자바스크립트 스터디노트(18) 페이지에서 요소코드 얻기_기본지식
1. 요소
getElementById() 메소드를 가져오고, 요소의 ID를 통해 요소를 가져오고, 요소의 ID를 가져오는 매개변수를 수락하고, ID가 존재하지 않으면 null을 반환합니다.
Be 양식 요소의 이름과 다른 요소의 ID가 동일하지 않도록 주의하세요. IE8 이하의 IE 브라우저에서는 요소의 name 속성을 통해 요소를 가져오는 방법을 사용합니다.
다음 요소를 예로 들어 보겠습니다.
getElementsByTagName() 메소드의 참조를 가져옵니다. 요소의 태그 이름을 가져오고, 요소의 태그 이름을 가져오는 하나의 매개변수를 허용하고, 0개 이상을 포함하는 NodeList를 반환합니다.
var Images = document.getElementsByTagName("img "); //페이지의 모든
 요소 가져오기
요소 가져오기 alert(images.length) ; //이미지 개수
alert(images[0].src); //The 첫 번째 이미지 요소의 src
alert(images.item(0).src); //위와 동일
getElementsByName() 메소드는 요소의 name 속성을 통해 요소를 가져옵니다. 요소의 이름 속성을 얻기 위해 하나의 매개변수를 허용합니다. 이는 라디오 버튼
- < ;label for="colorRed">
2. 요소 하위 노드 또는 요소 하위 노드와 해당 하위 노드 가져오기
- 프로젝트 1< ;/li> li>Project Two
- Project Three
- 각각 3개의 요소인 3개의 하위 노드. 다른 브라우저에서는 3개의 요소와 4개의 텍스트 노드를 포함하여 7개의 하위 노드가 있다고 생각합니다.
- 프로젝트 1
- 프로젝트 2
- 프로젝트 3
모든 브라우저는 자식이 3개 있다고 생각합니다 노드
요소의 하위 노드 가져오기:
for (var i=0,len = ul.childNodes.length; i < len ; i ) {
if ( ul .childNodes.length[i].nodeType == 1) { //nodeType == 1은 노드가 텍스트 노드가 아닌 요소 노드임을 나타냅니다.
//특정 작업 수행
}
}
var items = ul.getElementsByTagName("li"); //li의 li도 가져옵니다.
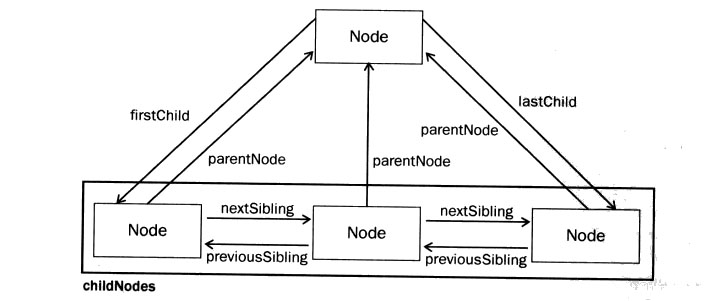
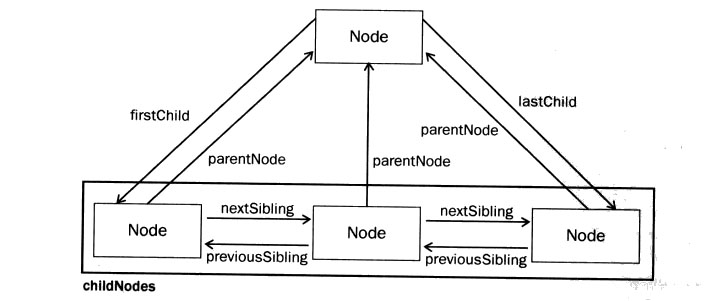
3 노드의 속성을 통해 다른 노드를 찾습니다.
nextSibling 속성은 현재 노드의 다음 형제 노드를 가리킵니다.
previousSibling 속성은 현재 노드의 이전 형제 노드를 가리킵니다.
firstChild 속성은 다음을 가리킵니다. 첫 번째 자식 노드인 lastChild는 마지막 자식 노드를 가리킵니다
childNodes는 첫 번째 자식 노드에 액세스하기 위해 someNode.childNodes[0]와 같은 대괄호 방법을 통해 액세스할 수 있는 모든 자식 노드(실제로는 NodeList 개체)를 저장합니다.
parentNode 속성은 상위 노드를 가리킵니다
노드 관계는 다음과 같습니다.

function converToArray (nodes) {
var arrary = null
try {
array = Array.prototype.slice.call (nodes,0);
}
catch (ex) {
array = new Array()
for (var i=0,len=nodes.length ; i
}
}
return array;
}
var div = document.getElementById("side");
alert(converToArray( div.childNodes))

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7335
7335
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
"CSS를 올바르게 표시하기 위해 Laravel 페이지의 오류를 처리하는 방법, 구체적인 코드 예제가 필요합니다." Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 페이지가 CSS 스타일을 올바르게 표시하지 못하는 문제에 직면할 때가 있습니다. 비정상적인 스타일을 렌더링하는 페이지입니다. 이 글에서는 Laravel 페이지가 CSS를 올바르게 표시하지 못하는 문제를 해결하는 몇 가지 방법을 소개하고 개발자가 이 일반적인 문제를 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 파일 경로를 확인하세요. 먼저 CSS 파일의 경로를 확인하세요.
 3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
제목: 3초 만에 페이지 점프 구현 방법: PHP 프로그래밍 가이드 웹 개발에서 페이지 점프는 일반적으로 HTML이나 JavaScript 방식에서 페이지로 점프하기 위해 메타 태그를 사용합니다. 그러나 일부 특정 경우에는 서버 측에서 페이지 점프를 수행해야 합니다. 이 기사에서는 PHP 프로그래밍을 사용하여 3초 내에 지정된 페이지로 자동으로 이동하는 기능을 구현하는 방법을 소개하고 구체적인 코드 예제도 제공합니다. PHP를 사용하는 페이지 점프의 기본 원리는 일종의 것입니다.
 iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
대기는 휴대폰이 빠르게 유휴 상태일 때 정보에 액세스할 수 있는 새롭고 향상된 방법을 제공하는 iOS 17 업데이트의 새로운 기능입니다. StandBy를 사용하면 편리하게 시간 확인, 예정된 이벤트 보기, 캘린더 검색, 해당 위치의 날씨 업데이트 받기 등을 할 수 있습니다. 일단 활성화되면 iPhone은 충전하는 동안 가로 모드로 설정하면 직관적으로 대기 모드로 들어갑니다. 이 기능은 침대 옆 탁자 같은 무선 충전 지점이나 일상 업무 중에 iPhone을 충전하지 않을 때 적합합니다. 이를 통해 대기 상태에 표시된 다양한 위젯을 스와이프하여 다양한 앱의 다양한 정보 세트에 액세스할 수 있습니다. 그러나 귀하는 선호 사항과 자주 필요한 정보에 따라 이러한 위젯을 수정하거나 일부를 삭제할 수도 있습니다. 그럼 자세히 살펴보겠습니다.
 iPhone 홈 화면 페이지를 재정렬, 비활성화 및 삭제하는 방법
Nov 29, 2023 am 08:22 AM
iPhone 홈 화면 페이지를 재정렬, 비활성화 및 삭제하는 방법
Nov 29, 2023 am 08:22 AM
iOS에서 Apple은 iPhone의 개별 홈 화면 페이지를 비활성화할 수 있도록 허용합니다. 홈 화면 페이지의 순서를 재정렬하고 페이지를 비활성화하는 대신 페이지를 직접 삭제할 수도 있습니다. 작동 방식은 다음과 같습니다. 홈 화면 페이지를 재정렬하는 방법 홈 화면에서 Space를 길게 터치하면 지터 모드로 들어갑니다. 홈 화면 페이지를 나타내는 점들로 이루어진 행을 탭합니다. 표시되는 홈 화면 그리드에서 페이지를 터치하고 드래그하여 다른 페이지를 기준으로 재정렬합니다. 다른 사람들은 드래그에 반응하여 움직입니다. 새로운 배열이 만족스러우면 화면 오른쪽 상단에 있는 "완료"를 탭한 다음 다시 "완료"를 탭하여 디더링 모드를 종료하세요. 홈 화면 페이지를 비활성화하거나 제거하는 방법 디더링 모드로 들어가려면 홈 화면에서 Space를 길게 터치하십시오. 홈 화면을 나타내려면 탭하세요.
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 Word에서 콘텐츠 페이지를 삭제하는 방법 소개
Mar 26, 2024 am 10:06 AM
Word에서 콘텐츠 페이지를 삭제하는 방법 소개
Mar 26, 2024 am 10:06 AM
제목: Word에서 내용 페이지 삭제 방법 소개 Microsoft Word를 사용하여 문서를 편집하다 보면, 특정 페이지의 내용을 삭제해야 하는 상황이 발생할 수 있습니다. 빈 페이지나 불필요한 내용을 삭제하고 싶을 때가 있습니다. 문서의 특정 페이지에서 이러한 상황에 대응하여 우리는 콘텐츠 페이지를 빠르고 효과적으로 삭제할 수 있는 몇 가지 방법을 취할 수 있습니다. 다음으로 Microsoft Word에서 콘텐츠 페이지를 삭제하는 몇 가지 방법을 소개합니다. 방법 1: 콘텐츠 페이지 삭제 먼저 편집해야 하는 Word 문서를 엽니다. 틀림없이
 JavaFX에서 다른 경로 요소는 무엇입니까?
Aug 28, 2023 pm 12:53 PM
JavaFX에서 다른 경로 요소는 무엇입니까?
Aug 28, 2023 pm 12:53 PM
javafx.scene.shape 패키지는 다양한 2D 모양을 그릴 수 있는 몇 가지 클래스를 제공하지만 이는 선, 원, 다각형, 타원 등과 같은 기본 모양일 뿐입니다. 따라서 복잡한 모양을 그리려면 사용자 정의 모양이 필요합니다. Path 클래스를 사용합니다. Path 클래스 Path 클래스 모양을 나타내는 이 기하학적 윤곽선을 사용하여 사용자 정의 경로를 그릴 수 있습니다. 사용자 정의 경로를 그리기 위해 JavaFX는 javafx.scene.shape 패키지에서 클래스로 사용할 수 있는 다양한 경로 요소를 제공합니다. LineTo - 이 클래스는 경로 요소 선을 나타냅니다. 현재 좌표에서 지정된(새) 좌표까지 직선을 그리는 데 도움이 됩니다. HlineTo - 테이블입니다




