내용 작성 전 헛소리 한 마디: 일부 오래된 브라우저는 자바스크립트 스크립트를 지원하지 않기 때문에 스크립트 노드를 만나면 일반 내용으로 출력되기 때문에 가끔 버전 호환을 위해 주석 기호가 쓰여지기도 합니다. 이전 버전에서는 프로그램이 실패하더라도 코드가 나타나지 않습니다. 다음과 유사합니다(괄호와 괄호 안의 항목은 무시하세요).
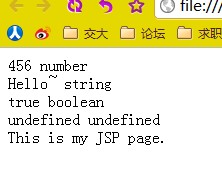
그러나 특수한 유형인 경우 유형 이름을 반환하기 위해 instanceof가 필요합니다. 
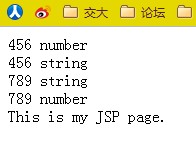
그럼 실행해 보세요~

그런 다음 메인 페이지를 저장하고 새로 고치세요.

 좋아요, 다음은 루프 문입니다. while do-while for-in for
좋아요, 다음은 루프 문입니다. while do-while for-in for

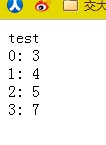
이 결과에서 몇 가지 점을 살펴볼 수 있습니다.
그중 test는 실제로 배열의 수를 나타내는 int 숫자입니다.
for-in은 반복할 때마다 하나의 숫자만 통과할 수 있으며 일반적으로 철저한 열거에 사용됩니다.
어떤 경우에는 철저한 열거에만 for-in을 사용할 수 있습니다. 예를 들어 배열에 저장된 내용에는 문자열과 숫자가 포함됩니다.
(물론 굳이 억지로 하면 for-in을 쓰지 않아도 되지만 for-in이 훨씬 편리합니다)
사실 첫 번째 글에서 함수에 대해 간략하게 언급했습니다.
1. 함수 이름 앞에 값을 반환할 필요가 없고, 매개변수 목록에 유형을 쓸 필요가 없습니다.
2. 함수 내부에 정의된 변수는 지역 변수이므로 외부에서 호출할 수 없습니다.
기본적으로 형식은 다음과 같습니다.
함수 함수 이름(매개변수 목록){
xxxxxxx;
[return xxxx;] //선택 사항
}
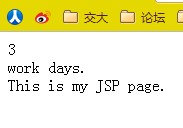
알겠습니다. 형식이 있으므로 시도해 보겠습니다.
 이러한 표준 작성 방법 외에도 반항적인 방법도 있습니다. 즉, 함수를 정의할 때는 매개변수가 없지만 함수 본문에서는 매개변수를 사용할 수도 있습니다. 사용된 매개변수에는 이름이 없으므로 모두 인수 배열에 저장됩니다. 예:
이러한 표준 작성 방법 외에도 반항적인 방법도 있습니다. 즉, 함수를 정의할 때는 매개변수가 없지만 함수 본문에서는 매개변수를 사용할 수도 있습니다. 사용된 매개변수에는 이름이 없으므로 모두 인수 배열에 저장됩니다. 예:
 여기서 테스트된 함수 내에서 인수에 저장된 데이터를 사용하여
여기서 테스트된 함수 내에서 인수에 저장된 데이터를 사용하여