jQuery 플러그인 개발 학습은 실습부터 시작됩니다 Dialog 플러그인 개발_jquery
서문:
제가 이 글을 쓴 이유는 초보자들에게는 제 생각을 공유하기 위함입니다. 이 글을 통해 그들이 유용한 정보를 얻을 수 있기를 바라며, 숙련된 개발자들에게는 저의 단점을 지적하고 더 많은 의견과 제안을 해주세요. 목적은 함께 발전하는 것입니다.
1. 어떤 플러그인을 사용해야 하나요?
window.alert, window.confirm, window를 호출하여 팝업되는 웹 페이지 대화 상자인 브라우저의 기본 팝업 대화 상자나 양식을 대체할 수 있는 플러그인을 구현하고 싶습니다. .prompt.window.open, window.showModalDialog, window.showModelessDialog를 호출하여 팝업되는 형태입니다.
그 이유는 브라우저의 기본 대화 상자가 단순한 기능을 갖고 있어 더 많은 요구 사항을 충족할 수 없기 때문입니다. 많은 최신 브라우저는 기본적으로 팝업 창을 차단합니다. (아마도 과거에는 팝업 광고가 너무 만연했기 때문일 것입니다. 저는 2003년과 40년에 XX 웹사이트에 여러 개의 창이 팝업되는 것을 본 것을 아직도 기억합니다. 심지어 닫을 수도 없었습니다. 모든 기계가 죽었고 심지어 컴퓨터도 충돌했습니다.)
2. 원하는 효과는 무엇인가요?
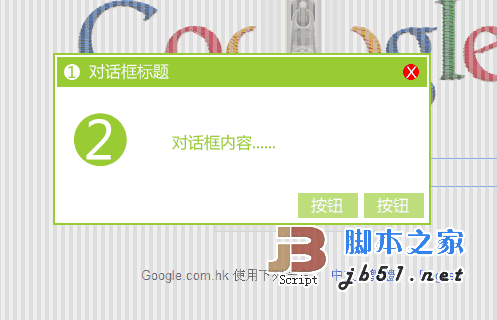
대화 상자 플러그인과 관련하여 우리 모두는 브라우저마다 표시 스타일에 약간의 차이가 있다는 것을 알고 있지만 기본 레이아웃 구조는 동일합니다. 우리 플러그인의 원하는 효과는 모든 브라우저에 표시되는 스타일과 레이아웃 구조가 일관되고 브라우저 중앙에 위치하여 사용자가 처음으로 볼 수 있도록 하는 것입니다.
팝업 형태는 구현 시 대화 상자와 유사합니다(브라우저의 기본 구현이 아닌 개발하려는 플러그인을 참조합니다).
3. 기능 디자인
사진을 보고 단계별로 설명하겠습니다. 
1. 페이지 콘텐츠를 차단합니다(회색 반투명). 그림의 일부) 투명도를 설정할 수 있습니다(불투명 0-1 완전 투명). 이것의 장점은 사용자가 대화 상자를 닫을 때까지 페이지를 조작할 수 없다는 것입니다.
2. 대화상자가 중앙에 표시되며, 대화상자의 크기(높이, 너비)를 설정할 수 있습니다.
3. 그림의 (1)과 (2)는 모두 설정 가능한 대화상자 아이콘입니다.
4. 대화 상자의 제목과 내용을 설정할 수 있습니다.
5. 닫기 버튼(x)을 표시할 수 없습니다.
6. 하단 버튼은 0개 이상 있을 수 있으며, 콜백 기능을 설정할 수 있습니다.
4. 기능을 어떻게 구현하나요?
1. CSS 스타일을 사용하여 모양을 제어합니다.
*CSS 이름 충돌을 방지하려면 플러그인의 네임스페이스를 결정해야 하며 그 아래의 모든 스타일은 이 네임스페이스 아래에 있게 됩니다.
2. 모든 콘텐츠 차단
*기본 스타일은 CSS에서 설정합니다.
위치:절대
왼쪽: 0;
상위:0
배경색:#000
z-색인:99999;
* 여기서 주의할 점은 z-index 값에는 안전한 범위가 있다는 것입니다. Microsoft의 지침에 따르면 "IE6, 7, 8의 경우 최대값은 2147483647이지만 Safari 3의 경우 16777271이므로 안전한 교차입니다. 브라우저 최대값은 16777271입니다." 일반적인 아이디어는 IE6, 7, 8에서 지원하는 최대값은 2147483647이지만 Safari 3은 16777271이므로 안전을 위해 16777271을 초과하지 마십시오.
* js 코드를 사용하여 너비와 높이를 설정합니다. $(document).width()를 통해 페이지 너비를 가져오고, $(document).height()를 통해 페이지 높이를 가져옵니다.
3. 중앙에 대화 상자 표시
중앙에 대화 상자를 표시하는 방법에는 두 가지가 있습니다.
하나는 CSS를 통한 것입니다.
위치: 절대; 페이지에 스크롤 막대가 있는 경우 스크롤 막대가 스크롤될 때 대화 상자도 이동합니다.
위치: 고정; 어떻게 스크롤하더라도 대화 상자는 항상 페이지 중앙에 유지됩니다. 유일한 단점은 IE6을 지원하지 않는다는 것입니다(인터넷에는 IE6과의 호환성을 위한 방법이 있습니다). , 관심 있는 친구들이 스스로 구현할 수 있습니다).
두 번째는 js 스크립트를 통해 제어하는 것입니다.
페이지 길이와 너비를 계산하여 위치 지정이 이루어지며 페이지 크기가 변경되면 대화 상자의 위치가 변경되지 않으며 효과가 이상적이지 않습니다. (물론 페이지 변경을 모니터링하여 자동으로 위치를 조정할 수도 있지만 구현하기가 더 번거롭습니다. 관심 있는 친구들이 직접 시도해 볼 수도 있습니다.)
5. 브라우저 호환성
브라우저 호환성이 가장 짜증나는 일이지만, 그래도 가장 이상적인 효과는 물론 모든 브라우저와 호환되는 것입니다. 사실 시간을 더 투자하면 정말 모든 브라우저와 호환되도록 만들 수 있습니다. 하지만 그만한 가치가 있나요? 웹 디자이너에게 가장 싫어하는 브라우저가 무엇인지 묻는다면? 대부분의 사람들이 IE6이라고 대답할 것입니다. 예, 이 브라우저는 한때 전 세계적으로 인기가 있었고 전 세계 사용자 컴퓨터의 90% 이상을 지배했습니다. 우리는 그것이 매우 좋다고 생각했습니다. 괜찮아요, 어쨌든 그것은 한때 세계에서 가장 인기 있는 브라우저였습니다. 그러나 현재 우리 개발자들의 눈에는 이 브라우저가 가장 인기가 없는 브라우저입니다. 전 세계 평균 사용량이 5%를 넘지 않지만 중국 사용자 중 20% 이상이 여전히 이 브라우저를 사용하고 있습니다(http://www.ie6countdown.com/ 참조). 통계), 왜 그렇습니까? 동일한 기능이 IE6와 같은 이전 버전의 브라우저와 호환된다면 우리는 아마도 시간의 3분의 1 이상을 소비하게 될 것입니다. 인생은 짧습니다. 동지들, 제한된 시간을 더 나은 것을 만드는 데 사용하는 것은 어떻습니까? 것들? IE6를 죽이는 것은 나로부터 시작됩니다!
6. 함수 구현 및 호출
CSS 부분
JS 부분
코드 복사
코드는 다음과 같습니다.
(function ($) {
$.alert = function (options) {
if (typeof options === 'string') options = { content: options };
var opts = $.extend({}, $.alert.defaults, options);
if (opts.content == null || opts.content.length == 0) 이것을 반환합니다. 🎜>
var me = $('').addClass('ctcx-dialog').appendTo(document.body)
var doc = $(document);
$('').css({ 불투명도: opts.opacity }).width(doc.width()).height(doc.height( )).appendTo(me);
var _dialog_ = $('').css({
width: opts.width,
height: opts.height,
marginLeft: 0 - opts.width / 2,
marginTop: 0 - opts.height / 2
}).appendTo(me)
var _bar_ = $( '').appendTo(_dialog_)
var _titleWidth_ = opts.width - 0
if (opts.icon != null; ) {
$('').css('Background-image', 'url(' opts.icon ')').appendTo(_bar_) ;
_titleWidth_ -= 25;
}
if (opts.close) _titleWidth_ -= 20;
$('').css({ width: _titleWidth_ }).html(opts.title).appendTo(_bar_);
if (opts.close) {
$('').click(function () {
me.remove();
}).appendTo(_bar_);
}
var _containerHeight_ = opts.height - 40;
var _container_ = $('').appendTo(_dialog_);
var _contentCss_ = {};
if (opts.iconBig != null) {
$('').css('배경 이미지', 'url(' opts .iconBig ')').appendTo(_container_);
_contentCss_.top = -48;
_contentCss_.marginLeft = 48;
}
var _content_ = $('').css(_contentCss_).html(opts.content).appendTo(_container_);
if (opts.buttons != null && opts.buttons.length > 0) {
_containerHeight_ -= 30;
var _buttons_ = $('').appendTo(_dialog_);
$.each(opts.buttons, function (i, _button) {
$('' _button.text '').click (function () {
_button.fn(me);
}).appendTo(_buttons_)
})
}
_container_.css({ height: _containerHeight_ });
this.close = function() {
me.remove();
}
this.setContent = 함수(콘텐츠) {
_content_.html(콘텐츠);
}
이것을 반환하세요.
}
//设置默认参数
$.alert.defaults = {
title: '信息提示', //对话框标题
content: null, //对话框内容
너비: 200, //宽
높이: 100, //높음
불투명도: 0.5, //透명도
icon: null, //显示在标题前면적작은图标
iconBig: null, //显示는 内容左侧的大图标
버튼: null, //按钮集合[{text:'按钮显示文字',fn:回调函数(event)}],event = {}
닫기: true//是否显示关闭按钮
}
})(jQuery);
너비: 300, //宽
높이: 150, //높음
불투명도: 0.5, //透명도
icon: 'icon.png', //显示在标题前면적小图标
iconBig: 'icon-big.png', //显示在内容左侧的大图标
buttons: [{ text: '好怕怕', fn: function () { $.alert( '我好怕怕呀')} }], //按钮集合[{text:'按钮显示文字',fn:回调函数(event)}],event = {}
close: true//是否显示关闭按钮
});
七.下载
下面是我测试可以自己下载修改。
点击这里下载

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




