jQuery 플러그인 개발 학습은 실습에서 시작됩니다. 메뉴 플러그인 개발_jquery
이것은 고급 기술은 아니지만 초보자에게는 여전히 상당히 어렵습니다. 초보자라면 이 글을 통해 뭔가를 배울 수 있었으면 좋겠고, 전문가라면 소중한 의견과 제안을 남겨주세요
1. 어떤 플러그인을 사용해야 하나요?
웹사이트나 WEB 애플리케이션 시스템에서 사용할 수 있고, 유연한 맞춤형 외관을 갖고, 간단하고, 사용하기 쉽고, 확장하기 쉽고, 안정적인 메뉴 플러그인을 구현하고 싶습니다. 웹사이트의 기본 탐색 모음이나 관리 배경에서 사용할 수 있습니다.
2. 원하는 효과는 무엇인가요?
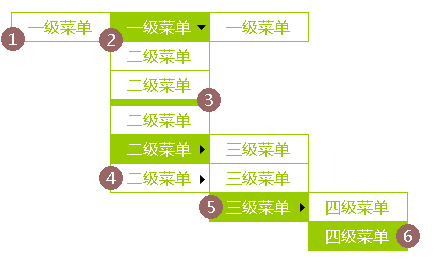
일반적으로 메뉴는 축소된 상태이며, 마우스를 그 안으로 이동하면 해당 하위 메뉴가 표시되는 등 편리하게 html 태그를 사용하여 메뉴 구조를 설정할 수 있습니다. 동적으로 생성하는 배열입니다.
3. 디자인 기능

메뉴 항목의 기본 상태입니다.
하위 메뉴가 있고 그 메뉴에 마우스를 올렸을 때의 상태.
간격(그룹화 효과용)
하위 메뉴가 있으며, 마우스가 움직이지 않은 상태입니다.
세로 레이아웃에는 하위 메뉴가 있고 그 메뉴에 마우스를 넣었을 때의 상태가 있습니다.
포커스가 획득된 상태입니다.
기타 기능
모든 메뉴 상태의 스타일은 CSS를 통해 제어되며 필요에 따라 유연하게 수정할 수 있습니다.
HTML과 자바스크립트를 통해 메뉴를 생성합니다.
메뉴 항목에 대한 클릭 콜백 함수와 점프 주소를 지정합니다(콜백 함수 지정 시 URL 주소는 설정되지 않지만 콜백 함수에 URL 주소가 전달됩니다).
4. 기능을 어떻게 구현하나요?
1. CSS 스타일을 사용하여 모양을 제어합니다.
*CSS 이름 충돌을 피하기 위해 플러그인의 네임스페이스를 결정해야 하며, 그 아래의 모든 스타일은 이 네임스페이스 아래에 있게 됩니다.
2. 메뉴 태그 선택
* 일반적으로 메뉴를 구현하는 대부분의 태그는 목록 태그
메뉴 항목:
3. 제어 방법 UL 태그를 표시하려면
* CSS를 사용하여 기호 및 들여쓰기를 제거합니다.
* CSS를 사용하여 가로로 정렬하는 방법에는 두 가지가 있습니다.
(1) 가장 일반적으로 사용되는 방법은 플로팅 정렬입니다. : 왼쪽;); 하지만 이 방법의 가장 큰 문제점은 페이지 구조를 파괴한다는 것입니다.
(2) 인라인(display: inline-block) 방식을 사용하세요. 현재 알려진 문제는 낮은 버전의 브라우저가 이를 잘 지원하지 않을 수 있다는 것입니다. 인터넷에서 이 문제를 논의하는 특별한 기사가 있습니다. 세부.
*이 방법을 사용했을 때 작은 문제가 있었습니다. 즉, 블록 사이에 약 10px 정도의 간격이 있었습니다. HTML 코드에서 태그 사이의 공백(줄 바꿈)을 삭제한 후 이러한 공백이 사라졌습니다. 이렇게 하면 문제가 해결되지만 코드 구조가 파괴되어 가독성이 떨어지게 됩니다. 그래서 각 블록(
- 의 왼쪽 내부 여백을 10px로 설정하는 또 다른 해결책을 생각해냈습니다!!!
5 .브라우저 호환성
IE6 및 IE7에서는 관련 테스트가 수행되지 않았습니다.
6. 함수 구현 및 호출
스타일 제어
코드 보기
/*이름 충돌을 피하기 위해 이 플러그인의 모든 스타일을 이 클래스에 넣습니다*/
.ctcx-menu
{
글꼴- 크기 :14px;
}
.ctcx-menu ul
{
list-style-type:none;
margin:0;
padding:0;
}
/*오프셋 설정*/
.ctcx-menu ul.offset
{
위치:상대적;
위쪽:-32px;
왼쪽:100px;
}
.ctcx-menu ul li /*메뉴 항목 스타일*/
{
width:100px;
height:30px;
line-height:30px;
text-align:center ;
수직 정렬:상단;
여백:0;
패딩:0;
}
/*메뉴 항목 스타일*/
.ctcx-menu a
{
디스플레이:블록;
높이:100%;
테두리:1px 단색 #999;
배경색:#FFF;
텍스트 장식:없음;
색상:# 000 ;
}
.ctcx-menu a:hover
{
background-color:#999;
color:#FFF;
}
.ctcx-menu a : 활성{}
/*가로 메뉴*/
.ctcx-menu .horizontal
{
padding-left:7px;
}
.ctcx-menu .horizontal li
{
display:inline-block;
margin-left:-7px;
}
.ctcx-menu .horizontal li.item-has-children > a /*하위 메뉴 항목 있음 스타일*/
{
}
.ctcx-menu .horizontal li.spacing /*가로 간격*/
{
높이:30px;
너비:10px; background-color:#000;
}
/*세로 메뉴*/
.ctcx-menu .vertical
{
}
.ctcx-menu .vertical li
{
margin-left:0px;
}
.ctcx-menu .vertical li.item-has-children > a /*하위 메뉴가 있는 메뉴 항목 스타일*/
{
}
.ctcx-menu .vertical li.spacing /*세로 간격*/
{
height:10px;
width:100px;
background-color:# 000;
}
코드 보기
(함수($) {
$.fn.menu = 함수(옵션) {
if (옵션 유형 != '정의되지 않음' && options.constructor === 배열) 옵션 = { 데이터: 옵션 };
var opts = $.extend({}, $.fn.menu.defaults, options);
var _tempMenuData = [];
//返回数据级别
function getLevel(id) {
var _level = 0;
var _o = getMenuData(id);
while (_o != null) {
_level ;
_o = getMenuData(_o.pid);
}
return _level;
}
//返回数据对象
function getMenuData(id) {
for (var i = 0; i < ; opts.data.length; i ) {
if (opts.data[i].id == id)
return opts.data[i];
}
null;
> 🎜> var _ul = $('
$.each(_li_data, function (i, _d) {
var _children = getHtml(_d.id);
var _li = $('').appendTo(_ul);
if (_d.n == null || _d.n.length == 0) {
_li.addClass('spacing');
} else if (typeof _d.fn === 'function') {
$('& ㅋ href="javascript:;">').html(_d.n)
.click(function () {
_d.fn(_d.url);
}) .appendTo(_li);
} else if (_d.url.length > 0) {
$('') .html(_d.n).appendTo(_li);
}
if (_children != null) {
_li.addClass('item-has-children');
_children.appendTo(_li);
_li.bind({
마우스오버: 기능() {
_children.show();
},
mouseout: 기능() {
>
})
if (pid == null && opts.type == 1) {
_ul.addClass('horizontal');
} else {
var _level = getLevel(pid );
_level > 0 && _ul.hide();
_ul.addClass('vertical');
if (_level > opts.type)
_ul.addClass('offset');
}
> _tempMenuData = $.grep(_tempMenuData, 함수 (_d) {
if (_d.pid == pid) {
_data.push(_d);
return true;
}
false 반환;
}, true);
return _data;
}
return this.each(function () {
var me = $(this);
만약 ( opts.data != null && opts.data.length > 0) {
$.merge(_tempMenuData, opts.data);
me.append(getHtml(null));
}else {
~ > _ul.hide() ; } ); $.fn.menu.defaults = {
type: 1, //메뉴의 표시 모드(주로 첫 번째 레벨이 수평인지 수직인지를 나타냄, 기본값은 수평 1, 수직 0) )
/*
data : 메뉴에 대한 배열 데이터를 동적으로 생성합니다. 이 데이터를 지정하면 메뉴가 이 데이터로 채워집니다. (메뉴의 원래 데이터가 대체됩니다.)
데이터 형식: [menu ,menu,...]
메뉴 개체 형식: { id: 1, pid: null, n: '메뉴 이름 1', url: '#', fn: 콜백 함수}
*/
);
JS 코드 호출
코드 복사
코드는 다음과 같습니다
코드 보기
$(function () {
var _menuData = [
> 4', url: '#' },
{ id: 5, pid: null, n: '메뉴 이름 5' ', url: '#' },
~ '메뉴 이름 7', URL: ' #' },
> 11, pid: 9, n: '메뉴 이름 11', url: '#' },
> ~ > ~ 🎜>
코드 복사
코드는 다음과 같습니다.
View Code
여기를 클릭
하여 사용 예시와 모든 파일을 다운로드하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




