JavaScript에서 변수 호이스팅 Hoisting_javascript 팁
왜냐하면 이 글을 쓰던 중에 바이두에 대한 정보를 찾다가 정원 친구의 글을 발견하게 되었는데 글이 너무 잘 쓰였는데 쓰고 나서 포기하기 싫어서 많이 가져갔거든요. 그것에서! ~~
[번역] JavaScript 범위 지정 및 호이스팅
이해를 바랍니다.
하나. 범죄 현장
먼저 아주 간단한 코드를 살펴보겠습니다.
var v='Hello World';
alert(v)
이에 대해서는 의심의 여지 없이 "Hello World"가 나타납니다. . 좋아, 계속하자.
코드 조각을 보고 있습니다:
var v='Hello World';
(function(){
alert(v);
})()
실행 후, 예상대로 "Hello World"가 뜹니다.
자, 이제 재미있는 부분이 나옵니다. 그런 다음 다음 코드를 살펴보세요.
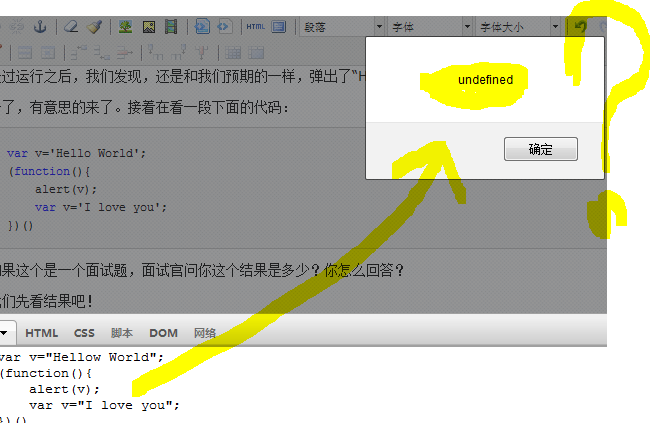
var v=' Hello World';
(function(){
alert(v);
var v='사랑해요';
})()
이것이 면접 질문이라면 면접관이 결과가 어떠냐고 묻습니다. 당신은 어떻게 대답합니까?
결과 먼저 보시죠!

알겠습니다. 신비롭게 굴지는 않겠습니다. 사실 여기에는 함정이 숨겨져 있습니다. 바로 JavaScript의 변수 호이스팅(Hoisting)입니다.
2. 심층 분석
이제 프로모션이 무엇인지 설명하겠습니다. 이름에서 알 수 있듯이 아래에 있는 것을 위로 끌어올리는 것을 의미합니다. JS에서는 뒤에 정의된 것(변수나 함수)을 앞의 정의로 승격시키는 것입니다.
개선 사항을 설명하기에 앞서 먼저 js의 범위 지정 문제부터 살펴보겠습니다.
범위 지정은 JavaScript 초보자에게 가장 혼란스러운 부분 중 하나입니다. 사실 저는 초보자뿐만 아니라 범위 지정을 완전히 이해하지 못하는 숙련된 JavaScript 프로그래머를 많이 만났습니다. JavaScript 범위 지정이 복잡한 이유는 C 언어 계열의 구성원과 매우 유사하기 때문입니다. 다음 C 프로그램을 살펴보세요.
#include
int main() {
int x = 1
printf("%d, ", x) // 1
if (1; ) {
int x = 2;
printf("%d, ", x); // 2
}
printf("%dn", x) // 1 }
이 프로그램의 출력은 1,2,1입니다. 이는 C 시리즈 언어에 블록 수준 범위가 있기 때문입니다. if 문과 마찬가지로 새 변수는 이 블록 수준 범위에 영향을 주지 않습니다. 하지만 JavaScript에서는 그렇지 않습니다. Firebug에서 다음 코드를 사용해 보세요.
console.log(x); // 1
if (true) {
var x = 2
console.log(x); 🎜> }
console.log(x);// 2
C, C#, C# 또는 Java에 익숙한 대부분의 프로그래머에게 이는 예상치 못한 일이며 반갑지 않은 일입니다. 다행스럽게도 JavaScript 함수의 유연성 덕분에 이 문제에 대한 해결책이 있습니다. 함수에서 임시 범위를 만들어야 하는 경우 다음과 같이 하세요.
if (x) {
(function () {
var x = 2;
// 다른 코드
}())
}
// x는 여전히 1입니다.
}
이 측면은 매우 유연하며 블록 내뿐만 아니라 임시 범위를 생성해야 하는 모든 곳에서 사용할 수 있습니다. 그러나 JavaScript 범위 지정을 이해하는 데 시간을 할애하는 것이 좋습니다. 정말 강력하고 제가 가장 좋아하는 언어 기능 중 하나입니다. 스코핑을 잘 이해한다면 호이스팅을 이해하는 것이 더 쉬울 것입니다.
2.1 변수 승격
변수 승격은 매우 간단합니다. 변수를 함수의 최상위로 올리는 것입니다. 설명해야 할 것은 변수 승격은 변수 선언만 승격하고 할당은 승격시키지 않는다는 것입니다.
예:
세 가지 변수를 정의합니다.
(function(){
var a='One';
var b='Two';
var c='Three';
} )()
실제로는 다음과 같습니다.
(function(){
var a,b,c;
a='One';
b='Two';
c= 'Three';
})()
이때 변수가 발생합니다.
자, 이제 첫 번째 코드로 돌아가겠습니다. 오류가 보고되는 이유는 무엇입니까? 실제로 위의 변수 승격 원본과 js의 범위(블록 수준 범위)를 기반으로 분석한 바에 따르면 위 코드는 실제로 다음과 같이 되는 것을 알 수 있습니다.
var v='Hello World'
(function(){
var v;
alert(v) ;
v='사랑해요';
})()
그래서 프롬프트에 "정의되지 않음"이 표시됩니다.
여기서 우리는 js 코드를 작성할 때 위에 제시한 예인 var a, b, c;와 같이 블록 수준 범위의 맨 위에 변수를 배치해야 한다는 것도 배웠습니다. 사고를 예방하세요.
2.2 기능 리프팅
기능 리프팅은 기능 전체를 앞으로 가져오는 것입니다.
js 코드를 작성할 때 작성 방법에는 두 가지가 있습니다. 하나는 함수 표현이고 다른 하나는 함수 선언입니다. 함수 선언 형식만 끌어올릴 수 있다는 점에 유의하는 것이 중요합니다.
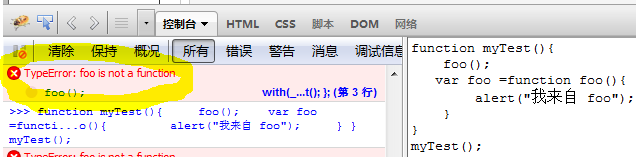
함수 선언 방식 개선 [성공]
function myTest(){
foo();
function foo(){
alert("나는 foo 출신입니다.")
myTest() ;
var foo =function foo(){
alert("저는 from foo");
}
}
myTest();
결과는 다음과 같습니다.
왼쪽에 오류가 보고되었습니다. 당신에게 거짓말을 하는 것이 아닙니다. 
하하. .
Beta Rabbit에게 다시 한 번 감사드립니다
작가: Lanny☆Lan Dongcai

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드




