// JavaScript 문서
(function($){
$.fn.extend({
"changeTips":function(value){
value = $.extend( {
divTip:""
},value)
var $this = $(this);
var indexLi = 0
//드롭다운 레이어를 숨기려면 문서를 클릭하세요
$(문서) .click(function(event){
if($(event.target).attr("class") == value.divTip || $(event.target).is("li ")){
var liVal = $(event.target).text();
$this.val(liVal);
blus();
}else{
blus( );
}
})
//드롭다운 레이어 숨기기
function blus(){
$(value.divTip).hide()
} >//키보드에서 상하로 실행되는 함수
function keychang(up){
if(up == "up"){
if(indexLi == 1){
indexLi = $ (value.divTip).children().length- 1;
}else{
indexLi--;
}
}else{
if(indexLi == $(value.divTip) ).children().length-1){
indexLi = 1;
}else{
indexLi
}
}
$(value.divTip).children() .eq(indexLi).addClass("active") .siblings().removeClass();
}
//값이 변경될 때
function valChange(){
var tex = $this .val();//입력 상자의 값
var fronts = "";//"@" 앞의 문자열 저장
var af = /@/
var regMail = new RegExp( tex.substring(tex.indexOf("@") ));//"@" 뒤에 문자열이 있습니다. 일반 리터럴 메서드는 변수를 사용할 수 없습니다. 그래서 여기서는 새로운 방법이 사용됩니다.
//프롬프트 레이어가
if($this.val()==""){
blus()
}else{
$( value.divTip).
show().
children().
each(function(index) {
var valAttr = $(this).attr("email");
if(index==1){$(this).text(tex).addClass("active").siblings().removeClass();}
//인덱스 값이 1보다 큰 LI 요소는 처리된
if(index>1){
//입력 값에 "@"이 포함된 경우
if(af.test(tex)){
//"@"이 포함된 경우 가로채기 입력 상자의 기호 앞에 있는 문자열
fronts = tex.substring(tex.indexOf("@"),0)
$(this).text(fronts valAttr)//Judge the input "@" 뒤의 값에 LI의 이메일 속성이 포함되어 있습니까?
if(regMail.test($(this).attr("email"))){
$(this).show() ;
}else{
if(index>1){
$(this).hide()
}
}
}
//값을 입력한 경우 "@"이 없는 경우
else{
$(this).text(tex valAttr)
}
}
})
}
}
/ /입력 상자의 값이 변경되면 함수를 실행합니다. 여기서 이벤트는 브라우저 호환성을 처리하기 위해 판단을 사용합니다.
if($.browser.msie){
$(this).bind("propertychange", function( ){
valChange();
})
}else{
$(this).bind("input",function(){
valChange();
})
}
//마우스를 클릭하고 LI
$(value.divTip).children()
hover(function(){
indexLi = $(this).index ( );//마우스를 가리키면 현재 LI 인덱스 값을 가져옵니다.
if($(this).index()!=0){
$(this).addClass("active"). siblings( ).removeClass();
}
})
//LI의 배경색을 이동하려면 키보드를 위아래로 누르세요
$this.keydown(function(event){
if(event.which == 38){//위
keychang("up")
}else if(event.which == 40){//아래
keychang()
}else if(event .which == 13){ //Enter 키를 누르세요
var liVal = $(value.divTip).children().eq(indexLi).text()
$this.val( liVal);
blus();
}
})
}
})
})(jQuery)
1. 기능 분석:
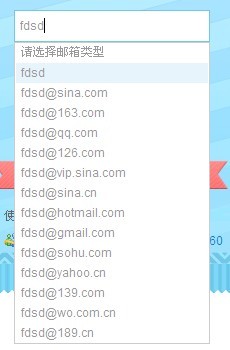
1. 입력 입력 상자의 값이 변경되면 프롬프트의 드롭다운 레이어가 표시됩니다.
2. 입력 입력 상자의 값이 변경되면 프롬프트의 드롭다운 레이어가 표시됩니다. 입력 내용에 따라 "@" 앞에 자동으로 추가됩니다.
3. 입력 입력 상자의 값이 변경되면 프롬프트가 포함된 드롭다운 레이어가 나타납니다. 표시되며, 드롭다운 레이어의 "@" 뒤에 있는 내용은 입력 내용을 기준으로 필터링됩니다.
4. 드롭다운 레이어에서 프롬프트 내용을 클릭하면 해당 값이 채워집니다. 입력 상자
5. 마우스 Enter 키를 눌러 선택한 드롭다운 레이어의 내용을 입력 상자에 채웁니다.
6. 키보드의 "위" 또는 "아래" 방향 키를 누릅니다. 드롭다운 레이어의 옵션 간 이동(현재 LI의 배경색을 변경하려면 원형 동작으로 이동)
7. 레이어의 LI 위에 있는 드롭다운 레이어 위로 마우스를 가져갑니다. , 배경색이 있습니다.
2. 함수 구현:
1. 입력 입력 상자의 값이 변경되면 이벤트는 다음과 같습니다. propertychange(IE) 또는 입력(표준)
2. propertychange 이벤트가 발생하면 Enter; 입력 상자의 값을 입력한 다음 "@" 앞의 값을 가져와서 드롭다운 레이어의 LI에 LI의 이메일 속성 값을 더해 할당합니다.
3. propertychange 이벤트가 발생하면
3.1 입력 상자의 값을 가져오고 "@" 다음의 값을 가져와
3.2 이 값과 드롭다운 레이어에서 LI의 이메일 속성 값을 정기적으로 일치시킵니다.
여기에서 일반 리터럴 메서드는 변수를 사용할 수 없다는 점에 유의하세요. 그래서 여기서는 새로운 방법이 사용됩니다.
여기서 정규 표현식은 입력 상자 "@" 다음의 값이므로 정규 표현식이 변경됩니다. LI의 EMAIL 속성 값은 변경되지 않습니다.
4. 여기서는 클릭 이벤트를 문서에 바인딩하기 위해 이벤트 위임 방법을 사용하고, 클릭 시 처음에 어떤 DOM 요소가 트리거되었는지 판단합니다. 결정하려면
4.1 드롭다운 프롬프트 레이어를 숨겨야 할까요?
4.2 드롭다운 레이어의 선택된 값을 입력 상자에 할당해야 합니다
(이것은 직접 사용할 수 없습니다. 입력 상자가 포커스를 잃으면 드롭다운 프롬프트 레이어가 숨겨집니다. 드롭다운 레이어를 클릭하면 값이 채워집니다. 이 기능은 논리적 모순이 있습니다. ;)
5. 위의 항목 4와 유사합니다.
6. 참고하세요. 마우스를 가리키면 현재 LI 인덱스가 전역 변수에 저장됩니다. 이런 방식으로 "Up" 또는 "Down" 키를 눌렀을 때 시작 위치를 알 수 있습니다.
7. LI를 탐색하고 핸들러를 바인딩합니다. 현재 배경색을 호버 이벤트로 변경하는 기능
동영상을 제공한 "Miaowei Classroom"에 감사드립니다
온라인 데모
http://demo.jb51.net/js/2012/myinputMail/패키지 다운로드
myinputMail_jb51.rar