브라우저에서 자바스크립트가 실행되는 과정(그림 및 텍스트)_자바스크립트 기술
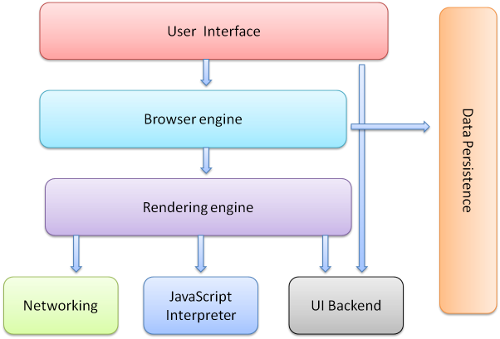
1. 대부분의 브라우저의 구성요소는 그림과 같습니다.

(1) 네트워크 - http 요청과 같은 네트워크 호출을 완료하는 데 사용됩니다. 플랫폼 독립적인 인터페이스를 가지며 다양한 플랫폼에서 작동할 수 있습니다.
(2) UI 백엔드 - 그리기에 사용됩니다. 유사한 조합 선택 상자 및 대화 상자와 같은 기본 구성 요소는 특정 플랫폼에 국한되지 않는 공통 인터페이스를 갖습니다.
(3) JS 인터프리터 - JS를 해석하고 실행하는 데 사용됩니다. code
ps: 위의 사진과 지식 포인트는 주로 "브라우저 작동 방식: 현대 웹 브라우저의 뒷모습"에서 발췌한 것입니다. 이에 대해 더 알고 싶은 학생들은 집중해서 살펴보세요.
2. 대부분의 브라우저(예: Chrome)는 단일 스레드를 사용하여 자바스크립트를 실행하고 사용자 인터페이스를 업데이트합니다. 종종 "브라우저 UI 스레드"라고 불리는 이 스레드는 한 번에 이러한 작업 중 하나만 수행할 수 있습니다. 즉, Javascript 코드가 실행되는 동안 사용자 인터페이스는 입력에 응답할 수 없으며 그 반대의 경우도 마찬가지입니다. 이는 자바스크립트 코드의 기능이 DOM을 작동하고 사용자 인터페이스를 업데이트하는 것이기 때문에 이 두 가지 작업을 동일한 스레드를 사용하는 것이 더 효율적일 수 있습니다.
3. 브라우저 UI 스레드의 작업은 기반입니다. 간단한 대기열 시스템에서는 작업이 프로세스가 유휴 상태가 될 때까지 대기열에 저장됩니다. 해제되면 대기열의 다음 작업이 다시 추출되어 실행됩니다. 이러한 작업은 JavaScript 코드를 실행하거나 다시 그리기 및 리플로우를 포함한 UI 업데이트를 수행합니다.
4. JavaScript가 단일 스레드에서 실행된다는 점을 강조하는 것이 중요합니다. setTimeout() 및 setInterVal()과 같은 함수를 혼동하지 말고 다중 스레드라고 잘못 생각하지 마십시오.
자, 기본 사항은 설명되었으니 본론으로 들어가 브라우저에서 자바스크립트가 실행되는 과정을 설명하겠습니다.
1. 원리
일반적으로 <script> 태그가 나타날 때마다 현재 Javascript가 내장되어 있는지 또는 외부 스크립트가 포함되어 있는지에 관계없이 페이지가 스크립트의 구문 분석 및 실행을 과도하게 기다리게 됩니다. 링크 파일, 페이지 다운로드와 렌더링 모두 중지하고 스크립트 실행이 완료될 때까지 기다려야 합니다. 페이지 내용은 스크립트 실행 중에 수정될 수 있으므로 이는 페이지의 수명 주기에서 필요합니다. 일반적인 예는 페이지에서 document.write()를 사용하는 것입니다. <br>html에 자바스크립트 코드가 내장되어 있으면 비교적 이해하기 쉽지만, 자바스크립트가 외부 링크 파일인 경우에는 로딩 과정이 있고, 브라우저에서 로딩하는 경우가 많기 때문에 좀 더 로딩이 많이 됩니다. js 파일을 캐시하세요. <br>먼저 다음 예를 사용하여 캐싱 문제를 설명합니다<br><div class="codetitle"> <span><a style="CURSOR: pointer" data="13076" class="copybut" id="copybut13076" onclick="doCopy('code13076')"><u>코드 복사</u></a></span> 코드는 다음과 같습니다.</div> <div class="codebody" id="code13076"> <br> <br> <br><script type="text/javascript" src="js/f2.js"> <BR><body> <BR> <BR><BR><BR>처음 페이지를 열 때: <BR> <P><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201205/201205201910083.jpg" class="lazy" style="max-width:90%" alt=""> <P> 두 번째로 페이지를 열 때: <P><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201205/201205201910084.jpg" class="lazy" style="max-width:90%" alt=""> <P> 위의 예에서 Chrome과 같은 높은 버전의 브라우저가 js 파일을 캐시한다는 점을 분명히 알 수 있는데, 이는 자명하며 네트워크 요청을 줄여줍니다. <br><br>둘째, 두 번째 질문은 자바스크립트 파일을 로드할 때 다른 자바스크립트 파일이나 다른 파일의 로딩을 차단하는지 여부입니다. "고성능 자바스크립트"라는 책은 이 질문에 대한 더 나은 답을 제공합니다. 다양한 브라우저의 낮은 버전을 처리하면 자바스크립트 파일이 로드될 때 페이지의 다른 파일(다른 자바스크립트 파일 포함)의 로드도 차단된다는 것입니다. ), 그러나 IE8, Firfox3.5, Safari 4 및 Chrome 2는 모두 자바스크립트 파일의 병렬 다운로드를 허용하지만 불행히도 자바스크립트 다운로드 프로세스는 여전히 사진과 같은 다른 리소스의 다운로드를 차단합니다. 자바스크립트 스크립트의 다운로드 프로세스는 서로 영향을 미치지 않지만 페이지를 계속하려면 모든 자바스크립트 코드가 다운로드되고 실행될 때까지 기다려야 합니다. <br><br>여기서 여담: 브라우저에는 동일한 도메인 이름 아래의 동시 링크 수에도 제한이 있습니다. <BR><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201205/201205201910085.jpg" class="lazy" alt=""><BR><STRONG>팁<BR> 1. 스크립트 위치 <BR>스크립트는 페이지의 다른 리소스 다운로드를 차단하므로 모든 <script> 태그를 <body> 태그 아래에 배치하는 것이 좋습니다. 전체 페이지 다운로드. <BR>2. 병합 가능한 js 파일 병합 <BR>3. 비차단 스크립트 <BR>이제 더 일반적인 방법은 스크립트를 동적으로 로드하고 실행하는 것입니다. 원칙은 DOM을 통해 Javascript를 사용하여 HTML의 거의 모든 콘텐츠를 동적으로 생성할 수 있다는 것입니다. 근본적인 이유는 <script> 태그가 페이지의 다른 요소와 다르지 않기 때문입니다. 문서 내에서 이동 및 삭제가 가능합니다. 이제 페이지에 <script> 요소가 추가되면 파일이 시작됩니다. 이제 다른 파일의 다운로드는 차단되지 않고 실행 단계에서만 렌더링이 차단됩니다. 특별 강조: "고성능 JavaScript" 기사에서는 "이 기술의 핵심은 다운로드가 시작될 때마다 파일 다운로드 및 실행이 페이지의 다른 프로세스를 차단하지 않는다는 것입니다."라고 말합니다. 자바스크립트 코드 실행 중에 다른 프로세스를 차단하지 않지만 이를 차단하지 않는 다른 리소스 다운로드와 같은 다른 작업을 강조합니다. <BR>구체적인 코드는 다음과 같습니다. <BR><div class="codetitle"><span><a style="max-width:90%" data="4790" class="copybut" id="copybut4790" onclick="doCopy('code4790')"><U>코드 복사 코드는 다음과 같습니다.</script>
function loadScript(url ){
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async =
ga.src; = url;
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ga)
}
4. 마법의 setTimeout()
여기에서는 setTimeout()의 원리를 너무 많이 설명하지 않습니다. 관심 있는 독자는 "고성능 JavaScript"의 6장을 읽어보세요. setTimeout의 두 번째 매개변수는 정확한 시간이 아니라는 점을 강조하고 싶습니다. 둘째, 자바스크립트 스레드가 유휴 상태일 때 실행되어야 합니다. 이 기능을 활용하면 다음 코드는 함수의 코드를 실행하기 전에 다른 js 코드가 실행될 때까지 기다릴 수 있습니다.
setTimeout(function(){
// 다른 자바스크립트 코드가 처리되기 전에 몇 가지 작업을 수행합니다.
}, 25)
하지만 setTimeout의 함수는 처리된 후에 실행되는 경우가 많기 때문에 함수에서 document.write() 메서드를 사용하지 마세요. 페이지가 로드됩니다. document.write를 다시 실행하면 document.open 메서드가 자동으로 실행되므로 현재 페이지의 내용이 지워집니다.
《고성능 Javascript》
브라우저 작동 방식: 최신 웹 브라우저의 뒷모습
Google Chrome 소스 코드 분석 [1]: 다중 -스레딩 모델
자바스크립트 비동기 로딩에 대한 자세한 설명

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 77
77
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




