ECMAscript의 창시자는 상속된 속성을 유지하면서 언어를 단순화하기 위해 이 연결 목록을 설계했습니다. .
데이터 구조의 연결 목록에 대해 배운 적이 있나요? 연결 목록에는 다음 구조를 가리키는 포인터와 동일한 위치가 있습니다.
따라서 __proto__도 마찬가지입니다. 프로토타입을 정의할 때마다 인스턴스의 __proto__를 구조체에 가리키는 것과 동일합니다.
글이 좀 복잡합니다. 그림을 보고 말해보세요
var foo = {
x: 10,
y: 20
}

__proto__를 지정하지 않으면 foo도 해당 속성을 예약합니다.
클리어 포인터가 있으면 연결된 목록이 연결됩니다.
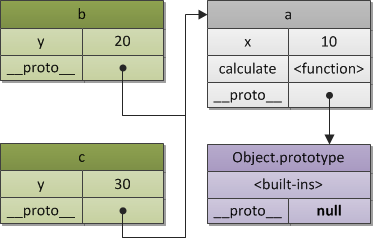
분명히 아래 그림의 b와 c는 a의 속성과 메소드를 공유함과 동시에 각자의 private 속성을 가지고 있습니다.
__proto__에도 기본적으로 포인팅 기능이 있습니다. 이는 최고 수준의 object.prototype을 가리키며, object.prototype의 __proto__는 비어 있습니다.
var a = {
x: 10,
계산: function (z) {
return this.x this.y z
}
}
var b = {
y: 20,
__proto__: a
};
var c = {
y: 30,
__proto__: a
}// 상속된 메서드 호출
b .calculate( 30); // 60
 속성 링크 포인터 __proto__의 성격을 이해하세요. . 생성자를 다시 이해해 봅시다.
속성 링크 포인터 __proto__의 성격을 이해하세요. . 생성자를 다시 이해해 봅시다.
프로토타입이 정의되면 프로토타입 객체가 생성되며, 이 프로토타입 객체는 프로토타입을 생성하는 함수의 프로토타입 메소드에 저장됩니다. 🎜> 코드 복사
코드는 다음과 같습니다.
Foo.prototype.calculate = function(z){
return this.x this.y z; >var b = new Foo(20);
alert(b.calculate(30))
[참고문서]
http://dmitrysoshnikov.com/ecmascript/javascript-the-core/

 속성 링크 포인터 __proto__의 성격을 이해하세요. . 생성자를 다시 이해해 봅시다.
속성 링크 포인터 __proto__의 성격을 이해하세요. . 생성자를 다시 이해해 봅시다.