• DOM 속성과 요소 속성 구별
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
일반적으로 개발자는 id, src, alt 등을 이 요소의 "속성"이라고 부르는 데 익숙합니다. 우리는 이것을 "요소 속성"이라고 부릅니다. 그러나 DOM 개체로 구문 분석할 때 실제 브라우저는 결국 태그 요소를 "DOM 개체"로 구문 분석하고 해당 요소의 "요소 속성"을 "DOM 속성"으로 저장합니다.
일부 "요소 속성"과 "DOM 속성"도 이름이 다릅니다. 예를 들어 위의 요소 속성 클래스는 DOM 속성으로 변환된 후 className에 해당합니다.
자바스크립트에서는 "DOM 속성"을 직접 가져오거나 설정할 수 있습니다.
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
img1.className = "classB";
})
</script>따라서 요소의 CSS 스타일 클래스를 설정하려면 요소 속성 "class" 대신 DOM 속성 "className"을 사용해야 합니다.
------------------------------------- ---------------------
•"Dom 속성" 작업
jQuery는 jQuery 패키징 세트를 탐색하기 위한 Each() 함수를 제공합니다. 여기서 this 포인터는 DOM 객체이므로 이를 네이티브 자바스크립트에 적용하여 요소의 DOM 속성을 조작할 수 있습니다.
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
•"요소 속성" 작업
자바스크립트에서 getAttribute 및 setAttribute를 사용하여 요소의 "요소 속성"을 조작할 수 있습니다. jQuery는 래핑 세트에 있는 모든 요소의 속성을 동시에 조작할 수 있는 attr() 래핑 세트 함수를 제공합니다.

removeAttr(name)을 사용하여 요소 속성을 삭제할 수 있지만 해당 DOM 속성은 삭제되지 않으며 DOM 속성 값에만 영향을 미칩니다. 예를 들어 입력 요소의 읽기 전용 요소 속성을 제거하면 해당 DOM 속성이 false가 됩니다(즉, 입력이 편집 가능해집니다).
• CSS 클래스 및 스타일 수정
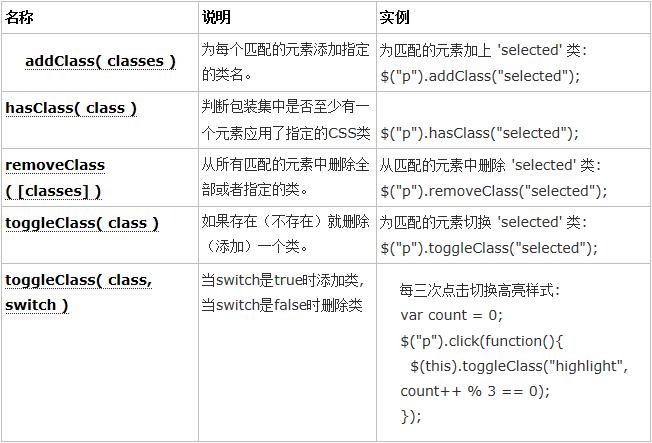
다음 표는 CSS 클래스 수정과 관련된 jQuery 메소드입니다.

addClass(class) 및 RemoveClass(classes)의 매개변수는 여러 CSS 클래스에서 공백으로 구분하여 한 번에 전달할 수 있습니다. RemoveClass 메소드의 매개변수는 선택사항입니다. 매개변수가 전달되지 않으면 모든 CSS 클래스가 제거됩니다.
마찬가지로 요소의 특정 CSS 스타일을 수정하려는 경우, 즉 요소 속성 "style"을 수정하려는 경우 jQuery는 해당 메서드도 제공합니다.

• 공통 속성 가져오기
<!doctype html>
<html lang="zh">
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>div에 너비가 추가되지 않기 때문에 테스트 레이어의 너비를 가져오고 attr 메소드를 사용하여 "요소 속성"을 정의되지 않은 것으로 가져오고 싶습니다. style 속성의 값은 css() 메서드를 사용하여 얻을 수 있지만, 다른 브라우저에서 반환되는 결과는 다릅니다. IE6은 auto를 반환하지만 FF는 올바른 값을 반환하지만 그 뒤에 "px"가 있습니다. 따라서 jQuery는 px 없이 올바른 값을 반환하는 width() 메서드를 제공합니다.
위 문제에 대한 응답으로 jQuery는 일반적으로 사용되는 속성을 얻고 설정하는 방법을 제공합니다. 예를 들어 width()를 사용하면 요소의 너비를 얻을 수 있고 width(val)는 요소의 너비를 설정하는 데 사용됩니다. 요소.
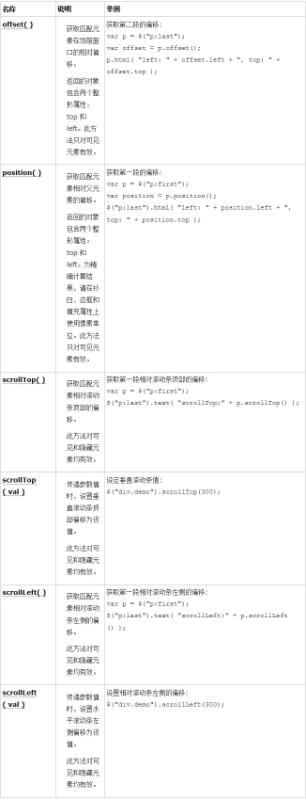
다음 방법을 사용하여 요소의 공통 속성 값을 얻을 수 있습니다.
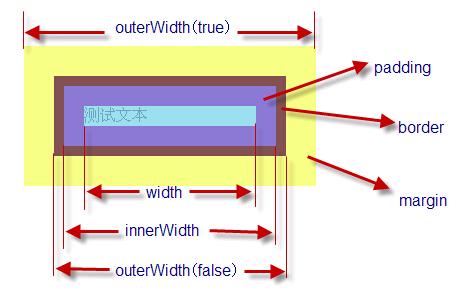
1. 너비와 높이 관련 높이와 너비


outerWidth는 여백 값을 계산할지 여부를 나타내는 부울 값 매개변수를 허용할 수 있습니다.
2. 포지셔닝

위의 jQuery 작업 속성 및 스타일에 대한 자세한 설명은 모두 편집기에서 공유한 내용이므로 참고가 되기를 바라며, Script Home을 지원해 주시길 바랍니다.