jQuery 드래그 앤 드롭 플러그인의 광범위한 컬렉션_jquery
今天分享给大家一些非常棒的的jQuery插件拖放功能。
有了这些插件,你会允许你的访问者个性化的网站和它的工具,根据自己的需要,并以这种方式,你提供定制选项的负载展现方式
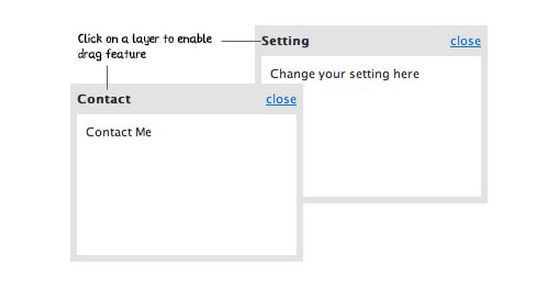
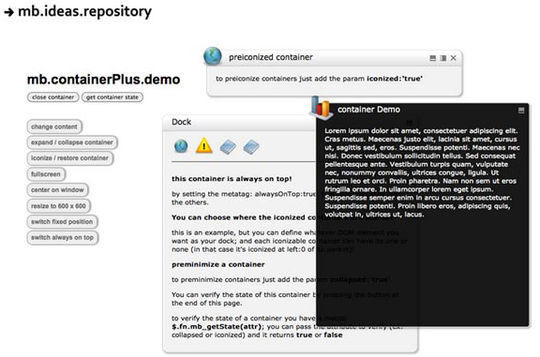
在建立功能齐全,完全可换肤的容器,这是一个有用的插件。容器可以设置拖动,调整大小,可折叠和可最小化。

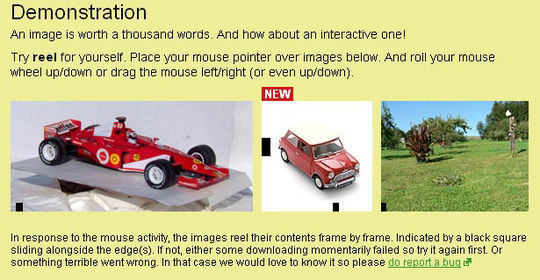
卷轴是一个jQuery插件,它需要一个图片标签,使现场的“投影”的预建动画帧序列。其目的是要提供360°视角的东西或某个地方。伟大的替代广泛使用的Flash和Java技术。

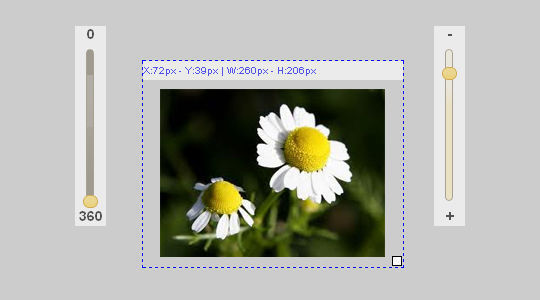
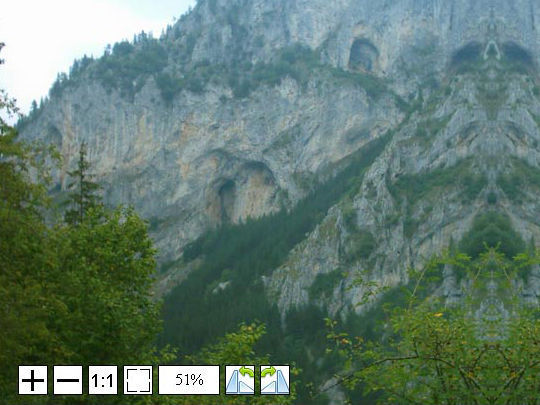
CropZoom是一个插件,让你选择的图像区域,然后将它裁剪。白衣这个工具,你也将能够放大或缩小,拖动和旋转图像。
特殊事件的jQuery插件,使复杂的拖动交互,任何元素,简单而强大的任务。

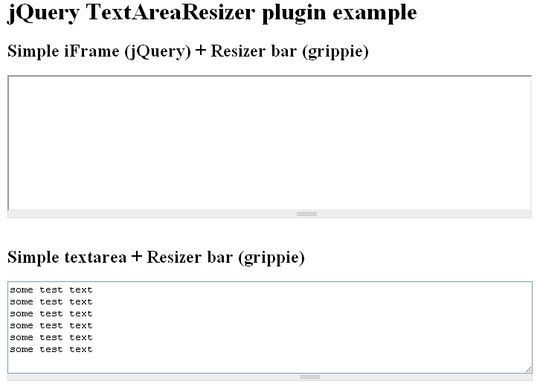
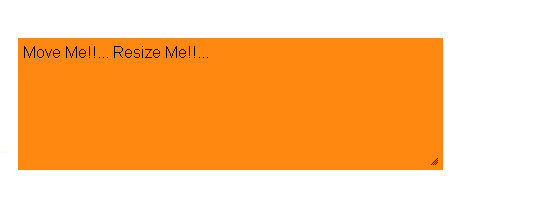
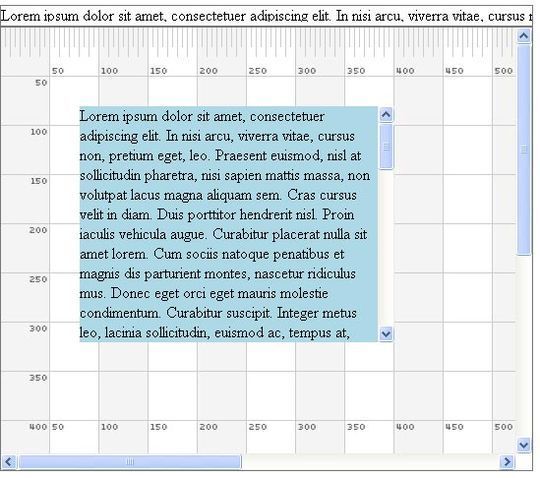
该项目允许用户延长在网页的textarea元素/地区时,他们的感受。

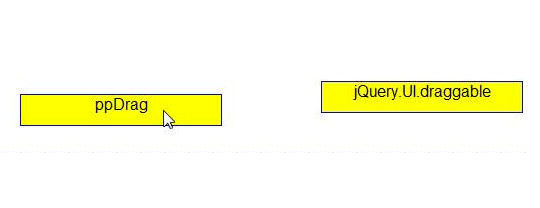
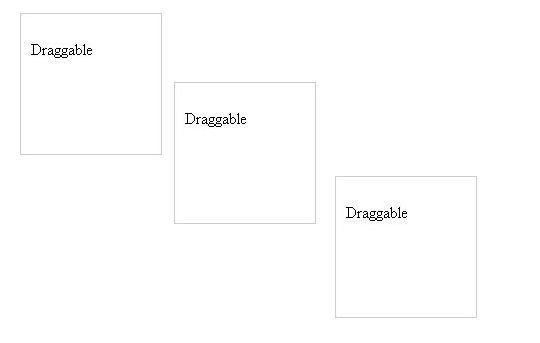
ppDrag是一个jQuery拖放插件,它模仿了jQuery UI的可拖动的界面。目前支持的是其选择的一小部分,但实施是不同的(ppDrag集中表现)。

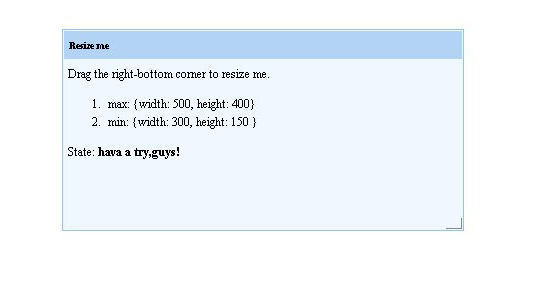
在本教程中,我们会告诉你如何做调整和使用jQuery UI的DIV拖动。我会告诉你一个DIV的演示,可以通过调整大小拉起的边缘,也拖累在这里和那里。

jQuery的多重拖动插件jQuery UI的可拖动插件的扩展。这个插件扩展现有的功能,以便为一组进行分组和拖的元素。插件的目的是要包括所有在选项中列出的当前功能。

有了这个插件,你可以轻松调整与内容的矩形。

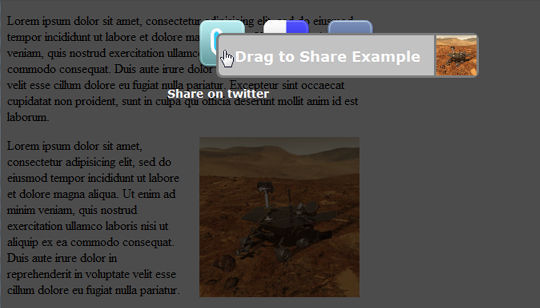
我们都看到了辉煌混搭新闻故事和有趣的文章,可以共享社交网站的功能;随行物品的图像驱动功能,你点击并按住图像,然后拖动到工具栏分享。它的辉煌和直观的,在这篇文章中,我要告诉你,我们如何能够复制这种行为与jQuery和jQuery UI。
JQuery.iviewer是一个jQuery UI的部件代表的图像浏览器组件,用于加载和查看与能力的图像放大图像和容器中拖动鼠标。

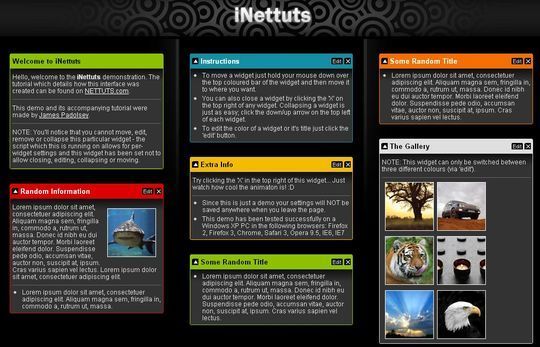
在本教程中,我们将向您展示如何创建一个部件的可定制的界面。成品将是一个圆滑,并悄悄地编码的iGoogle一样的界面,里面有大量的潜在应用!

drag'n下降一般看起来难以适用,但它肯定是不使用JavaScript框架。这里,它是如何完成使用jQuery和jQuery UI的。

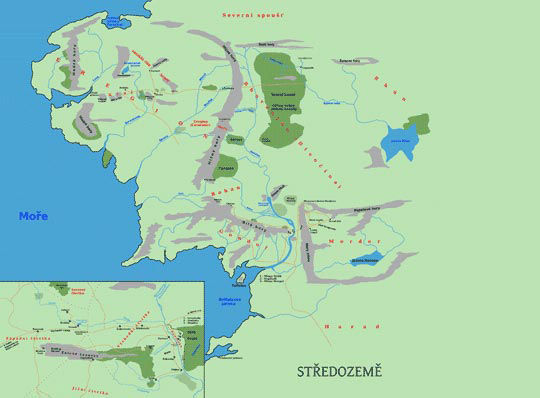
jQuery的mapbox()插件是建立规模相对较小,可缩放,多层次的内容拖动地图。这个框架可以适用于游戏,发展计划,或任何布局,可以从中受益,可以放大和平移,以得到更好的视野。

接口是一个丰富的接口组件的集合,它采用了轻量级的JavaScript库jQuery的。有了这个组件,你可以建立丰富的客户端Web应用程序和接口与写作与jQuery的JavaScript简单。

有了这个插件,你可以建立一个类似的效果,在你拖动一个格的内容作为一个视口的谷歌地图。

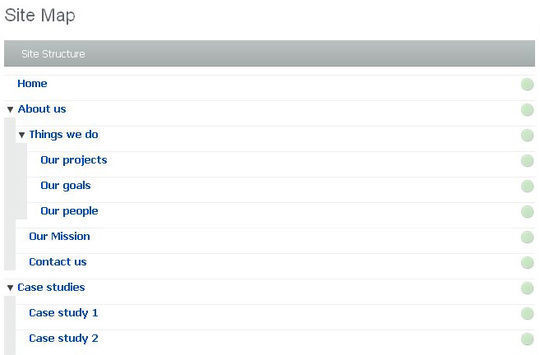
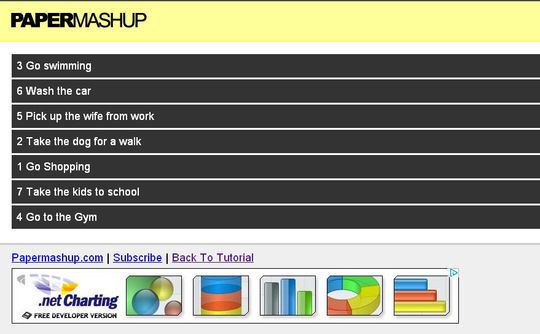
这TableDnD插件允许用户表内重新排列行例如,如果他们代表一个有序列表(例如优先级的任务)。个别行可以标记为“非拖动和/或非投掷的(其他行不能下降到他们)。行可以有许多必要和细胞的细胞可以包含表单元素。

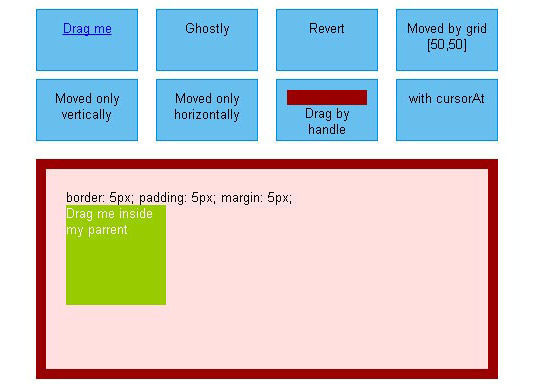
jQuery UI的可拖动插件通过鼠标拖动选中的元素。

在本教程中,我们将建立与jQuery可拖动地图。

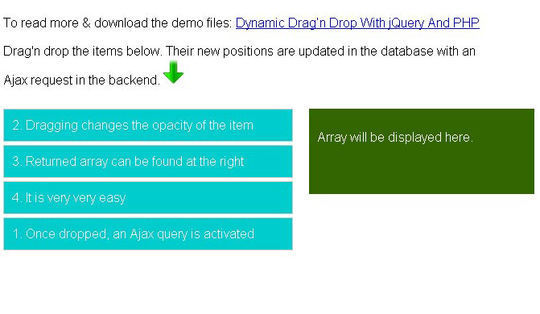
有了这个插件,你可以用PHP和jQuery拖放任何容易。

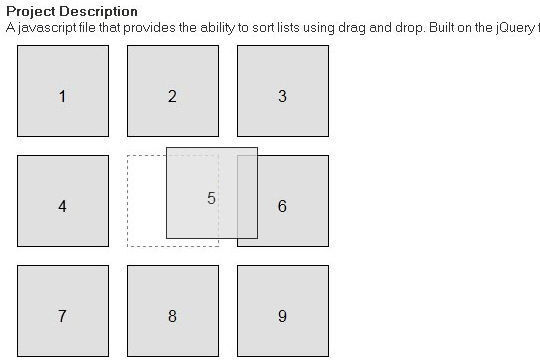
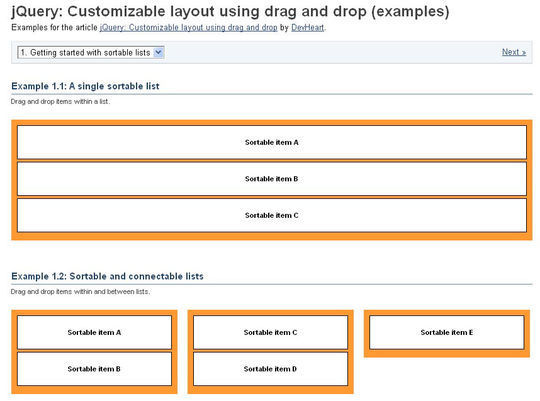
拖放可排序的列表,JavaScript和CSS

一个JavaScript文件,提供了能够使用拖放排序名单。内置的jQuery框架。


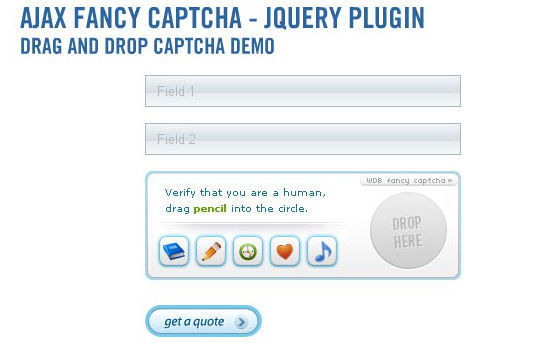
阿贾克斯花式验证码是一个jQuery插件,可以帮助您保护您的网页,从机器人和垃圾邮件。我们向您介绍一个新的,直观的方式,完成“人性化”的任务验证。为了做到这一点你是问拖放到指定的项目,一个圆圈。

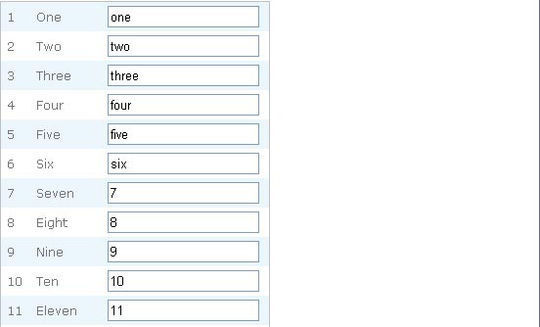
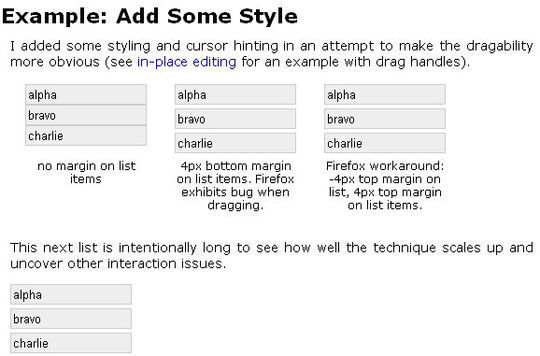
목록 내부 및 목록 간에 항목을 드래그 앤 드롭하세요. 항목을 떨어뜨릴 경우 위치가 지정되는 위치를 보여주는 시각적 도구입니다.

jqDnR은 jQuery를 사용하여 요소를 드래그, 삭제 및 크기 조정할 수 있는 경량 플러그인입니다.

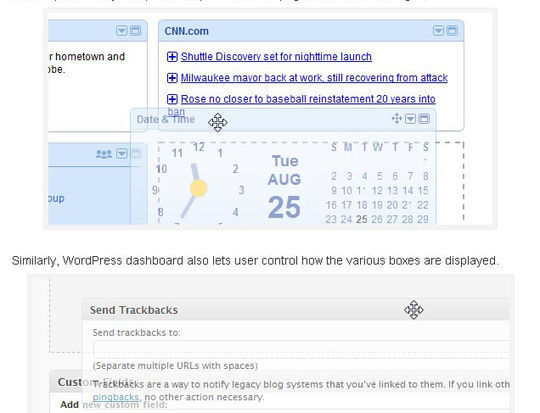
드래그 앤 드롭 패널은 사용자가 보고 싶은 정보를 제어하고 원하는 대로 다양한 정보 블록을 배열할 수 있다는 점에서 훌륭합니다. 이러한 유형의 기능은 포털이나 유사한 iGoogle 프로필 서비스를 통해 제공되는 경우가 많습니다.

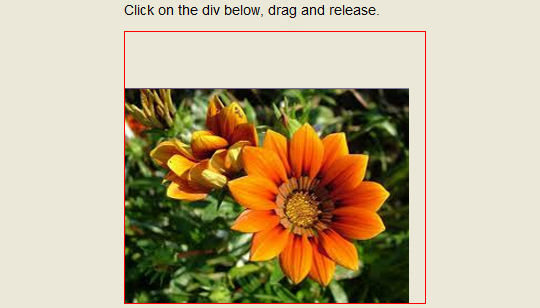
이 플러그인을 사용하면 쉽게 드래그 앤 드롭할 수 있습니다.

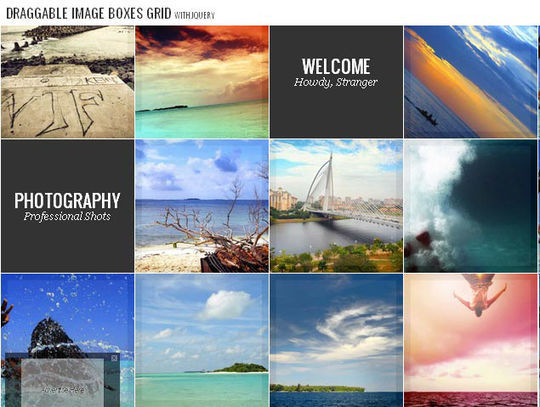
이 튜토리얼에서는 이미지와 콘텐츠 영역이 포함된 전체 화면 그리드 템플릿을 만듭니다. 아이디어는 축소판 및 유사한 항목 메뉴 상자를 표시하는 드래그 가능한 그리드를 갖는 것입니다. 클릭하면 썸네일이 전체 크기 이미지로 확장되고 메뉴 항목이 전체 화면 콘텐츠 영역으로 확장됩니다.


animaDrag는 초경량 드래그 앤 드롭 플러그인이자 독립적인 jQuery UI 프레임워크입니다. AnimaDrag를 사용하면 UI 드래그 가능을 쉽게 허용하지 않고 항목을 드래그하는 jQuery 애니메이션을 사용할 수 있습니다.

간단합니다. 이전 버전에서는 먼저 easydrag() 메서드를 호출한 다음 핸들 역할을 할 요소의 ID를 전달하는 setHandler() 메서드를 호출합니다. 핸들은 콘텐츠를 드래그할 하위 요소여야 합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다