EasyUI 탭 label_jquery에 마우스 오른쪽 버튼 클릭 메뉴를 추가하는 방법
초기 준비 작업:
1. DEMO 소스 코드를 다운로드하고 최신 버전(jquery 1.7.2, Easyui 1.2.6)으로 업그레이드하면 됩니다. easyui 업그레이드 시 CSS를 모두 교체해야 합니다. js 테마
2. 홈 페이지의 HTML 코드에서:
코드 복사
 Win11 마우스 오른쪽 버튼 클릭 메뉴의 느린 응답을 해결하는 방법은 무엇입니까? Win11에서 마우스 오른쪽 버튼을 클릭하면 나타나는 느린 팝업 메뉴에 대한 해결 방법
Jan 31, 2024 pm 10:06 PM
Win11 마우스 오른쪽 버튼 클릭 메뉴의 느린 응답을 해결하는 방법은 무엇입니까? Win11에서 마우스 오른쪽 버튼을 클릭하면 나타나는 느린 팝업 메뉴에 대한 해결 방법
Jan 31, 2024 pm 10:06 PM
Win11 시스템을 업그레이드한 후 일부 친구들은 마우스 오른쪽 버튼을 클릭할 때 나타나는 팝업 메뉴가 느려지는 것을 발견했습니다. 무슨 일입니까? 구성 문제 때문인가요, 아니면 어떤 종류의 설정을 해야 합니까? 오늘 이 웹사이트의 편집자가 이를 해결하는 방법을 알려줄 것입니다. 느린 응답 문제. Win11의 느린 마우스 오른쪽 버튼 클릭 팝업 메뉴 해결 방법 1. 먼저 시작 메뉴에서 시스템 설정을 찾으세요. 3. 그런 다음 아래 관련 링크에서 고급 시스템 설정을 찾으세요. 5. 그런 다음 시각 효과 탭에서 최상의 성능을 위해 조정을 선택합니다.
 Windows 10을 마우스 오른쪽 버튼으로 클릭했을 때 압축 패키지 옵션이 없으면 어떻게 해야 하나요?
Jul 13, 2023 pm 11:05 PM
Windows 10을 마우스 오른쪽 버튼으로 클릭했을 때 압축 패키지 옵션이 없으면 어떻게 해야 하나요?
Jul 13, 2023 pm 11:05 PM
Win10 시스템에는 압축 해제 소프트웨어 WinRAR이 내장되어 있습니다. 일반적으로 폴더를 마우스 오른쪽 버튼으로 클릭하면 축소 옵션을 찾을 수 있습니다. 그러나 일부 사용자는 마우스 오른쪽 버튼을 클릭하면 압축된 패키지 옵션이 없다는 것을 알게 됩니다. 먼저 메뉴 표시줄에서 WinRAR을 찾아 열고 위의 옵션을 클릭한 다음 설정을 선택하고 열린 창에서 통합 메뉴 표시줄로 전환하고 상황에 맞는 메뉴 버튼을 클릭한 다음 "아카이브에 추가"를 선택합니다. win10에 압축 패키지 옵션이 없는 경우 해결 방법: Windows 10 바탕 화면에서 "시작/WinRar/Winrar" 메뉴 항목을 클릭할 수 있습니다. 이때 Winrar 소프트웨어의 기본 인터페이스가 열리며 위의 "옵션" 메뉴 항목을 클릭합니다. 나타나는 옵션 드롭다운 목록에서 "설정"을 클릭하세요.
 Win11의 마우스 오른쪽 버튼 클릭 메뉴에 그리기 프로그램을 추가하는 방법은 무엇입니까? Win11 우클릭 메뉴에 그리기 프로그램 추가하는 방법
Feb 11, 2024 pm 09:03 PM
Win11의 마우스 오른쪽 버튼 클릭 메뉴에 그리기 프로그램을 추가하는 방법은 무엇입니까? Win11 우클릭 메뉴에 그리기 프로그램 추가하는 방법
Feb 11, 2024 pm 09:03 PM
많은 win11 사용자가 오른쪽 클릭 메뉴에 그리기 프로그램을 추가하고 싶어하는데 어떻게 추가합니까? 사용자는 시작 아래의 Windows 터미널을 직접 마우스 오른쪽 버튼으로 클릭한 후 다음 코드를 해당 위치에 직접 복사할 수 있습니다. 이 사이트에서는 Win11 마우스 오른쪽 버튼 클릭 메뉴에 그리기 프로그램을 추가하는 방법을 사용자에게 자세히 소개합니다. Win11 마우스 오른쪽 버튼 클릭 메뉴에 그리기 프로그램을 추가하는 방법 1. 먼저 "시작" 버튼을 마우스 오른쪽 버튼으로 클릭(또는 Win+X 키 누르기)하고 "Windows 터미널(관리자)"을 선택합니다. 2. 그런 다음 이 코드 문자열을 터미널 응용 프로그램 [reg.exeadd&ldqu
 win11 파일의 오른쪽 클릭 메뉴가 멈추는 문제를 해결하는 방법
Jul 02, 2023 pm 11:13 PM
win11 파일의 오른쪽 클릭 메뉴가 멈추는 문제를 해결하는 방법
Jul 02, 2023 pm 11:13 PM
win11 파일의 오른쪽 클릭 메뉴가 멈추는 문제를 해결하는 방법은 무엇입니까? 파일의 특정 속성을 보려면 어떻게 해야 합니까? 우리는 파일을 선택하기 위해 마우스 왼쪽 버튼을 클릭한 다음 속성을 보기 위해 메뉴를 열기 위해 마우스 오른쪽 버튼을 클릭하는 경우가 많습니다. 그러나 운영 체제의 win11 버전을 사용하는 많은 친구들은 파일을 마우스 오른쪽 버튼으로 클릭할 때 항상 마우스 오른쪽 버튼 클릭 메뉴가 표시되기 전에 잠시 기다리십시오. 이는 사용자의 컴퓨터 경험에 큰 영향을 미칩니다. 이에 대해 편집자는 이 문제를 해결하는 방법을 소개합니다. 많은 친구들이 자세한 작동 방법을 모릅니다. 아래 편집기는 Win11 마우스 오른쪽 버튼 클릭 메뉴가 멈추는 문제를 해결하는 방법에 대한 튜토리얼을 정리했습니다. 관심이 있으시면 아래 편집기를 살펴보세요! win11 마우스 오른쪽 버튼 클릭 메뉴가 멈추는 문제를 해결하는 방법에 대한 튜토리얼 개요 1. 먼저 [ctr]을 동시에 누릅니다.
 Windows 10에서 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없는 경우 해결 방법
Jan 04, 2024 pm 07:07 PM
Windows 10에서 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없는 경우 해결 방법
Jan 04, 2024 pm 07:07 PM
win10 시스템을 사용할 때 마우스를 사용하여 바탕화면을 마우스 오른쪽 버튼으로 클릭하거나 메뉴를 마우스 오른쪽 버튼으로 클릭하면 메뉴가 열리지 않고 컴퓨터를 정상적으로 사용할 수 없는 것을 발견했습니다. 이때 복원이 필요합니다. 문제를 해결하기 위한 시스템. Win10 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없습니다. 1. 먼저 제어판을 열고 클릭합니다. 2. 그런 다음 보안 및 유지 관리 아래를 클릭합니다. 3. 시스템을 복원하려면 오른쪽의 를 클릭하세요. 4. 그래도 사용할 수 없다면 마우스 자체에 문제가 있는지 확인해 보세요. 5. 마우스에 문제가 없다고 확신하면 +를 누르고 Enter를 누르세요. 6. 실행이 완료되면 컴퓨터를 다시 시작합니다.
 easyui는 jquery 플러그인인가요?
Jul 05, 2022 pm 06:08 PM
easyui는 jquery 플러그인인가요?
Jul 05, 2022 pm 06:08 PM
easyui는 jquery 플러그인입니다. easyui는 JQuery 기반의 프런트 엔드 UI 인터페이스 플러그인으로, 웹 개발자가 기능이 풍부하고 아름다운 UI 인터페이스를 보다 쉽게 만들 수 있도록 도와줍니다. easyui는 HTML5 웹 페이지를 완벽하게 지원하는 프레임워크로, 개발자가 웹 개발 시간과 규모를 절약할 수 있도록 도와줍니다.
 마우스 오른쪽 버튼을 클릭하고 새 단어 만들기가 사라집니다.
Dec 25, 2023 am 10:43 AM
마우스 오른쪽 버튼을 클릭하고 새 단어 만들기가 사라집니다.
Dec 25, 2023 am 10:43 AM
많은 친구들이 새로 만들기 위해 마우스 오른쪽 버튼을 클릭하면 목록에 있는 Word, ppt, Excel이 누락된 것을 발견합니다. 실제로 등록 목록에서 일부 파일이 누락되었습니다. 값을 조정하려면 아래 편집기를 사용하여 구체적인 튜토리얼을 살펴보겠습니다. 마우스 오른쪽 버튼 클릭 새 단어 누락 문제를 해결하는 방법 1. 시작을 클릭하고 실행 명령줄을 찾아 regedit를 입력하고 레지스트리를 엽니다. 2. 왼쪽에서 HKEY_CLASSES_ROOT 디렉터리를 찾아 확장합니다. 3. 먼저 CTRL+F 단축키를 사용하여 "docx"의 위치를 찾습니다. 물론 직접 풀다운하여 검색할 수도 있습니다. 4. 일단 찾으면 디렉토리를 확장할 필요가 없습니다. 우리는 (
 Win11 마우스 오른쪽 클릭 메뉴 설정 튜토리얼
Dec 23, 2023 am 11:05 AM
Win11 마우스 오른쪽 클릭 메뉴 설정 튜토리얼
Dec 23, 2023 am 11:05 AM
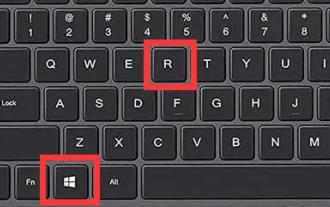
win11이 마우스 오른쪽 클릭 메뉴를 변경했기 때문에 많은 친구들이 win11 마우스 오른쪽 클릭 메뉴를 설정하는 방법을 알고 싶어합니다. 실제로 레지스트리를 열면 편집할 수 있습니다. 마우스 오른쪽 버튼 클릭 메뉴. win11에서 마우스 오른쪽 버튼 클릭 메뉴를 설정하는 방법: 1. 먼저 키보드에서 "Win+R"을 눌러 실행을 엽니다. 2. "regedit"를 입력하고 Enter를 눌러 레지스트리를 엽니다. 3. 연 후 "Computer\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FeatureManagement\Overrides\4" 위치로 이동합니다. 4. 그런 다음 4 폴더를 마우스 오른쪽 버튼으로 클릭하고 새로 만들기를 선택합니다.


















