CascadeView 캐스케이드 컴포넌트 구현 아이디어에 대한 자세한 설명(분리 아이디어 및 단일 연결 목록)_javascript 기술
이 글에서는 제가 최근 지방과 시에서 했던 비슷한 캐스케이딩 기능의 구현 아이디어를 소개합니다. 책임과 성과, 행동의 분리를 최대한 이루기 위해 이 기능을 두 가지 구성 요소로 나누고 키 계단식 논리를 구현하기 위해 단일 연결 목록이 사용되었습니다. 다음 단락에는 데모 효과의 gif가 있습니다. 이는 매우 일반적인 기능이지만 이 기사의 구현 논리는 명확하고 코드는 이해하기 쉽습니다. 이는 지방 및 자치단체 캐스케이드의 의미에서 벗어나 성능과 동작의 분리를 고려한 것입니다. 기사를 읽고 수정하는 것을 환영합니다.
캐스케이드 캐스케이드 운전
CascadeType. PERSIST 계단식 지속성(저장) 작업
CascadeType.MERGE 계단식 업데이트(병합) 작업
CascadeType. REFRESH 캐스케이드 새로 고침 작업, 쿼리 획득 작업만
CascadeType. REMOVE 계단식 삭제 작업
CascadeType. ALL 위의 모든 작업을 캐스케이드합니다
로딩 지연 여부를 가져옵니다. 기본적으로 1이 있으면 즉시 로딩되고, 그 이상이면 지연 로딩이 됩니다.
mappedBy 관계 유지
mappedBy= "parentid"는 하위 클래스의 parentid 속성이 관계를 유지하는 데 사용됨을 나타냅니다. 이 이름은 하위 클래스의 parentid 속성 이름과 정확히 동일해야 합니다.
또한 상위 클래스의 컬렉션 유형은 List 또는 Set이어야 하며 ArrayList로 설정할 수 없습니다. 그렇지 않으면 오류가 보고됩니다.
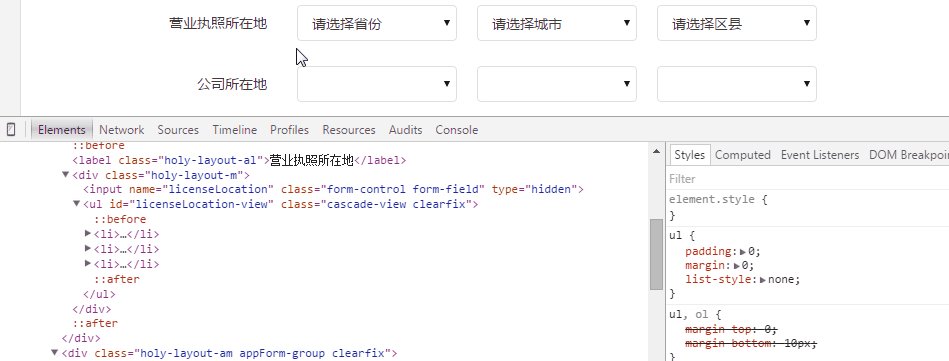
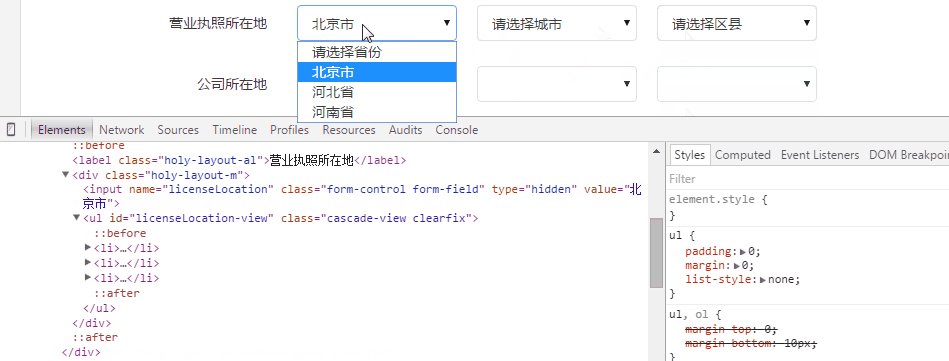
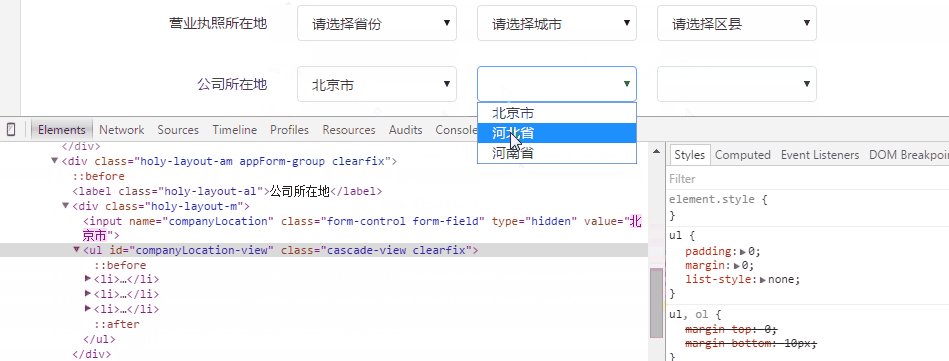
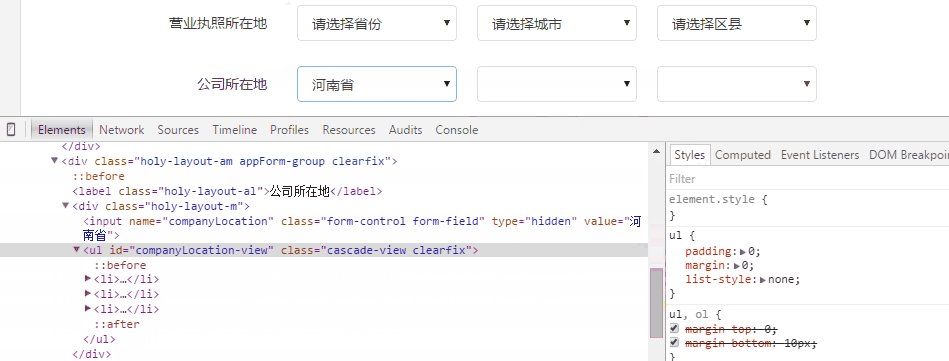
데모 효과(코드 다운로드, 참고: 이 효과를 실행하려면 http가 필요하며 효과의 데이터는 시뮬레이션된 데이터이며 실제로 백그라운드에서 반환되지 않으므로 표시되는 성, 시, 군의 드롭다운 데이터는 다음과 같습니다. 동일):
참고: 이 기사에서는 이전 관련 블로그의 기술 구현을 사용합니다. 필요한 경우 아래 링크를 클릭하여 자세히 알아볼 수 있습니다.
1) Javascript 상속 구현에 대한 자세한 설명: JavaScript 클래스와 생성 클래스 간의 상속 관계를 정의하기 위해 class.js를 제공합니다.
2) jquery 기술을 사용하면 모든 구성 요소가 DOM과 유사한 이벤트 관리를 지원할 수 있습니다. eventBase.js를 제공하여 모든 구성 요소 인스턴스에 대해 DOM과 유사한 이벤트 관리 기능을 제공합니다.3) jquery의 ajax 및 ajax 캐싱 프록시 구성 요소의 보조 캡슐화: AjaxCache: ajax.js 및 ajaxCache.js를 제공하고 jquery의 ajax 호출을 단순화하며 요청에 대해 클라이언트 측 캐싱 프록시를 수행합니다.
먼저 이 기능의 요구 사항에 대해 자세히 알아 보겠습니다.
1. 기능 분석
이 기능을 설명하려면 세 개의 계단식 항목이 포함된 계단식 구성 요소를 사용하세요.1) 각 계단식 항목에는 입력 프롬프트로 사용되는 옵션이 필요할 수 있습니다.
이 경우 각 계단식 항목(입력을 요청하는 항목)의 데이터 목록에서 빈 옵션을 선택할 수 있습니다.
입력 프롬프트로 사용되는 옵션도 불필요할 수 있습니다.
이 경우 각 캐스케이드 항목의 데이터 목록에서 데이터 옵션만 선택할 수 있으며, 빈 옵션은 선택할 수 없습니다.
2) 현재 페이지가 데이터베이스에서 쿼리되고 계단식 구성 요소에 해당하는 필드에 값이 있으면 쿼리된 값이 계단식 구성 요소에 에코됩니다.
쿼리한 해당 필드에 값이 없으면 1)에서 설명한 두 가지 상황에 따라 표시됩니다.
3) 각 캐스케이드 항목은 데이터 구조에서 단일 연결 목록 관계를 형성합니다. 다음 캐스케이드 항목의 데이터 목록은 이전 캐스케이드 항목에서 선택한 데이터와 관련됩니다.
4) 성능 문제를 고려하여 각 캐스케이드 항목의 데이터 목록을 ajax를 사용하여 비동기적으로 로드하고 표시합니다.
5) 계단식 구성요소가 초기화된 후 계단식 항목의 첫 번째 목록을 자동으로 로드합니다.
6) 이전 캐스케이드 항목이 변경되면 직간접적으로 관련된 모든 캐스케이드 항목의 데이터 목록을 삭제함과 동시에 이전 캐스케이드 항목의 변경된 값이 비어 있지 않으면 자동으로 로드되어 직접 실행됩니다. 관련된 다음 계단식 항목의 데이터 목록입니다. 계단식 항목의 데이터 목록을 지울 때 다음 사항에 유의하십시오. 계단식 항목이 입력 프롬프트에 대한 옵션을 표시해야 하는 경우 지울 때 해당 옵션을 유지해야 합니다.
7) 성능 문제를 충분히 고려하고 반복 로딩을 피하세요.
8) 폼 제출 문제를 고려하여, 캐스케이딩 컴포넌트의 캐스케이딩 항목이 변경되면 캐스케이딩 컴포넌트에서 선택한 값이 숨겨진 텍스트 필드에 반영되어 캐스케이딩 컴포넌트의 값이 전달될 수 있도록 해야 합니다. 텍스트 필드가 배경에 제출됩니다.
기능은 위와 거의 동일합니다.
2. 구현 아이디어
1) 데이터 구조
캐스케이딩 구성요소는 백그라운드 데이터에 일부 종속성이 있다는 점에서 다른 구성요소와 다릅니다. 구현하기 더 쉽다고 생각한 데이터 구조는 다음과 같습니다.
{
"id": 1,
"text": "北京市",
"code": 110000,
"parentId": 0
},
{
"id": 2,
"text": "河北省",
"code": 220000,
"parentId": 0
},
{
"id": 3,
"text": "河南省",
"code": 330000,
"parentId": 0
}id는 데이터의 고유 식별자입니다. 데이터 간의 관계는 parentId를 통해 구축됩니다. 텍스트와 코드는 일반적인 비즈니스 분야입니다. 이 데이터 구조를 따르면 계단식 항목 데이터 목록을 쿼리하기 위한 인터페이스가 매우 간단해집니다.
//查第一个级联项的列表 /api/cascade?parentId=0 //根据第一个级联项选的值,查第二个级联项的列表 /api/cascade?parentId=1 //根据第二个级联项选的值,查第三个级联项的列表 /api/cascade?parentId=4
이 구조는 백엔드에서도 처리하기 쉽습니다. 구조적으로는 트리 형태의 테이블 구조이지만 쿼리는 모두 단일 레이어이므로 구현하기 쉽습니다.
이전 쿼리 데모에서 볼 수 있듯이 이 구조는 데이터 쿼리의 인터페이스와 매개변수를 하나로 쉽게 통합하는 데 도움이 되며, 이는 컴포넌트 개발에 매우 편리합니다. 백그라운드에서 이 데이터 구조를 가져온 후 각 데이터 조각을 과 같은 옵션으로 구문 분석합니다. 데이터 목록의 드롭다운 표시를 완료할 수 있고, 선택 양식 요소의 기능을 통해 현재 계단식 항목의 선택된 값을 수집할 수도 있습니다. 마지막으로, 계단식 항목이 변경되면 선택한 옵션도 수집할 수 있습니다. data-param-value 값은 다음 계단식 항목 목록을 로드하기 위한 parentId 매개변수로 사용됩니다. 이는 계단식 구성요소 데이터 쿼리 및 분석 아이디어이기도 합니다.
그러나 여기서 고려해야 할 것은 유연성의 문제입니다. 실제 프로젝트에서는 캐스케이딩 구성 요소의 데이터 구조가 id parentId와 같은 유사한 관계를 기반으로 정의될 수 있지만 해당 필드가 반드시 id parentId 텍스트 코드라고 불리는 것은 아닙니다. 다른 분야일 가능성이 높습니다. 즉, 데이터를 옵션으로 구문 분석할 때 옵션의 텍스트와 값을 구문 분석하는 데 어떤 필드가 사용되는지, 그리고 data-param-value 속성에 어떤 필드 값이 사용되는지 확실하지 않습니다. 데이터에 사용되는 매개변수 이름 parentId는 수정할 수 없습니다. 때로는 백엔드 직원이 쿼리 인터페이스를 먼저 작성하고 다른 이름을 사용하는 경우 매개변수 이름을 변경해야 하기 때문에 컴파일 및 배포가 프런트보다 더 번거롭습니다. -end; 및 parentId=0의 0 값은 고정될 수 없습니다. 실제 프로젝트의 첫 번째 데이터 레이어의 parentid가 비어 있거나 -1일 수 있기 때문입니다. 이러한 것들은 옵션으로 설계되어야 하며 한편으로는 기본값을 제공하는 동시에 실제 상황에 따라 설정하도록 외부에 남겨둡니다. 예를 들어 이 기사의 최종 구현에서는 다음과 같습니다. 옵션은 다음과 같이 정의됩니다:
textField: 'text', //반환된 데이터의
2) HTML 구조
이전 기능 분석 항목 1에 따르면 계단식 구성 요소의 초기 HTML 구조에는 두 가지 유형이 있습니다.
<ul id="licenseLocation-view" class="cascade-view clearfix"> <li> <select class="form-control"> <option value="">请选择省份</option> </select> </li> <li> <select class="form-control"> <option value="">请选择城市</option> </select> </li> <li> <select class="form-control"> <option value="">请选择区县</option> </select> </li> </ul>
또는
<ul id="companyLocation-view" class="cascade-view clearfix"> <li> <select class="form-control"> </select> </li> <li> <select class="form-control"> </select> </li> <li> <select class="form-control"> </select> </li> </ul>
这两个结构唯一的区别就在于是否配置了用作输入提示的option。另外需要注意的是如果需要这个空的option,一定得把value属性设置成空,否则这个空的option在表单提交的时候会把option的提示信息提交到后台。
这两个结构最关键的是select元素,跟ul和li没有任何关系,ul跟li是为了UI而用到的;select元素没有任何语义,不用去标识哪个是省份,哪个是城市,哪个是区县。从功能上来说,一个select代表一个级联项,这些select在哪定义都不重要,我们只要告诉级联组件,它的级联项由哪些select元素构成就行了,唯一需要额外告诉组件的就是这些select元素的先后关系,但是这个通常都是用元素在html中的默认顺序来控制的。这个结构能够帮助我们把组件的功能尽可能地做到表现与行为分离。
3)职责分离和单链表的运用
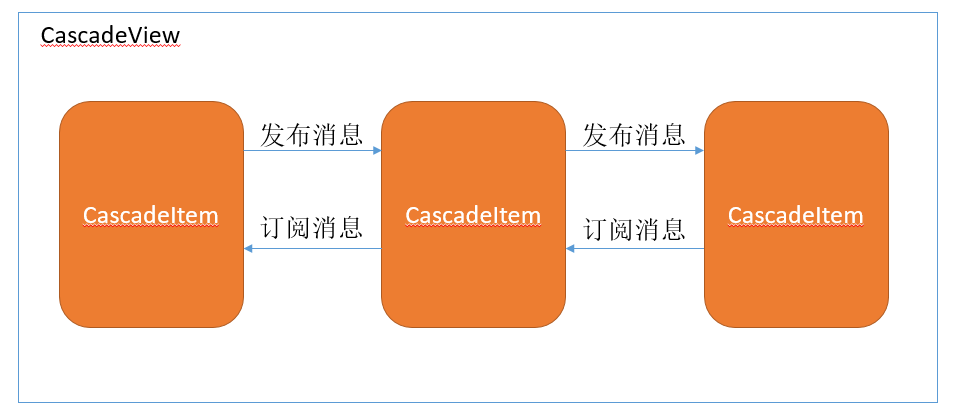
从前面的部分也差不多能看出来了,这个级联组件如果按职责划分,可以分成两个核心的组件,一个负责整体功能和内部级联项的管理(CascadeView),另一个负责级联项的功能实现(CascadeItem)。另外为了更方便地实现级联的逻辑,我们只需要把所有的级联项通过链表连起来,通过发布-订阅模式,后一个级联项订阅前一个级联项发生改变的消息;当前面的级联项发生改变的时候,发布消息,通知后面的级联项去处理相关逻辑;通过链表的作用,这个消息可能可以一直传递到最后一个级联项为止。用图来描述的话,大致就是这个样子:
我们需要做的就是控制好消息的发布跟传递。
4)表单提交
为了能够方便地将级联组件的值提交到后台,可以把整个级联组件当成一个整体,对外提供一个onChanged事件,外部可通过这个事件获取所有级联项的值。由于存在多个级联项,所以在发布onChanged这个事件时,只能在任意级联项发生改变的时候,都去触发这个事件。
5)ajax缓存
在这个组件里面得考虑两个层级的ajax缓存,第一个是组件这一层级的,比如我把第一个级联项切换到了北京,这个时候第二个级联项就把北京的数据加载出来了,然后我把第一个级联项从北京切换到河北再切换到北京,这个时候第二个级联项要显示的还是北京的关联数据列表,如果我们在第一次加载这个列表的时候就把它的数据缓存下来了,那么这次就不用发起ajax请求了;第二个是ajax请求这一层级的,假如页面上有多个级联组件,我先把第一个级联组件的第一个级联项切换到北京,浏览器发起一个ajax请求加载数据,当我再把第二个级联组件的第一个级联项切换到北京的时候,浏览器还会再发一个请求去加载数据,如果我把第一个组件第一次ajax请求的返回的数据,先缓存起来,当第二个组件,用同样的参数请求同样的接口时,直接拿之前缓存觉得结果返回,这样也能减少一次ajax请求。第二个层级的ajax缓存依赖上文《对jquery的ajax进行二次封装以及ajax缓存代理组件:AjaxCache》,对于组件来说,它内部只实现了第一个层级的缓存,但是它不用考虑第二个层级的缓存,因为第二个层级的缓存实现对它来说是透明的,它不知道它用到的ajax组件有缓存的功能。
3. 实现细节
最终的实现包含了三个组件,CascadeView、CascadeItem、CascadePublicDefaults,前面两个是组件的核心,最后一个只是用来定义一些option,它的作用在CascadeItem的注释里面有详细的描述。另外在下面的代码中有非常详细的注释解释了一些关键代码的作用,结合着前面的需求来看代码,应该还是比较容易理解的。我以前倾向于用文字来解释一些实现细节,后来我慢慢觉得这种方式有点费力不讨好,第一是细节层面的语言不好组织,有的时候言不达意,明明想把一件事情解释清楚,结果反而弄得更加迷糊,至少我自己看自己写的东西就会这样的感触;第二是本身开发人员都具有阅读源码的能力,而且大部分积极的开发人员都愿意通过琢磨别人的代码来理解实现思路;所以我改用注释的方式来说明实现细节:)
CascadePublicDefaults:
define(function () {
return {
url: '',//数据查询接口
textField: 'text', //返回的数据中要在<option>元素内显示的字段名称
valueField: 'text', //返回的数据中要设置在<option>元素的value上的字段名称
paramField: 'id', //当调用数据查询接口时,要传递给后台的数据对应的字段名称
paramName: 'parentId', //当调用数据查询接口时,跟在url后面传递数据的参数名
defaultParam: '', //当查询第一个级联项时,传递给后台的值,一般是0,'',或者-1等,表示要查询第上层的数据
keepFirstOption: true, //是否保留第一个option(用作输入提示,如:请选择省份),如果为true,在重新加载级联项时,不会清除默认的第一个option
resolveAjax: function (res) {
return res;
}//因为级联项在加载数据的时候会发异步请求,这个回调用来解析异步请求返回的响应
}
});CascadeView:
define(function (require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var PublicDefaults = require('mod/cascadePublicDefaults');
var CascadeItem = require('mod/cascadeItem');
/**
* PublicDefaults的作用见CascadeItem组件内的注释
*/
var DEFAULTS = $.extend({}, PublicDefaults, {
$elements: undefined, //级联项jq对象的数组,元素在数据中的顺序代表级联的先后顺序
valueSeparator: ',', //获取所有级联项的值时使用的分隔符,如果是英文逗号,返回的值形如 北京市,区,朝阳区
values: '', //用valueSeparator分隔的字符串,表示初始时各个select的值
onChanged: $.noop //当任意级联项的值发生改变的时候会触发这个事件
});
var CascadeView = Class({
instanceMembers: {
init: function (options) {
//通过this.base调用父类EventBase的init方法
this.base();
var opts = this.options = this.getOptions(options),
items = this.items = [],
that = this,
$elements = opts.$elements,
values = opts.values.split(opts.valueSeparator);
this.on('changed.cascadeView', $.proxy(opts.onChanged, this));
$elements && $elements.each(function (i) {
var $el = $(this);
//实例化CascadeItem组件,并把每个实例的prevItem属性指向前一个实例
//第一个prevItem属性设置为undefined
var cascadeItem = new CascadeItem($el, $.extend(that.getItemOptions(), {
prevItem: i == 0 ? undefined : items[i - 1],
value: $.trim(values[i])
}));
items.push(cascadeItem);
//每个级联项实例发生改变都会触发CascadeView组件的changed事件
//外部可在这个回调内处理业务逻辑
//比如将所有级联项的值设置到一个隐藏域里面,用于表单提交
cascadeItem.on('changed.cascadeItem', function () {
that.trigger('changed.cascadeView', that.getValue());
});
});
//初始化完成自动加载第一个级联项
items.length && items[0].load();
},
getOptions: function (options) {
return $.extend({}, this.getDefaults(), options);
},
getDefaults: function () {
return DEFAULTS;
},
getItemOptions: function () {
var opts = {}, _options = this.options;
for (var i in PublicDefaults) {
if (PublicDefaults.hasOwnProperty(i) && i in _options) {
opts[i] = _options[i];
}
}
return opts;
},
//获取所有级联项的值,是一个用valueSeparator分隔的字符串
//为空的级联项的值不会返回
getValue: function () {
var value = [];
this.items.forEach(function (item) {
var val = $.trim(item.getValue());
val != '' && value.push(val);
});
return value.join(this.options.valueSeparator);
}
},
extend: EventBase
});
return CascadeView;
});CascadeItem:
define(function (require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var PublicDefaults = require('mod/cascadePublicDefaults');
var AjaxCache = require('mod/ajaxCache');
//这是一个可缓存的Ajax组件
var Ajax = new AjaxCache();
/**
* 有一部分option定义在PublicDefaults里面,因为CascadeItem组件不会被外部直接使用
* 外部用的是CascadeView组件,所以有一部分的option必须变成公共的,在CascadeView组件也定义一次
* 外部通过CascadeView组件传递所有的option
* CascadeView内部实例化CascadeItem的时候,再把PublicDefaults内的option传递给CascadeItem
*/
var DEFAULTS = $.extend({}, PublicDefaults, {
prevItem: undefined, // 指向前一个级联项
value: '' //初始时显示的value
});
var CascadeItem = Class({
instanceMembers: {
init: function ($el, options) {
//通过this.base调用父类EventBase的init方法
this.base($el);
this.$el = $el;
this.options = this.getOptions(options);
this.prevItem = this.options.prevItem; //前一个级联项
this.hasContent = false;//这个变量用来控制是否需要重新加载数据
this.cache = {};//用来缓存数据
var that = this;
//代理select元素的change事件
$el.on('change', function () {
that.trigger('changed.cascadeItem');
});
//当前一个级联项的值发生改变的时候,根据需要做清空和重新加载数据的处理
this.prevItem && this.prevItem.on('changed.cascadeItem', function () {
//只要前一个的值发生改变并且自身有内容的时候,就得清空内容
that.hasContent && that.clear();
//如果不是第一个级联项,同时前一个级联项没有选中有效的option时,就不处理
if (that.prevItem && $.trim(that.prevItem.getValue()) == '') return;
that.load();
});
var value = $.trim(this.options.value);
value !== '' && this.one('render.cascadeItem', function () {
//设置初始值
that.$el.val(value.split(','));
//通知后面的级联项做清空和重新加载数据的处理
that.trigger('changed.cascadeItem');
});
},
getOptions: function (options) {
return $.extend({}, this.getDefaults(), options);
},
getDefaults: function () {
return DEFAULTS;
},
clear: function () {
var $el = this.$el;
$el.val('');
if (this.options.keepFirstOption) {
//保留第一个option
$el.children().filter(':gt(0)').remove();
} else {
//清空全部
$el.html('');
}
//通知后面的级联项做清空和重新加载数据的处理
this.trigger('changed.cascadeItem');
this.hasContent = false;//表示内容为空
},
load: function () {
var opts = this.options,
paramValue,
that = this,
dataKey;
//dataKey是在cache缓存时用的键名
//由于第一个级联项的数据是顶层数据,所以在缓存的时候用的是固定且唯一的键:root
//其它级联项的数据缓存时用的键名跟前一个选择的option有关
if (!this.prevItem) {
paramValue = opts.defaultParam;
dataKey = 'root';
} else {
paramValue = this.prevItem.getParamValue();
dataKey = paramValue;
}
//先看数据缓存中有没有加载过的数据,有就直接显示出来,避免Ajax
if (dataKey in this.cache) {
this.render(this.cache[dataKey]);
} else {
var params = {};
params[opts.paramName] = paramValue;
Ajax.get(opts.url, params).done(function (res) {
//resolveAjax这个回调用来在外部解析ajax返回的数据
//它需要返回一个data数组
var data = opts.resolveAjax(res);
if (data) {
that.cache[dataKey] = data;
that.render(data);
}
});
}
},
render: function (data) {
var html = [],
opts = this.options;
data.forEach(function (item) {
html.push(['<option value="',
item[opts.valueField],
'" data-param-value="',//将paramField对应的值存放在option的data-param-value属性上
item[opts.paramField],
'">',
item[opts.textField],
'</option>'].join(''));
});
//采用append的方式动态添加,避免影响第一个option
//最后还要把value设置为空
this.$el.append(html.join('')).val('');
this.hasContent = true;//表示有内容
this.trigger('render.cascadeItem');
},
getValue: function () {
return this.$el.val();
},
getParamValue: function () {
return this.$el.find('option:selected').data('paramValue');
}
},
extend: EventBase
});
return CascadeItem;
});4. demo说明
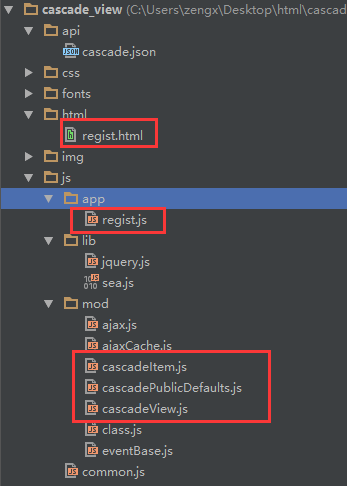
演示代码的结构:
其中框起来的就是演示的相关部分。html/regist.html是演示效果的页面,js/app/regist.js是演示效果的入口js:
define(function (require, exports, module) {
var $ = require('jquery');
var CascadeView = require('mod/cascadeView');
function publicSetCascadeView(fieldName, opts) {
this.cascadeView = new CascadeView({
$elements: $('#' + fieldName + '-view').find('select'),
url: '../api/cascade.json',
onChanged: this.onChanged,
values: opts.values,
keepFirstOption: this.keepFirstOption,
resolveAjax: function (res) {
if (res.code == 200) {
return res.data;
}
}
});
}
var LOCATION_VIEWS = {
licenseLocation: {
$input: $('input[name="licenseLocation"]'),
keepFirstOption: true,
setCascadeView: publicSetCascadeView,
onChanged: function(e, value){
LOCATION_VIEWS.licenseLocation.$input.val(value);
}
},
companyLocation: {
$input: $('input[name="companyLocation"]'),
keepFirstOption: false,
setCascadeView: publicSetCascadeView,
onChanged: function(e, value){
LOCATION_VIEWS.companyLocation.$input.val(value);
}
}
};
LOCATION_VIEWS.licenseLocation.setCascadeView('licenseLocation', {
values: LOCATION_VIEWS.licenseLocation.$input.val()
});
LOCATION_VIEWS.companyLocation.setCascadeView('companyLocation', {
values: LOCATION_VIEWS.companyLocation.$input.val()
});
});注意以上代码中LOCATION_VIEWS这个变量的作用,因为页面上有多个级联组件,这个变量其实是通过策略模式,把各个组件的相关的东西都用一种类似的方式管理起来而已。如果不这么做的话,很容易产生重复代码;这种形式也比较有利于在入口文件这种处理业务逻辑的地方,进行一些业务逻辑的分离与封装。
5. others
这估计是在现在公司写的最后一篇博客,过两天就得去新单位去上班了,不确定还能否有这么多空余的时间来记录平常的工作思路,但是好歹已经培养了写博客的习惯,将来没时间也会挤出时间来的。今年的目标主要是拓宽知识面,提高代码质量,后续的博客更多还是在组件化开发这个类别上,希望以后能够得到大家的继续关注脚本之家网站!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 71
71
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript