JS 메시지 메커니즘과 이벤트 메커니즘_javascript 기술에 대한 이해에 대해 이야기해보겠습니다.
메시지/이벤트 메커니즘은 거의 모든 개발 언어에서 발견되는 메커니즘입니다. 이는 deviceone에만 국한되지 않으며 일부 언어에서는 메시지(Message)라고도 합니다. , 원칙은 비슷합니다. 일부 구현 방법이 조금 더 복잡하다는 것뿐입니다. 우리의 DeviceOne 통합 이름은 메시지라고 합니다.
메시지 기본 개념
이 메커니즘에 익숙하지 않은 초보자도 있습니다. 몇 가지 기본 개념을 간략하게 소개하겠습니다. 익숙하다면 이 부분을 건너뛰어도 됩니다.
메시지는 다음과 같은 기본 부분을 포함하는 데이터 구조로 이해될 수 있습니다.
1. 메시지 소스: 메시지의 소스이자 메시지를 보내는 객체입니다
2. 메시지 이름: 메시지의 고유 식별자입니다.
3. 메시지 데이터: 메시지 전송 후 첨부된 데이터, 데이터가 비어 있을 수 있음
메시지는 두 가지 유형으로 나눌 수 있습니다:
1. 시스템 메시지: 운영체제나 디바이스원 시스템에서 보내는 메시지입니다. 메시지 이름은 고정되어 있습니다.
2. 맞춤 메시지: 메시지는 개발자가 직접 정의하여 전송합니다. 메시지 이름은 임의이며 임의로 정의할 수 있습니다.
예:
예를 들어 사용자가 do_Button 버튼을 클릭하면 다음 세 부분이 포함된 시스템 메시지가 트리거됩니다.
1. 메시지 출처: 사용자 클릭의 버튼 개체
2. 메시지 이름: 터치
3. 메시지 데이터: 이 메시지에는 데이터가 포함되어 있지 않습니다
예를 들어, 사용자는 세 부분으로 구성된 do_Button 버튼을 통해 맞춤 이벤트를 트리거합니다.
1.메시지 소스: 버튼 객체
2. 메시지 이름: 사용자가 원하는 대로 정의할 수 있으며 aaa, bbb, ccc로 지정할 수 있습니다.
3. 메시지 데이터: 메시지가 실행될 때 첨부된 데이터가 설정됩니다
게시/구독 모드
Publish/Subscribe 패턴은 가장 일반적으로 사용되는 디자인 패턴 중 하나이며 메시징 메커니즘의 핵심입니다. 두 개의 독립된 객체가 서로 의존하지 않도록 결합을 줄이는 것이 특징입니다. 간단한 소개이므로 친숙한 학생들은 건너뛸 수 있습니다.
먼저 현실의 간단한 예를 들어 이 문제를 설명하겠습니다. 아래 그림을 참조하세요.

이 사진을 보면 알 수 있습니다
1. 소비자와 출판사는 서로 알지 못합니다. 소비자는 자신이 원하는 잡지가 어느 출판사에서 발행되는지 알 필요가 없습니다. 출판사는 자신이 출판하려는 잡지를 구체적으로 주문한 사람이 누구인지 알 필요가 없습니다.
2. 소비자와 출판사 모두 우체국을 알아야 합니다.
3. 소비자는 소비자의 이름과 주소, 구독하려는 잡지 이름을 우체국에 알려야 합니다
4. 여러 소비자가 동일한 잡지를 구독할 수 있습니다
5. 우체국은 잡지를 수령한 후 소비자에게 하나씩 알리고 동시에 소비자에게 잡지를 전달합니다.
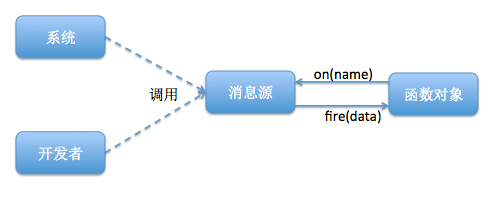
위의 실제 사례를 읽은 후, 이해를 돕기 위해 추상적인 설명을 살펴보겠습니다.

은 위의 실제 예시 설명에 해당합니다.
1. 시스템/개발자와 함수 개체는 서로 의존하지 않습니다. 시스템/개발자는 메시지를 트리거할 뿐이며 메시지를 받는 사람은 상관하지 않습니다.
2. 시스템/개발자 및 함수 개체는 메시지 소스 개체를 얻을 수 있어야 합니다
3. 함수 개체가 메시지를 구독할 때 메시지 이름과 함수 개체에 대한 참조를 표시해야 합니다.
4. 여러 함수 개체가 동일한 메시지 소스와 동일한 이름을 가진 메시지를 구독할 수 있습니다
5. 메시지 소스가 메시지를 트리거하면 모든 구독자에게 하나씩 알리고 콜백 함수 개체에 데이터를 전달합니다.
추상적인 설명을 읽은 후, 마지막으로 do_Button을 예로 들어 deviceone 개발의 실제 예를 살펴보겠습니다.
1. 사용자가 버튼을 클릭하고 터치하면 시스템은 버튼 개체를 메시지 소스로 가져오고 "터치" 메시지를 구독하는 모든 함수 개체를 실행합니다. 이 메시지를 받으면 함수가 실행됩니다.
//获取button对象
var btn_hello = ui("btn_hello");
//定义函数对象
function f(){
//当btn_hello这个按钮接收到手指点击就会执行下面的代码
deviceone.print("f 函数接收到点击触发消息")
}
function f(){
//当btn_hello这个按钮接收到手指点击就会执行下面的代码
deviceone.print("f 函数接收到点击触发消息")
}
//f,f订阅button的touch消息
btn_hello.on("touch",f);
btn_hello.on("touch",f);2. 버튼 객체에 대해 두 개의 사용자 정의 메시지 "message1"과 "message2"를 정의하고 두 개의 함수 객체가 이 두 메시지를 각각 구독하도록 할 수 있습니다. 하지만 결국 개발자는 fire 함수를 호출하여 이 메시지를 트리거해야 합니다. 이것이 시스템 메시지와 다릅니다.
//获取button对象
var btn_hello = ui("btn_hello");
//定义函数对象
function f(d){
//当btn_hello这个按钮接收到开发者触发的消息message就会执行下面的代码
deviceone.print("f 函数接收到message消息,消息的数据是:"+d)
}
function f(d){
//当btn_hello这个按钮接收到开发者触发的消息message就会执行下面的代码
deviceone.print("f 函数接收到message消息,消息的数据是:"+d)
}
//f,f订阅button的touch消息
btn_hello.on("message",f);
btn_hello.on("message",f);
//触发消息
btn_hello.fire("message","data");
btn_hello.fire("message","data");看到这里,你肯定会奇怪,为什么我们要在button上自定义对象?这有神马意义?其实确实没有意义也没有必要,这里只是拿button举例子,在常规的开发中,基本不会这么用。
消息的使用
前面讲了这么多,现在才是deviceone消息的使用。使用其实很简单,上面的例子基本说明的了系统事件和自定义事件的使用方法。
有几个概念再说明一下
1.deviceone的所有对象,包括UI,MM,SM对象都可以是消息源
// SM对象可以是消息源
var page = sm("do_Page");
page.on("loaded",function()){
// 这个是page对象的系统消息,这个消息不需要手动触发,系统会自动触发
}
page.on("message",function(d)){
// 这个是page对象的自定义消息
}
page.fire("message","data");
// MM对象可以是消息源
var http = mm("do_Http");
http.on("result",function()){
// 这个是http对象的系统消息,这个消息不需要手动触发,接受到http服务端的反馈后会自动触发
}
http.on("message",function(d)){
// 这个是http对象的自定义消息
}
http.fire("message","data");
//UI对象可以是消息源
var alayout = ui("alayout_id");
alayout.on("touch",function()){
// 这个是alayout对象的系统消息,这个消息不需要手动触发,手机点击就会触发
}
alayout.on("message",function(d)){
// 这个是alayout对象的自定义消息
}
alayout.fire("message","data");2.消息源对象有作用域,所以订阅和触发的消息源必须是是一个作用域的同一个对象。这里结合数据分享和数据传递文档来理解。
看以下的例子,test1.ui和test2.ui有可能在一个page作用域,也有可能不在一个作业域,只有在一个作用域fire的消息才能正确送达回调函数。
判断是否一样,可以通过打印page的地址 page.getAddress().
//在test.ui.js里订阅消息
var page = sm("do_Page");
deviceone.print(page.getAddress());
page.on("message",function(d)){
deviceone.print(d);
}
//在test.ui.js触发消息
var page = sm("do_Page");
deviceone.print(page.getAddress());
page.fire("message","data");如果不在同一page作用域,则可以把消息订阅在2个page都能共享到的app作用域
上面的代码改成:
//在test.ui.js里订阅消息
var app = sm("do_App");
app.on("message",function(d)){
deviceone.print(d);
}
//在test.ui.js触发消息
var app = sm("do_App");
app.fire("message","data");3.同样的函数对象可以重复订阅一个对象源的消息,触发消息的时候会使函数执行多次,这是初学者经常犯的错误。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("执行次数"+(count++));
}
page.on("message",f);
page.on("message",f);
page.fire("message");看上面的例子,如果执行的话,会打印2此,因为订阅了2次,或许你会说谁会写这样的代码?实际情况肯定没有这么容易看出来执行了重复的on函数,实际情况经常是比如在点击事件里执行on函数,每点击一下按钮,就重复订阅一次。
4.消息的订阅一定要在消息的触发之前,这是初学者经常犯的错误。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("执行次数"+(count++));
}
page.fire("message");
page.on("message",f);看上面的例子,如果执行的话,会没有效果,或许你会说谁会写这样的代码?实际情况肯定没有这么容易看出来顺序反了,实际情况经常是比如on函数执行在某一个函数的回调函数里,你无法确定回调函数啥时候执行,是否是在fire之前执行。一般碰到这种情况可以加几个deviceone.print打印一下看看是on先执行还是fire先执行。
5.有订阅就有取消订阅,取消订阅是off函数,之所以很少用,是因为closePage的时候会自动把当前page作用域订阅的消息全部释放。
但是如果消息订阅在app作用域,就要注意,可能需要手动去取消订阅。否则就会出现触发消息的时候会使函数执行多次的问题。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("执行次数"+(count++));
}
page.on("message",f);
page.fire("message");
.page.off("message");
page.fire("message");看上面的例子,打印只会执行一次,因为fire一次后就取消订阅了。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
코드 프레젠테이션 향상 : 개발자를위한 10 개의 구문 하이 라이터 웹 사이트 나 블로그에서 코드 스 니펫을 공유하는 것은 개발자에게 일반적인 관행입니다. 올바른 구문 형광펜을 선택하면 가독성과 시각적 매력을 크게 향상시킬 수 있습니다. 티
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
이 기사는 JavaScript 및 JQuery Model-View-Controller (MVC) 프레임 워크에 대한 10 개가 넘는 튜토리얼을 선별 한 것으로 새해에 웹 개발 기술을 향상시키는 데 적합합니다. 이 튜토리얼은 Foundatio의 다양한 주제를 다룹니다
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다




