핵심 코드:
functionquickSort(arr){
//배열에 숫자가 하나만 있으면 직접 반환합니다.
if(arr.length<1){
return arr;
}
//색인 값을 찾습니다. 중간 숫자인 경우 부동 소수점 숫자의 경우 그냥 내림
var centerIndex = Math.floor(arr.length/2)
//가운데의 인덱스 값을 기준으로 이 숫자의 값을 찾습니다. number;
var centerNum = arr.splice(centerIndex,1);
//왼쪽에 숫자 저장
var arrLeft = []
//오른쪽에 숫자 저장
var arrRight = [];
for (i=0;i
if(arr[i]arrLeft.push(arr[i] )
}else if(arr[i ]>centerNum){
arrRight.push(arr[i])
}
}
return QuickSort(arrLeft).concat(centerNum, QuickSort(arrRight));
var arrSort = [33,18,2,40,16,63,27]
var arr1 =
console.log (arr1);
기본 원리는 빠른 정렬의 원리입니다. 참조점을 찾고, 별도로 저장할 두 개의 배열을 만들고, 반복합니다.
참조점: 배열 중간에서 숫자를 찾습니다.
두 개의 배열을 만들고 별도로 저장합니다. 이 참조점을 사용하여 왼쪽 및 오른쪽 값을 각각 정의된 두 개의 새 배열에 저장합니다. 재귀: 함수 내에서 자신을 호출합니다.
여기서 요약한 내용은 재귀를 사용할 때입니다.
1. 판단이 있어야 하며 그렇지 않으면 무한 루프가 됩니다. 2. 내부적으로 자신을 호출할 때 전달되는 매개변수는 내부적으로 정의된 변수입니다. 이 변수는 처음으로 전달된 매개변수와 관련이 있습니다.
3. 동일한 작업을 수행하려면 재귀를 사용하는 것을 고려해 보세요.
함수가 처음 실행되는 경우입니다. 변수 상황: 루프의 판단 조건에 따라 가운데 숫자가 40이고, 40보다 작으면 arrLeft에 저장되고, 40보다 크면 저장됩니다. , arrRight에 저장됩니다. 아래와 같이
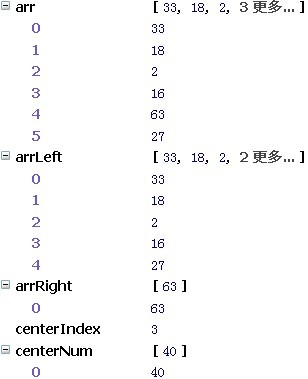
함수가 두 번째 호출될 때 실행이 QuickSort(arrLeft).concat(centerNum,quickSort(arrRight))를 반환할 때 quickSort(arrLeft) ) 함수가 호출되며 전달된 매개변수는 [33,18,2,16,27]  가운데 숫자가 2, 2보다 작은 숫자가 왼쪽 arrLeft에 배치되고, 2보다 큰 숫자가 배치됩니다. 오른쪽 arrRight 에 배치됩니다.
가운데 숫자가 2, 2보다 작은 숫자가 왼쪽 arrLeft에 배치되고, 2보다 큰 숫자가 배치됩니다. 오른쪽 arrRight 에 배치됩니다.
마지막으로 QuickSort(arrRight) 호출
나중에 전달된 매개변수의 길이가 1보다 작을 때까지 루프에서 자신을 호출한 다음 매개변수 매개변수를 전달했습니다.
 가운데 숫자가 2, 2보다 작은 숫자가 왼쪽 arrLeft에 배치되고, 2보다 큰 숫자가 배치됩니다. 오른쪽 arrRight 에 배치됩니다.
가운데 숫자가 2, 2보다 작은 숫자가 왼쪽 arrLeft에 배치되고, 2보다 큰 숫자가 배치됩니다. 오른쪽 arrRight 에 배치됩니다.