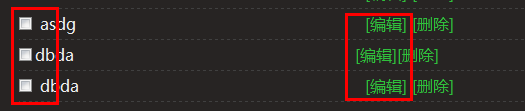
제가 구현한 기능은 새로 고치지 않고 태그 목록 끝에 태그를 추가하는 것입니다. 아래 그림의 두 번째 줄을 보면 분명히 스타일에 문제가 있는 것 같습니다. 
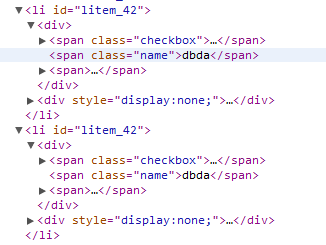
html을 반복해서 확인했습니다. 크롬 콘솔 구조는 모두 동일합니다. IE와 FF에서 꼼꼼히 비교했는데 여전히 차이가 없습니다. 아래 사진을 보세요 
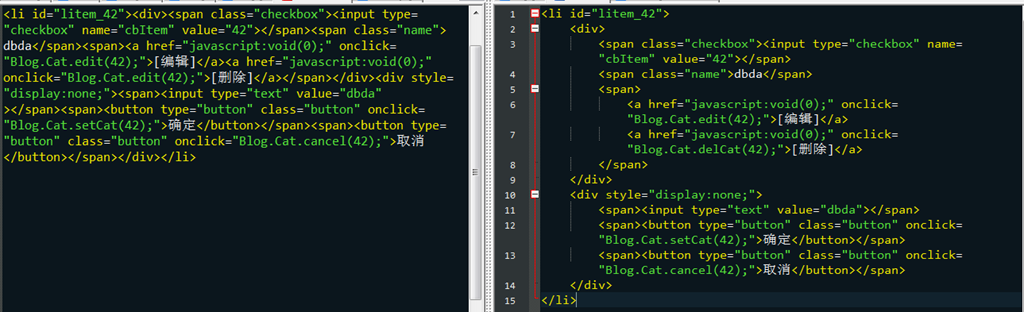
같은 HTML 구조, 같은 스타일인데 표시되는 스타일이 너무 달라서 머리 없는 파리처럼 한동안 아이디어가 고갈되었습니다. 간단하게 비교를 위해 콘솔 아래의 html을 메모장에 복사해 보았는데, 아래 그림과 같이 몇 가지 단서를 볼 수 있었습니다. 왼쪽이 js에서 생성한 html이고 오른쪽이 페이지(.aspx)의 html입니다. 
스타일 차이의 이유는 줄 바꿈이 없기 때문일 수 있습니다. 왼쪽에는 각 줄에 문자를 넣었습니다. 끝에 줄바꿈 문자가 추가되었습니다."
”, 그러면 스타일 문제가 해결되었습니다.