RequireJS 및 JQuery_javascript 기술을 기반으로 모듈러 프로그래밍의 일상적인 문제 분석
js의 코드 로직이 점점 무거워지면서 js 파일에는 수천 줄이 포함될 수 있으며 이는 개발 및 유지 관리에 매우 불리합니다. 최근에 로직이 많은 JS를 모듈로 나누는 중인데 requirejs를 사용할지, seajs를 사용할지 고민하던 중 결국 requirejs를 선호하게 되었습니다. 역시 공문서가 더 전문적이네요...
그러나 완전한 공식 문서가 있어도 jquery-ui 사용과 같은 많은 문제에 직면합니다.
다음은 제가 겪은 문제와 해결책에 대한 단계별 설명입니다.
AMD와 CMD의 이해
AMD(비동기 모듈 정의)의 대표적인 예로는 requirejs가 있고, CMD(공통 모듈 정의)의 대표적인 예로는 Taobao의 seajs가 있습니다.
공통점은 모두 비동기식으로 js를 로드한다는 것입니다. 그러나 차이점은 require.js는 로드 후 즉시 실행되는 반면, seajs는 기본 기능에 들어가서 실행될 때까지 실행되지 않는다는 것입니다.
seajs를 사용하시면 초기 로딩 및 실행 효율은 높아지지만, 사용 중에 js를 가져와서 실행할 수 있기 때문에 렉이 발생하여 사용자 경험에 영향을 미칠 수 있습니다. 놀라지 마세요). requirejs는 처음에 로드된 모든 js를 실행합니다. 이때 모듈에 일부 실행 메소드가 있으면 원하는 순서대로 실행되지 않을 수 있습니다.
따라서 비동기 프로그래밍에 익숙하고 완전한 문서를 원한다면 requirejs를 사용하는 것이 좋습니다. 실행 순서에 대한 특별한 요구 사항이 있고 개발을 용이하게 하려면 seajs를 사용할 수도 있습니다.
requirejs의 순환 종속성 문제를 해결하는 방법
정의한 모듈 a가 모듈 b를 사용하고 모듈 b가 모듈 a를 사용하는 경우 순환 종속성 예외가 발생합니다.
예를 들어 여기에 순환 종속성의 예를 작성했습니다.
메인 페이지:
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
주요 방법 :
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});a.js 모듈에서 test() 메소드는 b를 호출하는 메소드를 제공하고, testfromb() 메소드는 b의 메소드를 호출합니다
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});모듈 b에서는 a의 메소드가 호출됩니다.
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
});이는 a가 b의 메서드를 호출하는 것과 동일하지만 b의 메서드는 a의 메서드에 종속되어 순환 종속성을 생성합니다. 브라우저에 다음 오류가 표시됩니다.
Uncaught Error: Module name "js/a" has not been loaded yet for context: _
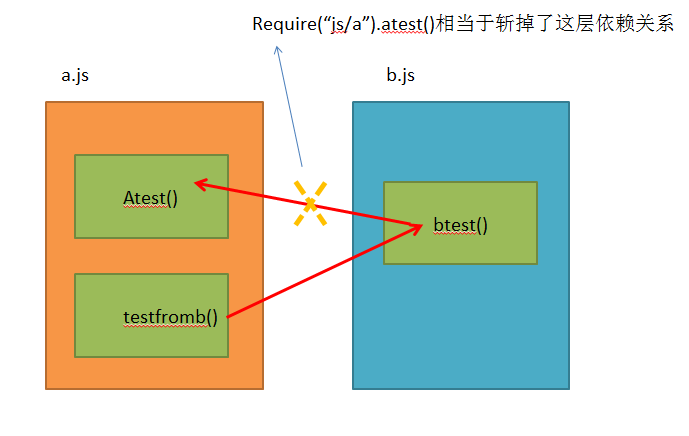
공식 문서에 따르면 이는 디자인 문제이므로 최대한 피해야 합니다. 그렇다면 피할 수 없다면 어떻게 해야 할까요? 모듈 b는 다음과 같이 수정할 수 있습니다.
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
require("js/a").atest();
}
}
});모듈을 로드하기 전에 test() 메서드가 실행될 때까지 기다리는 것입니다. 이때 모듈 a는 분명히 로드되었습니다. 출력 정보를 볼 수 있습니다:
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

같은 방법으로 a를 수정하면 작동하지 않을 수 있습니다. 모듈 로딩 순서가 b부터 시작되기 때문이다.
requirejs에서 jquery를 사용하는 방법
jquery를 비교적 쉽게 사용하려면 해당 종속성을 main.js에 직접 추가하세요.
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});requirejs에서 jquery 플러그인을 사용하는 방법
jquery 플러그인의 경우 일반적인 접근 방식은 jquery 객체를 전달하고 이 jquery 객체를 기반으로 플러그인의 해당 메서드를 추가하는 것입니다.
먼저 jquery 플러그인의 종속성을 추가해야 합니다. 예를 들어 jquery-ui 및 jquery-datatables라는 두 가지 플러그인이 있습니다.
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});jquery 플러그인은 모두 jquery에 의존해야 하므로 shim에서 종속성을 지정할 수 있습니다.
위의 사용 방법 외에도 commonJS 스타일 호출을 사용할 수도 있습니다.
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});그러나 위 코드를 실행하면 다음과 같은 예외가 보고됩니다.
Uncaught TypeError: _table.dataTable is not a function
dataTables는 require 스타일 모듈이 아니기 때문에 이렇게 직접 도입하면 내부 익명 함수가 실행되지 않습니다. 마지막 줄에 $ 개체를 전달하여 익명 함수를 수정할 수 있습니다.
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
Ini juga kaedah mencari di Internet, tetapi prinsipnya adalah kerana kekurangan pengalaman....
Anda boleh merujuk kepada cakera awan untuk kod sampel Memandangkan sumber yang diimport tidak lengkap, ralat akan dilaporkan dan boleh diabaikan kerana dapat melaksanakan pemalam UI bermakna ia telah berjaya.
Masalah menggunakan jquery-ui dengan requirejs
Memandangkan requirejs akan dilaksanakan serta-merta selepas memuatkan fail js, jika pemalam jquery ui anda perlu memuat semula halaman DOM, ia boleh menyebabkan acara halaman gagal.
Sebagai contoh, selepas modul anda dimuatkan, acara klik terikat pada elemen tertentu $('#test') pada halaman. Walau bagaimanapun, jika pemalam UI tertentu digunakan, pemalam itu akan memaparkan semula elemen DOM dan peristiwa klik yang sepadan dengan ujian akan menjadi tidak sah.
Penyelesaian:
•Tangguhkan pengikatan peristiwa sehingga elemen DOM dipaparkan dan kemudian pencetus pengikatan secara manual;
•Tangkapan peristiwa juga boleh digunakan dan bukannya pengikatan peristiwa unsur DOM (terlalu menyusahkan...tidak disyorkan).
Senario biasa:
Sebagai contoh, saya menggunakan pemalam UI langkah-jquery pada halaman, yang akan memaparkan semula halaman. Ini menyebabkan peristiwa yang saya terikat pada asalnya menjadi tidak sah... Saya hanya boleh menangguhkan pengikatan sehingga halaman js dibina semula dan kemudian mengikat semula.
Di atas adalah huraian keseluruhan analisis editor tentang masalah harian dalam pengaturcaraan modular dengan RequireJS dan JQuery saya harap ia akan membantu semua orang!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7405
7405
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.




