jquery 성능 모범 사례에 대한 토론 및 조언 구하기_jquery
그 이유는 테스트할 때 잘못된 변수를 가져왔기 때문입니다. 자세한 내용은 사진에서 $(parentID > childClass)를 확인하시면 됩니다. 두 문자를 직접 비교해서 크기를 변경해 볼게요!
html5 중국어 웹사이트 QQ 그룹의 "Missing Cupid"에게 감사드립니다.
세 번째 요점은 상위 요소와 하위 요소 간의 관계를 언급하고 상위 요소에서 하위 요소를 선택하는 사용 사례를 언급합니다.
$('.child', $parent)
$parent.find('.child')
$parent .children( '.child')
$('#parent > .child')
$('#parent .child')
$('.child', $('#parent' ))
주어진 테스트 사례에서는 jquery의 find 메소드를 사용하는 것이 실제로 가장 빠르지만 약간 수정한 후 $('#parent > .child')라는 또 다른 결과를 얻었습니다.
저자의 사용 사례에서는 $('#parent') 객체가 직접 캐시되지만 dom의 id 및 class 속성을 상수로 정의하고 이를 테스트 사례에 전달하면 제가 말한 내용이 나타납니다. 또 다른 결과.
저자의 원본 테스트 페이지: http://jsperf.com/bell-selector
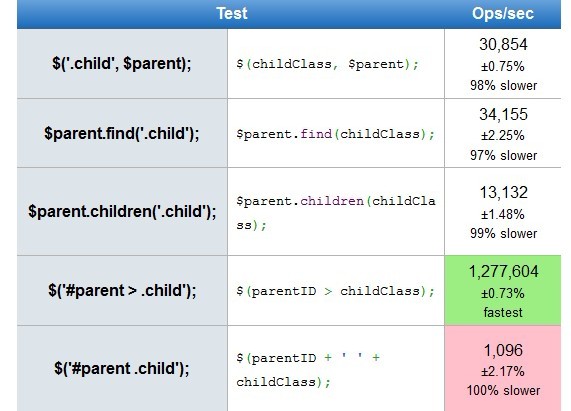
결과 스크린샷:

수정된 테스트 페이지: http://jsperf.com/bell- selector/2
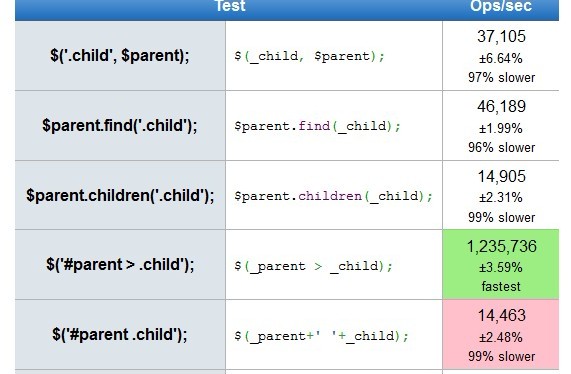
결과 스크린샷:

동시에 실제 환경에서 가져온 코드 조각에 대해 테스트한 내용을 알려주세요. $( '#parent > .child')를 작성하는 가장 빠른 방법입니다.
테스트 페이지: http://jsperf.com/findchildren
결과 스크린샷:

위 결과 스크린샷에서 볼 수 있듯이 제가 제공한 두 테스트 결과는 분명히 The 보다 큼 부호 선택기의 성능이 더 좋습니다.
이 글을 보신 분이나 자세한 내용을 아시는 분은 설명 부탁드립니다. 기사의 다른 모든 내용은 좋은 지적입니다.
기사: http://www.jb51.net/article/28056.htm
누구든지 시간과 여건이 허락된다면 위의 작업을 각각 디버깅할 수 있습니다. 자세한 프로세스 지침. 이 프로세스를 디버깅할 시간을 갖기 전에 진행 중인 프로젝트가 완료될 때까지 기다려야 합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 PHP에서 문자열을 부동 소수점 숫자로 변환하는 모범 사례
Mar 28, 2024 am 08:18 AM
PHP에서 문자열을 부동 소수점 숫자로 변환하는 모범 사례
Mar 28, 2024 am 08:18 AM
PHP에서 문자열을 부동 소수점 숫자로 변환하는 것은 개발 프로세스 중 일반적인 요구 사항입니다. 예를 들어, 데이터베이스에서 읽은 금액 필드는 문자열 유형이므로 숫자 계산을 위해 부동 소수점 숫자로 변환해야 합니다. 이 기사에서는 PHP에서 문자열을 부동 소수점 숫자로 변환하는 모범 사례를 소개하고 구체적인 코드 예제를 제공합니다. 우선, PHP에서 문자열을 부동 소수점 숫자로 변환하는 두 가지 주요 방법이 있다는 점을 분명히 해야 합니다. (float) 유형 변환을 사용하거나 (floatval) 함수를 사용하는 것입니다. 아래에서 이 두 가지를 소개하겠습니다.
 Golang의 문자열 연결에 대한 모범 사례는 무엇입니까?
Mar 14, 2024 am 08:39 AM
Golang의 문자열 연결에 대한 모범 사례는 무엇입니까?
Mar 14, 2024 am 08:39 AM
Golang의 문자열 연결에 대한 모범 사례는 무엇입니까? Golang에서는 문자열 연결이 일반적인 작업이지만 효율성과 성능을 고려해야 합니다. 많은 수의 문자열 연결을 처리할 때 적절한 방법을 선택하면 프로그램 성능이 크게 향상될 수 있습니다. 다음은 특정 코드 예제와 함께 Golang의 문자열 연결에 대한 몇 가지 모범 사례를 소개합니다. strings 패키지의 Join 함수 사용 Golang에서는 strings 패키지의 Join 함수를 사용하는 것이 효율적인 문자열 접합 방법입니다.
 golang 프레임워크의 모범 사례는 무엇입니까?
Jun 01, 2024 am 10:30 AM
golang 프레임워크의 모범 사례는 무엇입니까?
Jun 01, 2024 am 10:30 AM
Go 프레임워크를 사용할 때 모범 사례는 다음과 같습니다. Gin 또는 Echo와 같은 경량 프레임워크를 선택합니다. RESTful 원칙을 따르고 표준 HTTP 동사 및 형식을 사용하십시오. 미들웨어를 활용하여 인증 및 로깅과 같은 작업을 단순화합니다. 오류 유형과 의미 있는 메시지를 사용하여 오류를 올바르게 처리합니다. 애플리케이션이 제대로 작동하는지 확인하기 위해 단위 및 통합 테스트를 작성합니다.
 Go의 들여쓰기 모범 사례 살펴보기
Mar 21, 2024 pm 06:48 PM
Go의 들여쓰기 모범 사례 살펴보기
Mar 21, 2024 pm 06:48 PM
Go 언어에서는 좋은 들여쓰기가 코드 가독성의 핵심입니다. 코드를 작성할 때 통일된 들여쓰기 스타일을 사용하면 코드를 더 명확하고 이해하기 쉽게 만들 수 있습니다. 이 문서에서는 Go 언어의 들여쓰기 모범 사례를 살펴보고 구체적인 코드 예제를 제공합니다. 탭 대신 공백을 사용하세요. Go에서는 들여쓰기를 위해 탭 대신 공백을 사용하는 것이 좋습니다. 이렇게 하면 여러 편집기에서 일관되지 않은 탭 너비로 인해 발생하는 조판 문제를 피할 수 있습니다. 들여쓰기 공백 수 Go 언어에서는 들여쓰기 공백 수로 4개의 공백을 사용하는 것을 공식적으로 권장합니다. 이를 통해 코드는
 심층 비교: Java 프레임워크와 다른 언어 프레임워크 간의 모범 사례
Jun 04, 2024 pm 07:51 PM
심층 비교: Java 프레임워크와 다른 언어 프레임워크 간의 모범 사례
Jun 04, 2024 pm 07:51 PM
Java 프레임워크는 크로스 플랫폼, 안정성 및 확장성이 중요한 프로젝트에 적합합니다. Java 프로젝트의 경우 Spring Framework는 종속성 주입 및 측면 지향 프로그래밍에 사용되며 모범 사례에는 SpringBean 및 SpringBeanFactory 사용이 포함됩니다. Hibernate는 객체 관계형 매핑에 사용되며 가장 좋은 방법은 복잡한 쿼리에 HQL을 사용하는 것입니다. JakartaEE는 엔터프라이즈 애플리케이션 개발에 사용되며 가장 좋은 방법은 분산 비즈니스 로직에 EJB를 사용하는 것입니다.
 PHP 모범 사례: Goto 문을 피하는 대안 탐색
Mar 28, 2024 pm 04:57 PM
PHP 모범 사례: Goto 문을 피하는 대안 탐색
Mar 28, 2024 pm 04:57 PM
PHP 모범 사례: Goto 문을 피하기 위한 대안 탐색 PHP 프로그래밍에서 goto 문은 프로그램의 다른 위치로 직접 점프할 수 있는 제어 구조입니다. goto 문은 코드 구조와 흐름 제어를 단순화할 수 있지만 쉽게 코드 혼란, 가독성 감소 및 디버깅 어려움을 초래할 수 있기 때문에 이를 사용하는 것은 나쁜 습관으로 널리 간주됩니다. 실제 개발에서는 goto 문을 사용하지 않으려면 동일한 기능을 달성하기 위한 대체 방법을 찾아야 합니다. 이 기사에서는 몇 가지 대안을 살펴보겠습니다.
 Laravel 개발에서 .env 파일의 역할과 모범 사례
Mar 10, 2024 pm 03:03 PM
Laravel 개발에서 .env 파일의 역할과 모범 사례
Mar 10, 2024 pm 03:03 PM
Laravel 개발에서 .env 파일의 역할과 모범 사례 Laravel 애플리케이션 개발에서 .env 파일은 가장 중요한 파일 중 하나로 간주됩니다. 데이터베이스 연결 정보, 애플리케이션 환경, 애플리케이션 키 등과 같은 몇 가지 주요 구성 정보를 전달합니다. 이 기사에서는 구체적인 코드 예제와 함께 .env 파일의 역할과 모범 사례를 자세히 살펴보겠습니다. 1. .env 파일의 역할 먼저 .env 파일의 역할을 이해해야 합니다. Laravel에서는
 힘내 또는 버전 관리? PHP 프로젝트 관리의 주요 차이점
Mar 10, 2024 pm 01:04 PM
힘내 또는 버전 관리? PHP 프로젝트 관리의 주요 차이점
Mar 10, 2024 pm 01:04 PM
버전 관리: 기본 버전 관리는 팀이 코드 베이스의 변경 사항을 추적할 수 있게 해주는 소프트웨어 개발 방식입니다. 이는 프로젝트 파일의 모든 기록 버전을 포함하는 중앙 저장소를 제공합니다. 이를 통해 개발자는 쉽게 버그를 롤백하고, 버전 간의 차이점을 확인하고, 코드 베이스에 대한 동시 변경 사항을 조정할 수 있습니다. Git: 분산 버전 제어 시스템 Git은 분산 버전 제어 시스템(DVCS)입니다. 즉, 각 개발자의 컴퓨터에는 전체 코드 베이스의 완전한 복사본이 있습니다. 이는 중앙 서버에 대한 의존성을 제거하고 팀 유연성과 협업을 향상시킵니다. Git을 사용하면 개발자는 브랜치를 생성 및 관리하고, 코드 베이스의 기록을 추적하고, 변경 사항을 다른 개발자와 공유할 수 있습니다. Git과 버전 제어: 분산형과 세트형의 주요 차이점




