JavaScript 객체지향 프로토타입과 상속_js 객체지향
이 글은 Microsoft의 마스터 Scott Allen의 Prototypes and Inheritance in JavaScript를 번역한 것입니다. 이 글은 Prototype이 무엇인지, Prototype을 통해 상속이 가능한 이유에 대한 자세한 분석과 설명을 제공합니다. .JS OO를 이해하는데 가장 좋은 작품 중 하나입니다. 번역이 좋지 않으면 수정해서 추가해주세요.
2. 텍스트
자바스크립트의 객체지향은 다른 언어와 다릅니다. 익히기 전에 익숙한 객체지향 개념을 잊어버리는 것이 좋습니다. JS의 OO는 더 강력하고, 더 논쟁적이고, 더 유연합니다.
1. 클래스와 객체
JS는 전통적인 관점에서 본 객체지향 언어입니다. 속성과 동작은 하나의 객체로 결합됩니다. 예를 들어 JS의 배열은 속성과 메서드(예: push, reverse, pop 등)로 구성된 개체입니다.
var myArray = [1, 2];
myArray.push(3);
myArray.reverse();
myArray.pop();
var length = myArray.length;
문제는 : 이러한 방법(푸시)은 어디에서 왔습니까? 일부 정적 언어(예: JAVA)는 클래스를 사용하여 객체의 구조를 정의합니다. 하지만 JS는 "클래스"가 없는(classless) 언어입니다. 상속할 각 배열에 대해 이러한 메서드를 정의하는 "Array"라는 클래스가 없습니다. JS는 동적이기 때문에 필요할 때 마음대로 객체에 메서드를 추가할 수 있습니다. 예를 들어, 다음 코드는 2차원 공간의 좌표를 나타내는 객체를 정의하고 그 안에 add 메서드가 있습니다.
var point = {
x : 10,
y : 5,
추가: 함수(otherPoint)
{
this.x = otherPoint.x
this.y =
}
};
우리는 모든 포인트 객체에 add 메소드를 갖기를 원합니다. 또한 모든 포인트 개체에 add 메서드를 추가하지 않고도 모든 포인트 개체가 add 메서드를 공유할 수 있기를 바랍니다. 이를 위해서는 프로토타입이 나타나야 합니다.
2. 프로토타입에 대하여
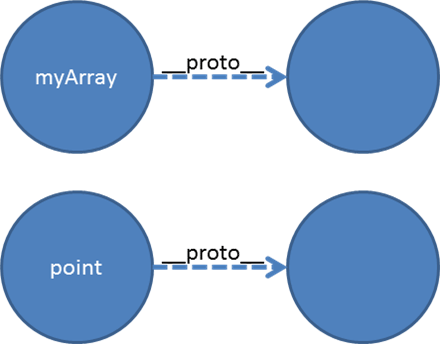
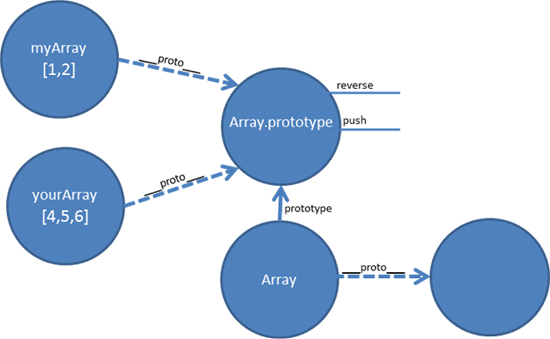
JS의 모든 객체에는 암시적 속성(상태)이 있습니다. 이는 객체의 프로토타입이라고 불리는 다른 객체에 대한 참조입니다. 물론, 그들도 마찬가지입니다. 해당 프로토타입에 대한 참조를 포함합니다. 프로토타입 참조는 암시적이지만 ECMAScript가 구현한 것이므로 객체의 _proto_(Chrome) 속성을 사용하여 이를 얻을 수 있습니다. 개념적으로 이해하면 아래 그림과 같이 객체와 프로토타입의 관계를 생각해 볼 수 있습니다.
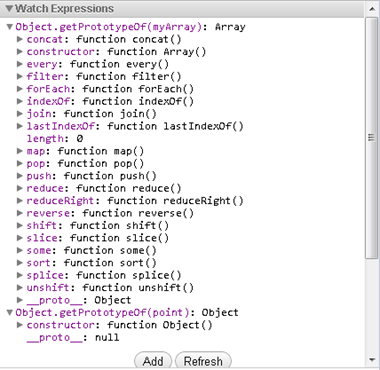
개발자로서 우리는 _proto_ 속성 대신 Object.getPrototypeOf 함수를 사용하여 객체의 프로토타입 참조를 볼 것입니다. 이 기사를 작성하는 시점에는 Object.getPrototypeOf 함수가 Chrome, Firefox 및 IE9에서 지원됩니다. 앞으로 더 많은 브라우저가 이미 ECMAScript 표준 중 하나인 이 기능을 지원할 것입니다. 다음 코드를 사용하여 이전에 생성한 myArray와 포인트 개체가 실제로 두 개의 서로 다른 프로토타입 개체를 참조한다는 것을 증명할 수 있습니다.
Object.getPrototypeOf(point) != 객체 .getPrototypeOf(myArray)
나머지 기사에서도 _proto_를 사용하겠습니다. 주로 _proto_가 다이어그램과 문장에서 더 직관적이기 때문입니다. 그러나 이것이 표준이 아니라는 점을 기억하십시오. Object.getPrototypeOf는 객체의 프로토타입을 가져오는 데 권장되는 방법입니다.
2.1 프로토타입이 특별한 이유는 무엇인가요?
우리는 이미 배열의 push 메소드가 myArray의 프로토타입 객체에서 나온다는 것을 알고 있습니다. 그림 2는 Chrome의 스크린샷입니다. Object.getPrototypeOf 메서드를 호출하여 myArray의 프로토타입 개체를 가져옵니다.
그림 2
myArray의 프로토타입 객체에는 시작 코드에서 사용한 push, pop, reverse 등의 여러 메서드가 포함되어 있습니다. . 프로토타입 객체는 push 메소드의 유일한 소유자인데 myArray를 통해 이 메소드를 어떻게 호출합니까?
myArray.push(3)
어떻게 구현되는지 이해하기 위한 첫 번째 단계는 Protytype이 전혀 특별하지 않다는 점을 깨닫는 것입니다. 프로토타입은 객체입니다. 다른 JS 객체와 마찬가지로 이러한 객체에 메서드와 속성을 추가할 수 있습니다. 그러나 동시에 프로토타입은 특별한 대상이기도 합니다.
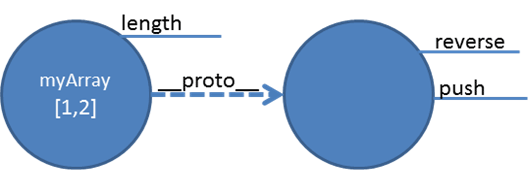
프로토타입은 다음 규칙 때문에 특별합니다. 객체에 대해 push 메소드를 호출하거나 특정 속성을 읽으려고 JS에 알릴 때 인터프리터(런타임)는 먼저 객체 자체의 메소드나 속성을 찾습니다. . 인터프리터가 메서드(또는 속성)를 찾지 못하면 _proto_ 참조를 따라 객체 프로토타입의 각 멤버를 찾습니다. myArray에서 push 메소드를 호출하면 JS는 myArray 객체에서 push를 찾지 못하고 myArray의 프로토타입 객체에서 push를 찾습니다. 즉, push 메소드가 호출됩니다(그림 3).
그림 3
내가 설명한 동작은 본질적으로 객체 자체가 프로토타입의 모든 메서드와 속성을 상속한다는 것입니다. JS에서 이러한 상속 관계를 구현하기 위해 클래스를 사용할 필요는 없습니다. 즉, JS 객체는 프로토타입에서 속성을 상속받습니다.
그림 3에서는 각 배열 객체가 자체 상태와 멤버를 유지할 수 있음을 보여줍니다. myArray의 길이 속성이 필요한 경우 JS는 프로토타입에서 길이 값을 찾지 않고 myArray에서 길이 값을 찾습니다. 이 기능을 사용하여 메서드를 "재정의"할 수 있습니다. 즉, 재정의해야 하는 메서드(예: 푸시)를 myArray의 자체 객체에 넣을 수 있습니다. 이렇게 하면 프로토타입에서 푸시 메서드를 효과적으로 숨길 수 있습니다.
3. 프로토타입 공유
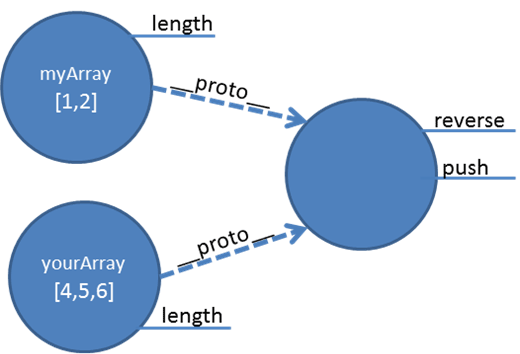
JS Prototype의 진정한 장점은 여러 객체가 동일한 프로토타입 객체를 참조할 수 있다는 것입니다. 예를 들어 두 개의 배열을 생성합니다.
var myArray = [ 1, 2];var yourArray = [4, 5, 6];
두 배열은 동일한 프로토타입 객체를 공유하며 다음 코드는 true를 반환합니다.
Object.getPrototypeOf(myArray) === Object.getPrototypeOf(yourArray) ;
두 개의 배열에서 push 메소드를 호출하면 JS는 공통 프로토타입에서 push 메소드를 호출합니다.
프로토타입 객체는 JS에서 이러한 상속 기능을 제공하며 메소드 구현을 공유할 수도 있습니다. 프로토타입도 연결되어 있습니다. 즉, 프로토타입은 객체이고, 프로토타입 객체는 다른 프로토타입 객체에 대한 참조를 가질 수도 있습니다. 그림 2에서 볼 수 있듯이 프로토타입의 _proto_ 속성은 null이 아닌 값이며 다른 프로토타입을 가리킵니다. JS가 push 메서드와 같은 멤버 변수를 찾기 시작하면 이러한 프로토타입 개체 참조를 각각 확인합니다. 이 개체를 찾거나 체인의 끝에 도달할 때까지. 이 체인 방법은 JS에서 상속 및 공유의 유연성을 높입니다.
다음으로 질문할 수 있습니다. 사용자 정의 개체의 프로토타입 참조를 어떻게 설정합니까? 예를 들어 이전에 생성한 객체 포인트의 경우 모든 포인트 객체가 상속할 수 있도록 프로토타입 객체에 add 메서드를 어떻게 추가합니까? 이 질문에 답하기 전에 먼저 JS의 함수를 이해해 봅시다.
4. Funciton에 대하여
JS에서는 함수도 객체입니다. 함수에는 JS의 중요한 기능이 많이 있으며 이 기사에서 그 기능을 모두 나열할 수는 없습니다. 하지만 변수에 함수를 할당하거나 함수를 다른 함수의 매개변수로 사용하는 등의 작업은 오늘날 JS 프로그래밍에서 매우 기본적인 방법입니다.
우리가 주의해야 할 점은 함수가 객체이기 때문에 메서드, 속성 및 프로토타입 객체에 대한 참조가 있다는 것입니다. 다음 코드의 의미를 살펴보겠습니다.
// 이는 true를 반환합니다:
typeof (Array) === "function"
// 다음도 마찬가지입니다:
Object.getPrototypeOf(Array) === Object.getPrototypeOf(function () { })
// 이것도 마찬가지입니다:
Array.prototype != null
코드의 첫 번째 줄은 Array가 JS의 함수임을 증명합니다. 나중에 Array 함수를 호출하여 새 배열 개체를 만드는 방법을 살펴보겠습니다.
코드의 두 번째 줄은 모든 배열 객체가 프로토타입을 공유한다는 것을 앞에서 본 것처럼 Array 객체와 함수 객체가 동일한 프로토타입을 참조한다는 것을 증명합니다.
마지막 줄은 Array 함수에 프로토타입 속성이 있음을 증명합니다. 이 프로토타입 속성을 _proto_ 속성과 혼동하지 마십시오. 사용 목적도, 가리키는 대상도 다릅니다.
// true
Array.prototype == Object .getPrototypeOf(myArray)
// also true
Array.prototype == Object.getPrototypeOf(yourArray);
새로운 지식으로 이전 그림을 다시 그립니다.
그림 5
이제 배열 객체를 생성해야 합니다. 방법 중 하나는 다음과 같습니다.// 새로운 빈 객체 생성
var o = {};
// 배열 객체와 동일한 프로토타입에서 상속
o.__proto__ = Array.prototype>// 이제 임의의 객체를 호출할 수 있습니다. 배열 메소드 중 ...
o.push(3)
위 코드는 좋아 보이지만 모든 JS 환경이 객체의 _proto_ 속성을 지원하는 것은 아니라는 문제가 있습니다. 다행스럽게도 JS에는 새 객체를 생성하고 객체의 _proto_ 속성을 설정하기 위한 표준 내장 메커니즘이 있습니다. 이것이 "new" 연산자입니다.
var o = new Array()
o .push(3);
JS에서 "new" 연산자는 세 가지 중요한 작업을 수행합니다. 첫째, 새로운 빈 객체를 생성합니다. 다음으로, 호출 함수의 프로토타입 속성을 가리키도록 이 새 객체의 _proto_ 속성을 설정합니다. 마지막으로 호출 함수가 실행되고 "this" 포인터가 새 개체를 가리킵니다. 위 두 줄의 코드를 확장하면 다음과 같은 코드가 나옵니다.
var o = {};
o.__proto__ = Array.prototype;
Array.call(o)
o.push(3); 🎜>
함수의 "호출" 메서드를 사용하면 함수를 호출하고 함수의 "this"가 전달된 새 객체를 가리키도록 지정할 수 있습니다. 물론, 우리는 객체 상속을 달성하기 위해 위의 방법을 통해 우리 자신의 객체를 생성하고 싶습니다. 이 함수는 우리에게 친숙한 생성자입니다.
5. 생성자
생성자는 두 개의 고유 식별자가 있는 일반적인 JS 함수 개체입니다:
1. 첫 번째 문자는 대문자로 표시됩니다(식별하기 쉽습니다).
2. 새 연산자 연결을 사용하여 새 객체를 생성합니다.
Array는 생성자입니다. Array 함수는 new와 연결되고 첫 글자는 대문자로 표시됩니다. JS의 Array 함수는 내장되어 있지만 누구나 자신만의 생성자를 만들 수 있습니다. 실제로 이제 포인트 개체에 대한 생성자를 만들 차례입니다.
this.y = y;
this.add = function(otherPoint) {
this.x = otherPoint.x; y = otherPoint .y;
}
}
var p1 = new Point(3, 4)
var p2 = new Point(8, 6); );
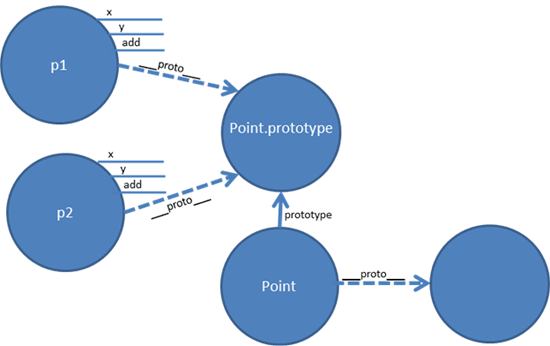
위 코드에서는 new 연산자와 Point 함수를 사용하여 포인트 개체를 구성했습니다. 메모리에서는 그림 6과 같이 최종 결과를 생각할 수 있습니다.
코드 복사
Point.prototype.add = 함수(otherPoint) {
this.x = otherPoint.x ;
this.y = otherPoint.y;
}
var p1 = new Point(3, 4)
var p2 = new Point(8, 6); (p2) ;
알겠습니다! 프로토타입을 사용하여 JS에서 상속을 구현했습니다!
6. 요약
이 글이 프로토타입의 안개를 걷어내는 데 도움이 되기를 바랍니다. 물론 이는 강력하고 유연한 프로토타입에 대한 소개일 뿐입니다. 독자들이 스스로 프로토타입에 대해 더 많이 탐색하고 발견할 수 있기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7565
7565
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 102
102
 C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
함수 상속에서는 "기본 클래스 포인터" 및 "파생 클래스 포인터"를 사용하여 상속 메커니즘을 이해합니다. 기본 클래스 포인터가 파생 클래스 개체를 가리키는 경우 상향 변환이 수행되고 기본 클래스 멤버에만 액세스됩니다. 파생 클래스 포인터가 기본 클래스 개체를 가리키는 경우 하향 캐스팅이 수행되므로(안전하지 않음) 주의해서 사용해야 합니다.
 PHP 오류 해결: 상위 클래스를 상속할 때 발생하는 문제
Aug 17, 2023 pm 01:33 PM
PHP 오류 해결: 상위 클래스를 상속할 때 발생하는 문제
Aug 17, 2023 pm 01:33 PM
PHP 오류 해결: 상위 클래스 상속 시 발생하는 문제 PHP에서 상속은 객체 지향 프로그래밍의 중요한 기능입니다. 상속을 통해 기존 코드를 재사용하고 원본 코드를 수정하지 않고도 확장하고 개선할 수 있습니다. 상속은 개발에 널리 사용되지만 부모 클래스에서 상속할 때 가끔 오류 문제가 발생할 수 있습니다. 이 문서에서는 부모 클래스에서 상속할 때 발생하는 일반적인 문제를 해결하는 데 중점을 두고 해당 코드 예제를 제공합니다. 질문 1: 시스템이 상위 클래스를 상속하는 과정에서 상위 클래스를 찾을 수 없습니다.
 상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 클래스 결합에 영향을 줍니다. 상속은 파생 클래스가 기본 클래스에 종속되기 때문에 결합을 증가시킵니다. 다형성은 객체가 가상 함수와 기본 클래스 포인터를 통해 일관된 방식으로 메시지에 응답할 수 있기 때문에 결합을 줄입니다. 모범 사례에는 상속을 적게 사용하고, 공용 인터페이스를 정의하고, 기본 클래스에 데이터 멤버를 추가하지 않고, 종속성 주입을 통해 클래스를 분리하는 것이 포함됩니다. 다형성과 종속성 주입을 사용하여 은행 계좌 애플리케이션에서 결합을 줄이는 방법을 보여주는 실제 예입니다.
 C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
상속 오류 디버깅 팁: 올바른 상속 관계를 확인하세요. 디버거를 사용하여 코드를 단계별로 실행하고 변수 값을 검사합니다. 가상 수정자를 올바르게 사용했는지 확인하세요. 숨겨진 상속으로 인해 발생하는 상속 다이아몬드 문제를 살펴봅니다. 추상 클래스에서 구현되지 않은 순수 가상 함수를 확인하세요.
 상속된 Java 프로그램을 사용하여 정기예금(FD) 및 정기예금(RD)에 대한 이자를 계산합니다.
Aug 20, 2023 pm 10:49 PM
상속된 Java 프로그램을 사용하여 정기예금(FD) 및 정기예금(RD)에 대한 이자를 계산합니다.
Aug 20, 2023 pm 10:49 PM
상속은 한 클래스의 속성과 동작을 다른 클래스에서 액세스할 수 있게 해주는 개념입니다. 메서드와 멤버 변수를 상속하는 클래스를 슈퍼클래스 또는 부모 클래스라고 하며, 이러한 메서드와 멤버 변수를 상속하는 클래스를 하위 클래스 또는 하위 클래스라고 합니다. Java에서는 클래스를 상속하기 위해 "extends" 키워드를 사용합니다. 이 기사에서는 상속을 사용하여 정기 예금과 정기 예금에 대한 이자를 계산하는 Java 프로그램에 대해 설명합니다. 먼저 로컬 시스템 IDE에서 네 개의 Java 파일(Acnt.java)을 생성합니다. 이 파일에는 이자율 및 금액과 같은 계정 세부 정보를 저장하는 데 사용되는 추상 클래스 'Acnt'가 포함됩니다. 또한 계산을 위한 매개변수 'amnt'가 있는 추상 메소드 'calcIntrst'도 있습니다.
 PHP에서 다형성과 상속을 사용하여 데이터 유형을 처리하는 방법
Jul 15, 2023 pm 07:41 PM
PHP에서 다형성과 상속을 사용하여 데이터 유형을 처리하는 방법
Jul 15, 2023 pm 07:41 PM
다형성과 상속을 사용하여 PHP에서 데이터 유형을 처리하는 방법 소개: PHP에서 다형성과 상속은 두 가지 중요한 객체 지향 프로그래밍(OOP) 개념입니다. 다형성과 상속을 사용하면 다양한 데이터 유형을 보다 유연하게 처리할 수 있습니다. 이 기사에서는 다형성과 상속을 사용하여 PHP에서 데이터 유형을 처리하는 방법을 소개하고 코드 예제를 통해 실제 적용 방법을 보여줍니다. 1. 상속의 기본 개념 상속은 객체지향 프로그래밍에서 중요한 개념으로, 부모 클래스의 속성과 메서드를 상속받을 수 있는 클래스를 생성할 수 있게 해줍니다.
 C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: "is-a"와 "has-a" 사이의 관계를 마스터하세요. 함수 상속이란 무엇인가요? 함수 상속은 파생 클래스에 정의된 메서드를 기본 클래스에 정의된 메서드와 연결하는 C++의 기술입니다. 파생 클래스가 기본 클래스의 메서드에 액세스하고 재정의할 수 있도록 하여 기본 클래스의 기능을 확장합니다. "is-a" 및 "has-a" 관계 함수 상속에서 "is-a" 관계는 파생 클래스가 기본 클래스의 하위 유형, 즉 파생 클래스가 기본 클래스의 특성과 동작을 "상속"함을 의미합니다. 기본 클래스. "has-a" 관계는 파생 클래스에 기본 클래스 개체에 대한 참조 또는 포인터가 포함되어 있음을 의미합니다. 즉, 파생 클래스가 기본 클래스 개체를 "소유"합니다. 구문다음은 함수 상속을 구현하는 방법에 대한 구문입니다. classDerivedClass:pu
 PHP의 패키징 기술 및 응용
Oct 12, 2023 pm 01:43 PM
PHP의 패키징 기술 및 응용
Oct 12, 2023 pm 01:43 PM
PHP의 캡슐화 기술과 애플리케이션 캡슐화는 객체 지향 프로그래밍에서 중요한 개념입니다. 이는 외부 프로그램에 대한 통합 액세스 인터페이스를 제공하기 위해 데이터와 데이터에 대한 작업을 함께 캡슐화하는 것을 의미합니다. PHP에서는 액세스 제어 수정자와 클래스 정의를 통해 캡슐화를 달성할 수 있습니다. 이 기사에서는 PHP의 캡슐화 기술과 해당 애플리케이션 시나리오를 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 캡슐화된 액세스 제어 수정자 PHP에서 캡슐화는 주로 액세스 제어 수정자를 통해 이루어집니다. PHP는 세 가지 액세스 제어 수정자를 제공합니다.









 이제 문제는 add 메소드가 모든 포인트 객체에 존재한다는 것입니다. 프로토타입에 대해 우리가 알고 있는 정보를 고려하면 Add 메소드에 대한 코드를 모든 객체에 복사할 필요 없이 Point.prototype에 add 메소드를 추가하는 것이 더 나은 선택이 될 것입니다. 이 목적을 달성하려면 Point.prototype 개체를 일부 수정해야 합니다.
이제 문제는 add 메소드가 모든 포인트 객체에 존재한다는 것입니다. 프로토타입에 대해 우리가 알고 있는 정보를 고려하면 Add 메소드에 대한 코드를 모든 객체에 복사할 필요 없이 Point.prototype에 add 메소드를 추가하는 것이 더 나은 선택이 될 것입니다. 이 목적을 달성하려면 Point.prototype 개체를 일부 수정해야 합니다. 