60가지 멋진 jQuery 슬라이드쇼 및 다운로드_jquery
Cloud Carousel (演示 | 下载)
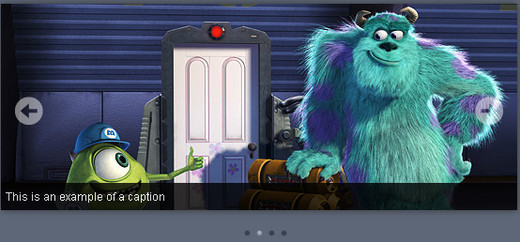
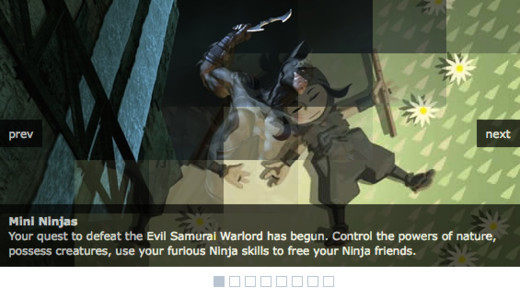
Nivo Slider (演示 | 下载)
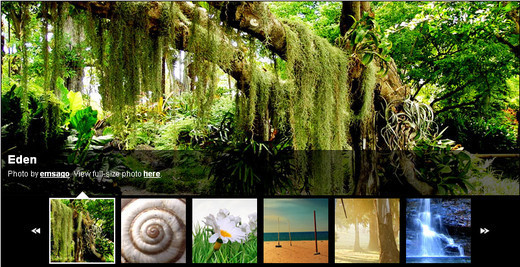
Interactive Photo Desk (演示 | 下载)
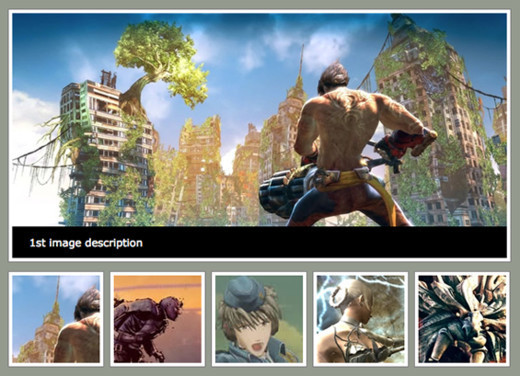
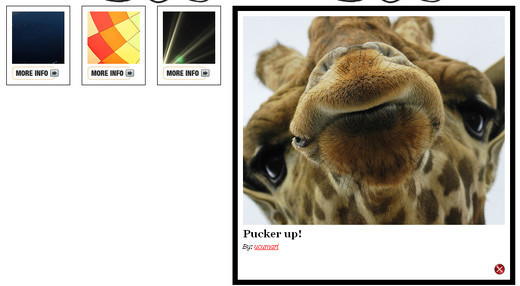
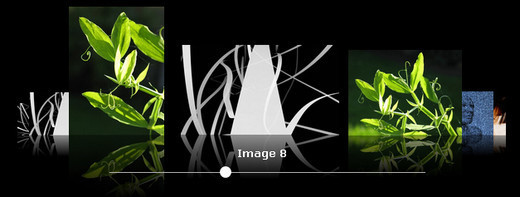
Beautiful Photo Stack Gallery with jQuery and CSS3 (演示 | 下载)
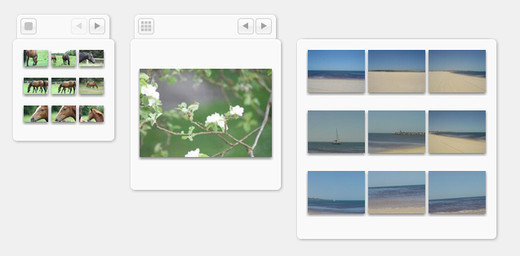
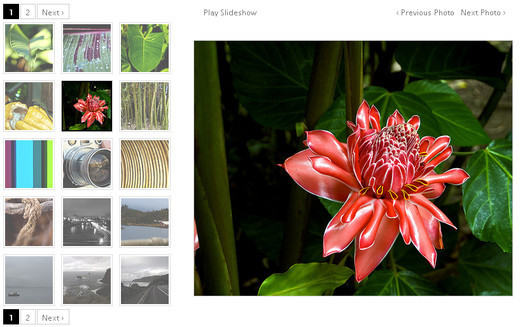
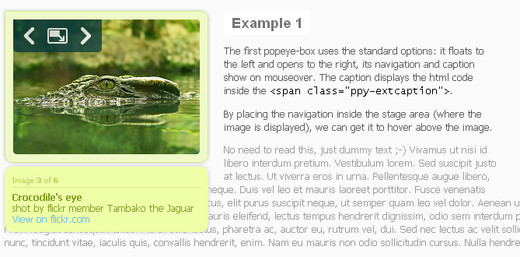
Micro Image Gallery: A jQuery Plugin (演示 | 下载)
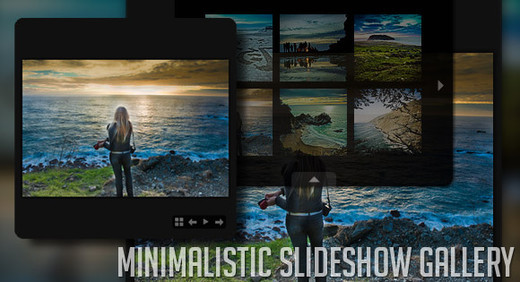
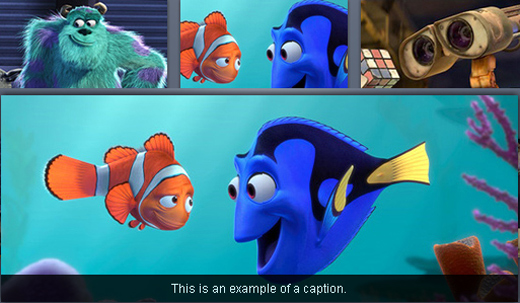
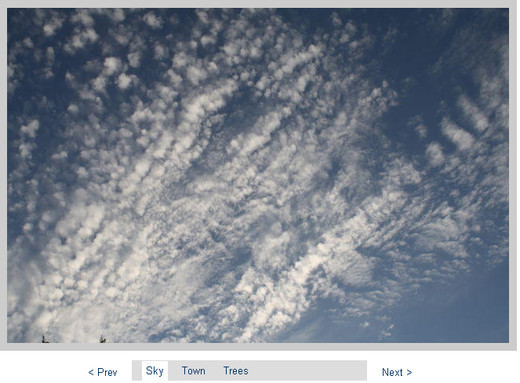
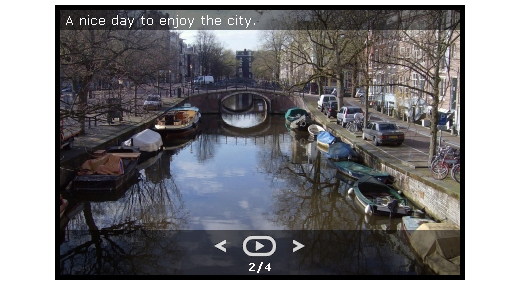
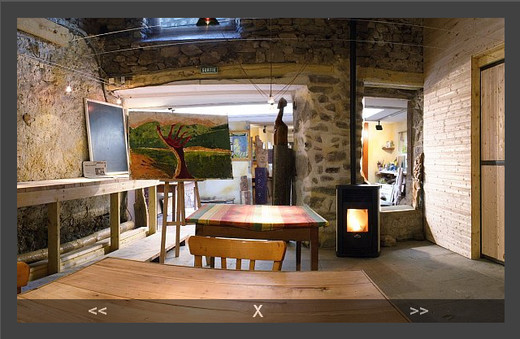
Minimalistic Slideshow Gallery with jQuery (演示 | 下载)
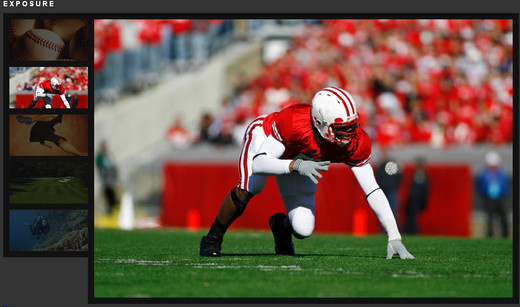
Image Slider with Unique Effects (演示 | 下载)
Create image gallery in 4 lines of jQuery (演示 | 下载)
Slideshow with strip effects (演示 | 下载)
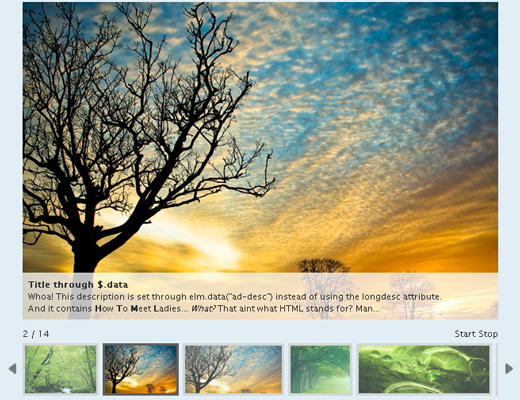
AD Gallery, gallery plugin for jQuery (演示 | 下载)
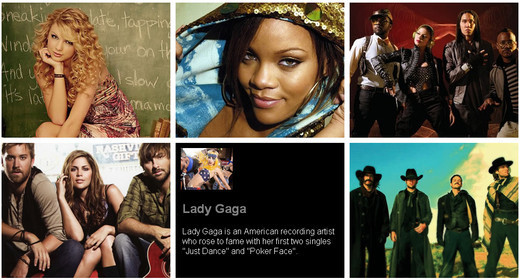
MLB.com Content Switcher with jQuery and CSS3 (演示 | 下载)
Create Scrollable Interface (演示 | 下载)
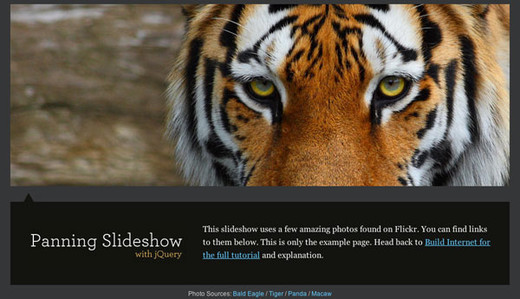
Animate Panning Slideshow with jQuery (演示 | 下载)
Image Scale Carousel (演示 | 下载)
Sudo Slider (演示 | 下载)
GALLERYVIEW (演示 | 下载)
Jquery Plugin MopSlider 2.4 (演示 | 下载)
jQuery Image Scroller (演示 | 下载)
Image Gallery Using jQuery and Flickr (演示 | 下载)
jQuery plugin: Wilq32.RotateImage (演示 | 下载)
jQZoom Evolution (演示 | 下载)
Photo gallery using jQuery and VisualLightBox (演示 | 下载)
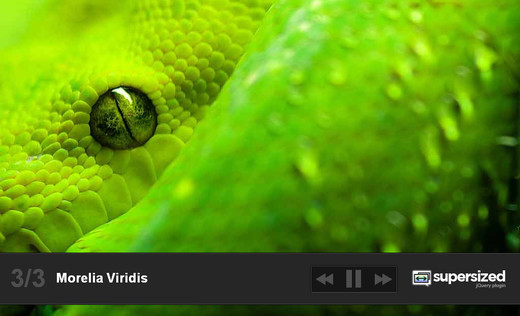
Supersized (演示 | 下载)
AnythingSlider (演示 | 下载)
Photo Revealer (演示 | 下载)
Auto-Playing Featured Content Slider (演示 | 下载)
Slide Deck (演示 | 下载)
Galleriffic (演示 | 下载)
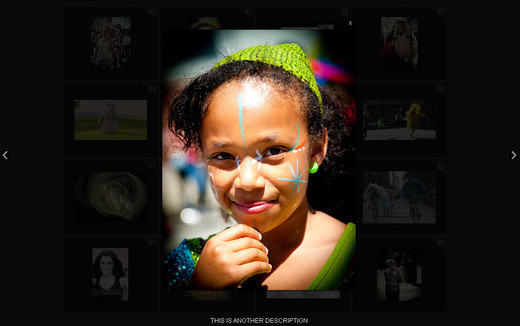
Photo Gallery – Dark Theme (演示 | 下载)
jQuery morphing gallery (演示 | 下载)
Simple Accordion w/ CSS and jQuery (演示 | 下载)
Automatic Image Slider w/ CSS & jQuery (演示 | 下载)
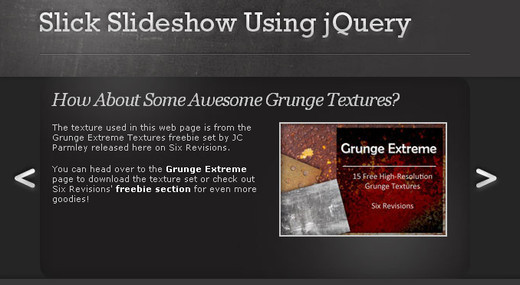
Create a Slick and Accessible Slideshow Using jQuery (演示 | 下载)
Fancy Thumbnail Hover Effect w/ jQuery (演示 | 下载)
Coda Slider Effect (演示 | 下载)
Simple Controls Gallery (演示 | 下载)
Moving Boxes (演示 | 下载)
SlideViewerPro (演示 | 下载)
jQuery simple panorama viewer (演示 | 下载)
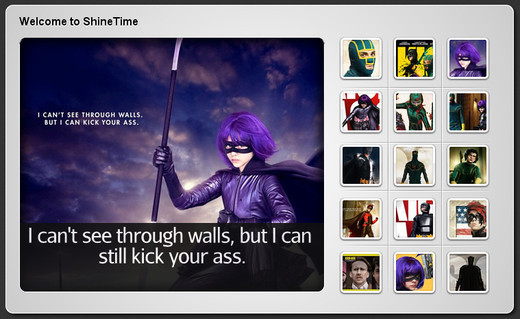
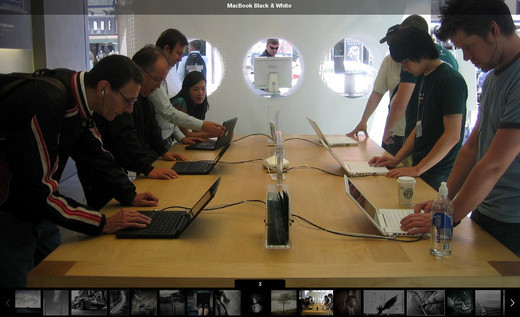
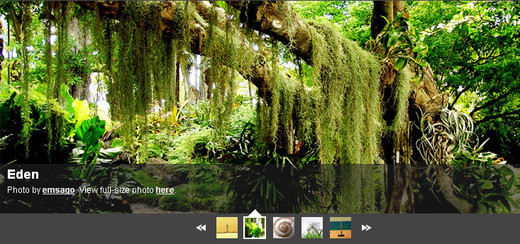
A Beautiful Apple-style Slideshow Gallery (演示 | 下载)
Flickr Photobar Gallery (演示 | 下载)
Step Carousel Viewer (演示 | 下载)
Box Slider (演示 | 下载)
jQuery Panel Gallery (演示 | 下载)
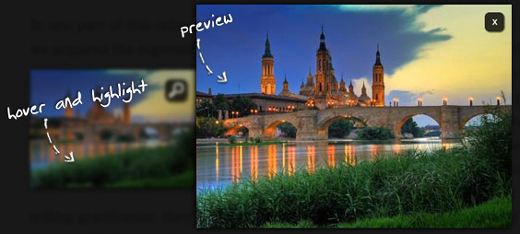
Image Highlighting and Preview with jQuery (演示 | 下载)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 PPT 슬라이드에 칠각형을 삽입하는 방법 소개
Mar 26, 2024 pm 07:46 PM
PPT 슬라이드에 칠각형을 삽입하는 방법 소개
Mar 26, 2024 pm 07:46 PM
1. PPT 슬라이드 문서를 열고, PPT 왼쪽의 [개요, 슬라이드] 열에서 기본 [도형]을 삽입할 슬라이드를 클릭하여 선택하세요. 2. 선택 후 PPT 상단 기능 메뉴바에서 [삽입] 메뉴를 선택하고 클릭합니다. 3. [삽입] 메뉴를 클릭하면, 기능 메뉴바 아래에 [삽입] 하위 메뉴바가 팝업됩니다. [삽입] 하위 메뉴바에서 [도형] 메뉴를 선택하세요. 4. [모양] 메뉴를 클릭하면 미리 설정된 모양 유형 선택 페이지가 팝업됩니다. 5. 도형 종류 선택 페이지에서 [칠각형] 도형을 선택하고 클릭하세요. 6. 클릭 후 슬라이드 편집 인터페이스로 마우스를 이동하고 마우스를 눌러 그림을 그리고 그리기가 완료되면 마우스를 놓습니다. [칠각형] 도형 삽입을 완료합니다.
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 PPT 슬라이드의 테마 색상을 통일하는 단계
Mar 26, 2024 pm 08:51 PM
PPT 슬라이드의 테마 색상을 통일하는 단계
Mar 26, 2024 pm 08:51 PM
1. 색 구성표는 디자인과 자연스럽게 연관되어 있으므로 디자인 툴바를 클릭하면 오른쪽에 색상 옵션이 표시됩니다. 마우스를 위로 올리면 현재 테마 색상이 기본 디자인 템플릿 1임을 알 수 있습니다. 2. 이 옵션을 클릭하면 첫 번째 색상이 현재 색상 디자인입니다. 이를 변경하기 위해 패널 아래로 이동하여 새 테마 색상을 선택합니다. 3. 클릭하면 나타나는 색상 열에 세 가지 강조 텍스트 색상이 있는 것을 볼 수 있습니다. 이 색상은 모두 밝고 밝은 배경에 표시하는 것이 거의 불가능합니다. 그 중 하나가 이 예의 텍스트 색상입니다. 4. 색상 오른쪽에 있는 드롭다운 화살표를 클릭하여 색상 선택 패널을 표시합니다. 전체적인 배색을 파괴하지 않으려면 원색계에서 어두운 색상을 선택해 원색을 대체한다. 같은 방법으로 다른 두 색상을 교체하십시오. 5. 변경된 색상과 원래 색상을 비교해보세요. 왼쪽은
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인