jQuery 개발자가 알아야 할 9가지 실수
jQuery는 사용하기가 너무 쉬워서 때때로 그것이 CSS가 아니라는 사실을 잊어버립니다. CSS를 사용하는 동안에는 성능에 대해 많이 생각할 필요가 없습니다. 왜냐하면 CSS는 너무 빨라서 최적화하려는 노력을 들일 가치가 없기 때문입니다. 그러나 현실 세계에서는 jQuery가 성능 문제로 인해 개발자를 미치게 만들 수 있습니다. 때로는 자신도 모르는 사이에 소중한 밀리초를 잃어버리기도 합니다. 또한 일부 기능을 잊어버리기 쉽고 오래되고 좋지 않은 기능을 계속 사용합니다.
프로젝트에서 jQuery를 사용할 때 가장 일반적이고 해결하기 가장 쉬운 실수 몇 가지를 살펴보겠습니다.
1. 최신 jQuery 버전을 사용하고 있지 않습니다.
각 버전 업데이트는 더 높은 성능과 몇 가지 버그 수정을 의미합니다. 현재 안정적인 릴리스는 1.7.2이며, 1.6 이하 버전을 사용하여 개발된 많은 사이트에 대해 알고 계실 것입니다. 좋아, 좋아, jQuery를 업데이트할 때마다 이전 사이트를 모두 업데이트할 수는 없지만(클라이언트가 그렇게 하도록 비용을 지불하지 않는 한) 최소한 새 프로젝트에 사용하기 시작해야 합니다. 따라서 이 로컬 복사본은 잊어버리고 새 프로젝트를 시작할 때마다 최신 릴리스를 가져오십시오.
2. CDN에서 호스팅하는 jQuery 사본을 사용하고 있지 않습니다.
지난달 순 방문자 수는 몇 명입니까? 그 숫자는 아직 10억 미만일 것 같아요. 그렇죠?
따라서 귀하의 jQuery 대신 Google의 jQuery 사본을 사용하는 것이 좋습니다. 사용자가 여전히 Google 웹사이트(또는 CDN을 사용하는 다른 많은 사이트)의 캐시된 파일을 가지고 있는 경우 해당 브라우저는 캐시된 버전을 가져오므로 웹사이트 성능이 크게 향상됩니다. 다음 HTML을 복사하여 붙여넣어 사용할 수 있습니다:
3. CDN 버전에 대한 대체 버전을 사용하고 있지 않습니다.
Google이 정말 훌륭하다고 말했지만 실패할 수 있습니다. 따라서 외부 소스에 의존할 때마다 로컬 폴백이 있는지 확인하세요. 저는 HTML5 상용구 소스 코드에서 이 조각을 보고 정말 놀랍다고 생각했습니다. 이것도 꼭 써보세요:
4.
일반적인 작업을 수행하는 동안 요소를 조작할 때마다 요소를 호출할 필요가 없습니다. 연속해서 여러 조작을 수행하는 경우 체인을 사용하면 jQuery가 요소를 두 번 가져올 필요가 없습니다.
대신:
$(“#mydiv”).hide();
$(“#mydiv”).css(“왼쪽 패딩”, “50px”);
이것을 사용하세요:
$(“#mydiv”).hide().css(“padding-left”, “50px”);
5. 물건을 캐싱하지 않습니다
이것은 가장 중요한 성능 팁 중 하나입니다. 요소를 두 번 이상 호출하려면 해당 요소를 캐시해야 합니다. 캐싱은 jQuery 선택기를 변수에 저장하는 것이므로 다시 호출해야 할 때 변수를 참조하기만 하면 jQuery는 요소를 찾기 위해 전체 DOM 트리를 다시 검색할 필요가 없습니다.
/* 거의 모든 jQuery 함수가
요소를 반환하므로 이 방법을 사용할 수 있습니다. 따라서 $mydiv는 $(“#mydiv”);와 같습니다.
$mydiv를 사용하면 jQuery 캐싱 var */
var $mydiv = $(“#mydiv”).hide();
[.. 여기서는 멋진 일이 많이 일어나고 있습니다...]
$mydiv.show();
6. 순수 js를 사용하고 있지 않습니다.
특히 속성 수정을 위해 순수 자바스크립트로 작업을 수행할 수 있는 몇 가지 내장 메서드가 있습니다. jQuery 객체를 다시 DOM 노드로 "변환"하여 다음과 같이 더 간단한 방법으로 사용할 수도 있습니다.
$mydiv[0].setAttribute('class', 'awesome'); //$jqObj[0]
7을 사용하여 jQuery 객체를 DOM 노드로 변환할 수 있습니다. 사이트에 포함하기 전에 플러그인을 확인하지 않습니다.
알다시피 jQuery는 세상에서 코딩하기 가장 어려운 것이 아닙니다. 하지만 좋은 JS(및 jQuery)는 꽤 어렵습니다. 나쁜 소식은 당신이 좋은 프로그래머는 아니지만 무엇이 좋고 무엇이 좋지 않은지 알아내기 위해 시행착오에 의존해야 한다는 것입니다. 프로젝트에 플러그인을 포함하는 동안 알아야 할 몇 가지 사항:
파일 크기(가장 확인하기 쉽습니다!) - 툴팁 플러그인이 jQuery 소스보다 크다면 뭔가 정말 잘못된 것입니다.
성능 – Firebug 등을 사용해 시험해 볼 수 있습니다. 이해하기 쉬운 차트를 제공하므로 무언가 잘못되었을 때 알 수 있습니다.
크로스 브라우징 – 최소한 IE7에서는 테스트하세요. 하지만 Chrome, Firefox, Safari, Opera도 시도해 보세요.
모바일 – 모든 것이 모바일화되고 있다는 점을 잊지 마세요. 플러그인이 작동하는지, 아니면 적어도 모바일 브라우저가 충돌하지 않는지 확인하세요.
8. jQuery를 제거할 방법이 없습니다
때로는 jQuery를 제거하고 간단한 CSS를 사용하는 것이 더 나을 때도 있습니다. 예를 들어 실제로 원할 경우 CSS를 사용하고 우수한 브라우저 지원을 통해 불투명도 호버 또는 전환을 수행할 수 있습니다. 그리고 jQuery가 일반 CSS를 이길 수 있는 방법은 없습니다.
9. 서버측 작업에 jQuery를 사용하고 있습니다.
마스킹과 유효성 검사가 좋다는 것은 알지만 이러한 작업을 위해 jQuery에만 의존하지는 마세요. 서버측에서 모든 것을 다시 확인해야 합니다. AJAX 사용을 고려하고 있다면 이는 특히 중요합니다. 또한 JS가 비활성화된 상태에서도 모든 것이 작동하는지 확인하세요.
자, 이제 당신 차례입니다! <script>window.jQuery || document.write('<script src="js/libs/jquery-1.7.2.min.js"><\/script>')</script>이 목록에 있어야 한다고 생각하는 것이 있나요? 당신의 생각을 공유하세요!
작가 소개

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
프린터를 사용할 때 작업을 완료할 수 없습니다(오류 0x00000771) 등의 오류 메시지가 표시되면 프린터 연결이 끊어졌기 때문일 수 있습니다. 이런 경우에는 다음 방법을 통해 문제를 해결할 수 있습니다. 이 기사에서는 Windows 11/10 PC에서 이 문제를 해결하는 방법에 대해 설명합니다. 전체 오류 메시지는 다음과 같습니다. 작업을 완료할 수 없습니다(오류 0x0000771). 지정된 프린터가 삭제되었습니다. Windows PC에서 0x00000771 프린터 오류 수정 작업을 완료할 수 없는 프린터 오류(오류 0x0000771)를 수정하려면 지정된 프린터가 Windows 11/10 PC에서 삭제되었습니다. 다음 해결 방법을 따르십시오. 인쇄 스풀을 다시 시작하세요.
 HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460 해독: 이 오류가 발생하는 이유는 무엇입니까? 소개: 일상적인 네트워크 사용 중에 HTTP 상태 코드를 포함한 다양한 오류 메시지가 나타나는 경우가 많습니다. 이러한 상태 코드는 요청 처리를 나타내기 위해 HTTP 프로토콜에 의해 정의된 메커니즘입니다. 이러한 상태 코드 중에는 비교적 드문 오류 코드, 즉 460이 있습니다. 이 문서에서는 이 오류 코드를 자세히 살펴보고 이 오류가 발생하는 이유를 설명합니다. HTTP 상태 코드 460의 정의: 먼저 HTTP 상태 코드의 기본을 이해해야 합니다.
 Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료됩니까? 일부 사용자가 Windows Sandbox를 열 수 없다고 보고했습니다. 이 오류도 발생하면 이 가이드에 따라 문제를 해결할 수 있습니다. Windows Sandbox가 시작되지 않음 - 액세스 거부 Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료되는 경우 관리자로 로그인했는지 확인하십시오. 이러한 유형의 오류는 일반적으로 권한 부족으로 인해 발생합니다. 따라서 관리자로 로그인하여 문제가 해결되는지 확인하십시오. 문제가 지속되면 다음 해결 방법을 시도해 볼 수 있습니다. 관리자 권한으로 Wi-Fi를 실행하세요.
 Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
목차 해결 방법 1 해결 방법 21. Windows 업데이트의 임시 파일 삭제 2. 손상된 시스템 파일 복구 3. 레지스트리 항목 보기 및 수정 4. 네트워크 카드 IPv6 끄기 5. WindowsUpdateTroubleshooter 도구를 실행하여 복구 6. 방화벽 끄기 및 기타 관련 바이러스 백신 소프트웨어. 7. WidowsUpdate 서비스를 닫습니다. 해결 방법 3 해결 방법 4 Huawei 컴퓨터에서 Windows 업데이트 중 "0x8024401c" 오류가 발생함 증상 문제 원인 해결 방법 아직도 해결되지 않았습니까? 최근 시스템 취약점으로 인해 웹 서버를 업데이트해야 하는데, 서버에 로그인하면 업데이트 시 오류 코드 0x8024401c가 표시됩니다.
 컴퓨터 광대역 연결 오류 코드 651을 해결하는 방법
Dec 24, 2023 am 11:19 AM
컴퓨터 광대역 연결 오류 코드 651을 해결하는 방법
Dec 24, 2023 am 11:19 AM
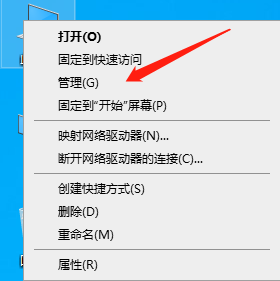
많은 친구들이 광대역에 연결하기 위해 컴퓨터를 켜면 컴퓨터에 오류 651이 표시됩니다. 651의 발생은 사용자의 터미널 컴퓨터와 China Netcom 중앙 사무실 장비 간의 연결 실패로 인해 발생합니다. 외부 연결이 끊어졌거나 장비에 문제가 있는 경우 운영자에게 연락하여 문제를 해결하거나 특정 튜토리얼을 살펴보겠습니다. 컴퓨터 광대역 연결 651 오류 1: 네트워크 카드 드라이버 오류 문제를 해결하기 위한 자세한 튜토리얼 방법 1. 먼저 네트워크 카드 드라이버 문제를 고려하십시오. 이 문제는 아래 그림과 같이 데스크탑 컴퓨터 - 관리를 마우스 오른쪽 버튼으로 클릭합니다. 2. 컴퓨터 속성 페이지의 "장치 관리"에서 "장치 관리"를 선택하여 들어갑니다. 3. 장치 관리자 페이지에서 "네트워크 어댑터"를 찾으십시오. 일반적으로 두 개의 네트워크 카드(유선 및 무선)가 있습니다.
 win11에서 autocad를 설치할 때 발생하는 오류 해결
Dec 30, 2023 pm 03:23 PM
win11에서 autocad를 설치할 때 발생하는 오류 해결
Dec 30, 2023 pm 03:23 PM
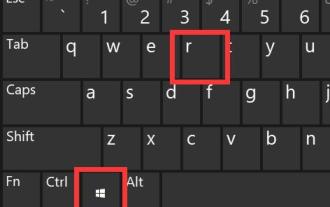
AutoCAD는 가장 일반적으로 사용되는 도면 디자인 소프트웨어 중 하나이지만 win11에서 사용하려는 경우 win11에 autocad를 설치할 때 오류가 발생할 수 있습니다. 이때 레지스트리를 수정하여 문제를 해결할 수 있습니다. win11에서 autocad를 설치할 때 오류가 발생했습니다. 첫 번째 단계에서는 키보드에서 "win logo + r"을 눌러 실행을 엽니다. 두 번째 단계에서는 "regedit"를 입력하고 Enter 키를 눌러 레지스트리를 엽니다. 3. 위 경로에 "Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System"을 붙여넣습니다. 4. 입력 후 더블클릭
 새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
Hyper-V를 사용하여 가상 머신을 생성하거나 시작할 때 오류 코드 0x80070003이 발생하는 경우 권한 문제, 파일 손상 또는 구성 오류로 인해 발생할 수 있습니다. 솔루션에는 파일 권한 확인, 손상된 파일 복구, 올바른 구성 보장 등이 포함됩니다. 이 문제는 다양한 가능성을 하나씩 배제함으로써 해결될 수 있습니다. 전체 오류 메시지는 다음과 같습니다. [가상 머신 이름]을(를) 생성하는 동안 서버에 오류가 발생했습니다. 새 가상 머신을 생성할 수 없습니다. 구성 저장소에 액세스할 수 없습니다. 시스템이 지정된 경로를 찾을 수 없습니다. (0x80070003). 이 오류의 가능한 원인은 다음과 같습니다. 가상 머신 파일이 손상되었습니다. 이는 맬웨어, 바이러스 또는 애드웨어 공격으로 인해 발생할 수 있습니다. 이런 일이 일어날 가능성은 낮지만 완전히 할 수는 없습니다.
 Tomcat 404 오류 문제 해결: 빠르고 실용적인 팁
Dec 28, 2023 am 08:05 AM
Tomcat 404 오류 문제 해결: 빠르고 실용적인 팁
Dec 28, 2023 am 08:05 AM
Tomcat404 오류를 신속하게 해결하기 위한 실용적인 팁 Tomcat은 일반적으로 사용되는 JavaWeb 응용 프로그램 서버이며 JavaWeb 응용 프로그램을 개발하고 배포할 때 자주 사용됩니다. 그러나 때로는 Tomcat에서 404 오류가 발생할 수 있습니다. 이는 Tomcat이 요청한 리소스를 찾을 수 없음을 의미합니다. 이 오류는 여러 요인으로 인해 발생할 수 있지만 이 문서에서는 Tomcat 404 오류를 신속하게 해결하는 데 도움이 되는 몇 가지 일반적인 솔루션과 팁을 다룹니다. URL 경로 확인




