다. 다른 프로토타입이 다른 유형의 인스턴스인 경우 위의 관계는 여전히 유지되며, 레이어별로 인스턴스와 프로토타입의 체인이 형성됩니다. 이것이 프로토타입 체인의 기본 개념이다.
읽기가 혼란스럽고 이해하기 어렵습니다. 예시를 통해 직접 검증해보세요.
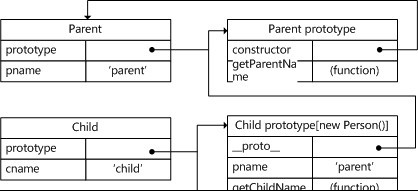
1. 프로토타입 체인 상속
this.pname = 'parent';
}
Parent.prototype.getParentName = function() {
return this.pname;
function Child() {
this.cname = 'child';
}
//자식 생성자 프로토타입은 상위 생성자의 인스턴스로 설정되어 Child가 getParentName 메소드
Child .prototype = new Parent();
Child.prototype.getChildName = function() {
return this.cname;
var c = new 자식();
경고(c.getParentName()); //부모
그림:

프로토타입 체인 문제, 상위 클래스에 참조 유형이 포함된 경우 Child.prototype = new Parent()는 상위 클래스의 참조 유형을 서브클래스의 프로토타입, 참조 유형 값의 프로토타입 속성은 모든 인스턴스에서 공유됩니다. 문제는 섹션 [1, 2]에서 다시 발생합니다.
2. 조합 상속 - 가장 일반적으로 사용되는 상속 방식
조합 상속은 프로토타입 체인과 차용 생성자(적용, 호출) 기술을 결합한 것입니다. 아이디어는 프로토타입 체인을 사용하여 프로토타입 속성과 메서드의 상속을 달성하고 생성자를 빌려 인스턴스 속성의 상속을 달성하는 것입니다. 이런 방식으로 함수 재사용을 달성하기 위해 프로토타입에 메서드를 정의할 수 있으며, 각 인스턴스가 고유한 속성을 갖도록 보장할 수 있습니다.
function Parent(name) {
this.name = 이름;
this.colors = ['빨간색', '노란색'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(이름, 나이) {
Parent.call(this, 이름); //Parent()를 두 번째로 호출합니다.
this.age = age; 🎜>}
Child.prototype = new Parent(); //Parent()가 처음 호출되면 상위 클래스의 속성은
Child.prototype.sayAge = function() {
alert(this.age );
}
var c1 = new Child('zhangsan', 20)
var c2 = new Child('lisi', 21); 🎜>c1.colors.push('blue');
alert(c1.colors); //red,yellow,blue
c1.sayName(); //zhangsan
c1.sayAge() ; //20
alert(c2.colors); //빨간색, 노란색
c2.sayName(); //lisi
c2.sayAge(); 🎜>
조합 상속 문제는 상위 유형 생성자가 매번 두 번 호출된다는 것입니다. 한 번은 하위 유형 프로토타입을 생성할 때, 다른 한 번은 하위 유형 생성자 내부에서 호출됩니다. 이로 인해 속성이 다시 작성됩니다. 하위 유형 생성자는 상위 클래스의 속성을 포함하고 하위 클래스의 프로토타입 객체에는 상위 클래스의 속성도 포함됩니다.
3. 기생 조합 상속 - 가장 완벽한 상속 방법
소위 기생 조합 상속은 생성자를 빌려 속성을 상속하고 프로토타입 체인의 하이브리드 형태를 통해 메서드를 상속하는 것을 의미합니다. 그 뒤에 있는 기본 아이디어는 하위 클래스의 프로토타입을 지정하기 위해 상위 유형의 생성자를 호출하는 대신 상위 유형의 프로토타입 복사본
코드 복사
}
function Parent(name) {
this.name =
this.colors = [ ' 빨간색', '노란색'];
}
Parent.prototype.sayName = function() {
alert(this.name)
}
function Child(이름 , age) {
Parent.call(this, name);
this.age = age
}
extend(Child, Parent); .prototype.sayAge = function() {
alert(this.age);
}
var c1 = new Child('zhangsan', 20)
var c2 = new Child ( 'lisi', 21);
c1.colors.push('blue');
alert(c1.colors); //red,yellow,blue
c1.sayName() ; //장산
c1.sayAge(); //20
alert(c2.colors); //red,yellow
c2.sayName(); ) ; //21

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Go 언어를 사용하여 객체 지향 이벤트 중심 프로그래밍을 구현하는 방법
Jul 20, 2023 pm 10:36 PM
Go 언어를 사용하여 객체 지향 이벤트 중심 프로그래밍을 구현하는 방법
Jul 20, 2023 pm 10:36 PM
Go 언어를 사용하여 객체 지향 이벤트 중심 프로그래밍을 구현하는 방법 소개: 객체 지향 프로그래밍 패러다임은 소프트웨어 개발에 널리 사용되며 이벤트 중심 프로그래밍은 트리거링 및 처리를 통해 프로그램 흐름을 실현하는 일반적인 프로그래밍 모델입니다. 이벤트. 이 기사에서는 Go 언어를 사용하여 객체 지향 이벤트 중심 프로그래밍을 구현하는 방법을 소개하고 코드 예제를 제공합니다. 1. 이벤트 중심 프로그래밍의 개념 이벤트 중심 프로그래밍은 이벤트와 메시지를 기반으로 하는 프로그래밍 모델로, 프로그램의 흐름 제어를 이벤트 트리거 및 처리로 전달합니다. 이벤트 중심으로
 Java에서 Jackson을 사용하는 @JsonIdentityInfo 주석의 중요성은 무엇입니까?
Sep 23, 2023 am 09:37 AM
Java에서 Jackson을 사용하는 @JsonIdentityInfo 주석의 중요성은 무엇입니까?
Sep 23, 2023 am 09:37 AM
@JsonIdentityInfo 주석은 Jackson 라이브러리에서 객체가 부모-자식 관계를 가질 때 사용됩니다. @JsonIdentityInfo 주석은 직렬화 및 역직렬화 중에 객체 ID를 나타내는 데 사용됩니다. ObjectIdGenerators.PropertyGenerator는 사용할 개체 식별자가 POJO 속성에서 나오는 상황을 나타내는 데 사용되는 추상 자리 표시자 클래스입니다. 구문@Target(값={ANNOTATION_TYPE,TYPE,FIELD,METHOD,PARAMETER})@Retention(값=RUNTIME)공개
 Go의 객체 지향 프로그래밍 살펴보기
Apr 04, 2024 am 10:39 AM
Go의 객체 지향 프로그래밍 살펴보기
Apr 04, 2024 am 10:39 AM
Go 언어는 유형 정의 및 메소드 연관을 통해 객체 지향 프로그래밍을 지원합니다. 전통적인 상속을 지원하지 않지만 구성을 통해 구현됩니다. 인터페이스는 유형 간의 일관성을 제공하고 추상 메소드를 정의할 수 있도록 합니다. 실제 사례에서는 OOP를 사용하여 고객 운영 생성, 획득, 업데이트 및 삭제를 포함하여 고객 정보를 관리하는 방법을 보여줍니다.
 PHP 고급 기능: 객체 지향 프로그래밍의 모범 사례
Jun 05, 2024 pm 09:39 PM
PHP 고급 기능: 객체 지향 프로그래밍의 모범 사례
Jun 05, 2024 pm 09:39 PM
PHP의 OOP 모범 사례에는 명명 규칙, 인터페이스 및 추상 클래스, 상속 및 다형성, 종속성 주입이 포함됩니다. 실제 사례에는 웨어하우스 모드를 사용하여 데이터를 관리하고 전략 모드를 사용하여 정렬을 구현하는 것이 포함됩니다.
 PHP 객체 지향 프로그래밍의 플라이웨이트 패턴 분석
Aug 14, 2023 pm 05:25 PM
PHP 객체 지향 프로그래밍의 플라이웨이트 패턴 분석
Aug 14, 2023 pm 05:25 PM
PHP 개체 지향 프로그래밍에서 플라이웨이트 패턴 분석 개체 지향 프로그래밍에서 디자인 패턴은 코드의 가독성, 유지 관리성 및 확장성을 향상시킬 수 있는 일반적으로 사용되는 소프트웨어 디자인 방법입니다. 플라이웨이트 패턴은 객체를 공유하여 메모리 오버헤드를 줄이는 디자인 패턴 중 하나입니다. 이 기사에서는 프로그램 성능을 향상시키기 위해 PHP에서 플라이웨이트 모드를 사용하는 방법을 살펴보겠습니다. 플라이웨이트 모드란 무엇인가요? 플라이웨이트 패턴은 서로 다른 객체 간에 동일한 객체를 공유하는 것을 목적으로 하는 구조적 디자인 패턴입니다.
 Go 언어의 객체지향적 특징 분석
Apr 04, 2024 am 11:18 AM
Go 언어의 객체지향적 특징 분석
Apr 04, 2024 am 11:18 AM
Go 언어는 객체 지향 프로그래밍, 구조체를 통한 객체 정의, 포인터 수신기를 사용한 메서드 정의, 인터페이스를 통한 다형성 구현을 지원합니다. 객체 지향 기능은 Go 언어에서 코드 재사용, 유지 관리 용이성 및 캡슐화를 제공하지만 클래스 및 상속 및 메서드 시그니처 캐스트에 대한 전통적인 개념이 부족하다는 제한 사항도 있습니다.
 Golang에 클래스와 유사한 객체지향 기능이 있나요?
Mar 19, 2024 pm 02:51 PM
Golang에 클래스와 유사한 객체지향 기능이 있나요?
Mar 19, 2024 pm 02:51 PM
Golang(Go 언어)에는 전통적인 의미의 클래스 개념이 없지만, 클래스와 유사한 객체지향 기능을 구현할 수 있는 구조체라는 데이터 형식을 제공합니다. 이 기사에서는 구조를 사용하여 객체 지향 기능을 구현하는 방법을 설명하고 특정 코드 예제를 제공합니다. 구조의 정의와 사용법 먼저 구조의 정의와 사용법을 살펴보자. Golang에서는 type 키워드를 통해 구조를 정의한 다음 필요한 곳에 사용할 수 있습니다. 구조에는 속성이 포함될 수 있습니다.
 C# 개발 경험 공유: 객체 지향 프로그래밍 및 디자인 원칙
Nov 22, 2023 am 08:18 AM
C# 개발 경험 공유: 객체 지향 프로그래밍 및 디자인 원칙
Nov 22, 2023 am 08:18 AM
C#(CSharp)은 소프트웨어 개발 분야에서 널리 사용되는 강력하고 인기 있는 객체 지향 프로그래밍 언어입니다. C# 개발 과정에서는 객체지향 프로그래밍(OOP)의 기본 개념과 디자인 원칙을 이해하는 것이 매우 중요합니다. 객체지향 프로그래밍은 현실 세계의 사물을 객체로 추상화하고 객체 간의 상호작용을 통해 시스템 기능을 구현하는 프로그래밍 패러다임이다. C#에서 클래스는 개체 지향 프로그래밍의 기본 구성 요소이며 개체의 속성과 동작을 정의하는 데 사용됩니다. C#을 개발할 때 몇 가지 중요한 디자인 원칙이 있습니다.




