js 배열에서 중복 항목을 효율적으로 제거하는 방법
이 장에서는 js 배열에서 중복 항목을 효율적으로 제거하는 방법을 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
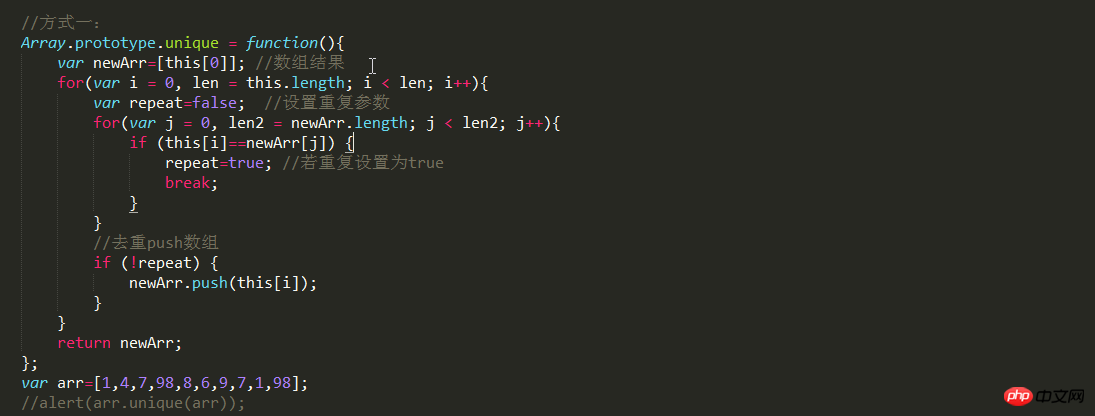
방법 1: 일반 모드
1. 결과를 저장할 새 임시 배열을 구성합니다.
2. 루프, 원래 배열에서 요소를 꺼내고 이 요소를 사용하여 임시 배열
과 반복하고 비교합니다. 요소가 임시 배열에 없으면 임시 배열

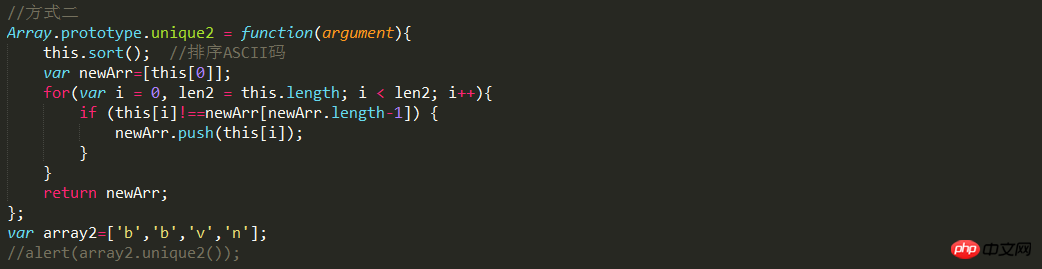
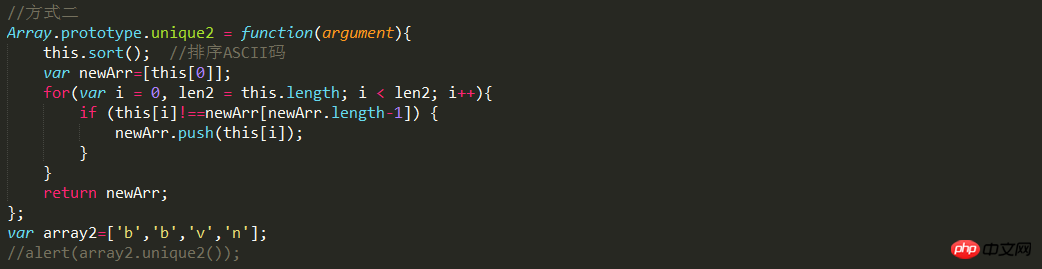
방법 2: ASCII로 정렬되는 기본 Js 배열 정렬을 사용합니다.
오름차순으로 정렬하려면; 내림차순: 

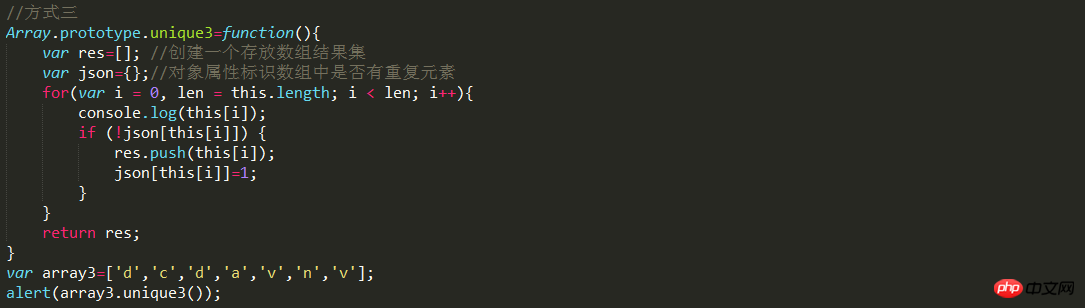
방법 3:
1. 결과를 저장할 새 배열을 만듭니다2. 빈 객체 생성3. for 루프 중에 매번 요소를 꺼내서 개체와 비교합니다. 요소가 반복되지 않으면 동시에 이 요소의 내용이 저장됩니다. 객체의 속성으로 사용되며, 값 1이 할당되고, 2단계에서 생성된 객체에 저장됩니다. 설명: 비교하는 방법은 매번 원래 배열에서 한 요소를 가져온 다음 개체의 속성에 액세스하는 것입니다. 값에 액세스할 수 있으면 반복된다는 의미입니다.
JavaScript를 방문하세요. 동영상 튜토리얼!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 es6 배열에서 요소를 제거하는 방법
Jan 11, 2023 pm 03:51 PM
es6 배열에서 요소를 제거하는 방법
Jan 11, 2023 pm 03:51 PM
방법: 1. 첫 번째 요소를 삭제하려면 Shift()를 사용하세요. 구문은 "array.shift()"입니다. 2. pop()을 사용하여 마지막 요소를 삭제하면 구문은 "array.pop()"입니다. 임의의 위치에서 요소를 삭제하려면 splice()를 사용하세요. 구문은 "array.splice(position, number)"입니다. 4. 마지막 N개 요소를 삭제하려면 length를 사용하세요. 구문은 "array.length=original array length-N"입니다. ; 5. 요소를 지우려면 빈 배열 "[ ]"를 직접 할당합니다. 6. 지정된 아래 첨자에서 요소를 삭제하려면 삭제를 사용합니다.
 js에서 배열의 길이를 얻는 방법
Jun 20, 2023 pm 05:33 PM
js에서 배열의 길이를 얻는 방법
Jun 20, 2023 pm 05:33 PM
JS에서 배열의 길이를 얻는 것은 매우 간단합니다. 각 배열에는 배열의 최대 길이를 반환하는 길이 속성이 있습니다. 즉, 해당 값은 최대 첨자 값에 1을 더한 것과 같습니다. 숫자 첨자는 2^32-1보다 작아야 하므로 길이 속성의 최대값은 2^32-1과 같습니다. 다음 코드는 빈 배열을 정의한 다음 인덱스가 100인 요소에 값을 할당하고 length 속성은 101을 반환합니다. 따라서 길이 속성은 배열 요소의 실제 수를 반영할 수 없습니다.
 자바스크립트에서 문자열을 배열로 변환하는 방법
Nov 23, 2022 pm 07:28 PM
자바스크립트에서 문자열을 배열로 변환하는 방법
Nov 23, 2022 pm 07:28 PM
3가지 변환 방법: 1. 분할()을 사용하여 주어진 문자열을 문자열 배열로 분할합니다. 구문은 "str.split(구분자, 배열의 최대 길이)"입니다. 2. 확장 연산자 "..."를 사용하여 반복 가능합니다. 문자열 객체를 문자 배열로 변환합니다("[...str]" 구문). 3. Array.from()을 사용하여 문자열을 "Array.from(str) " 구문으로 배열로 변환합니다.
 js 배열을 PHP 배열로 변환할 수 있나요?
Jun 02, 2023 am 10:06 AM
js 배열을 PHP 배열로 변환할 수 있나요?
Jun 02, 2023 am 10:06 AM
js 배열을 php 배열로 변환할 수 있습니다. 1. php 샘플 파일을 생성합니다. 2. "JSON.stringify()" 구문을 사용하여 js 배열을 JSON 형식의 문자열로 변환합니다. "json_decode()" 구문을 사용하여 "JSON 형식 문자열을 PHP 배열로 변환합니다. 여기에 매개변수 true가 추가됩니다. 이는 JSON 형식 문자열이 PHP 연관 배열로 변환됨을 의미합니다.
 Excel 중복 필터 색상 표시
Jul 31, 2023 pm 01:21 PM
Excel 중복 필터 색상 표시
Jul 31, 2023 pm 01:21 PM
Excel에서 중복 항목을 필터링하고 색상을 지정하는 방법: 1. 필터링하고 색상을 지정해야 하는 Excel 테이블을 엽니다. 2. 필터링해야 하는 데이터 범위를 선택합니다. 3. Excel 기능 메뉴에서 "데이터" 옵션을 클릭합니다. 4. 팝업 대화 상자에 "중복 항목 제거" 규칙을 정의하는 옵션이 있습니다. 필터링하려는 열이 선택되어 있는지 확인한 다음 "내" 확인란을 선택 취소하세요. 데이터에 헤더가 포함되어 있음" 옵션을 선택하고, 데이터에 헤더가 포함되어 있으면 "확인"을 클릭하세요.
 js 배열에서 요소를 삭제하는 방법에는 여러 가지가 있습니다.
Aug 02, 2023 am 10:09 AM
js 배열에서 요소를 삭제하는 방법에는 여러 가지가 있습니다.
Aug 02, 2023 am 10:09 AM
js 배열에서 요소를 삭제하는 방법에는 4가지가 있습니다. 1. splice를 사용합니다. 2. 필터를 사용합니다. 3. pop 메서드를 사용하고 4. delete 키워드를 사용합니다.
 JS 배열 정렬: sort() 메서드를 사용하는 방법
Dec 27, 2023 pm 03:40 PM
JS 배열 정렬: sort() 메서드를 사용하는 방법
Dec 27, 2023 pm 03:40 PM
JavaScript의 Array.prototype.sort() 메서드는 배열 요소를 정렬하는 데 사용됩니다. 이 메서드는 제자리에서 정렬됩니다. 즉, 새로 정렬된 배열을 반환하는 대신 원래 배열을 수정합니다. 기본적으로 sort() 메서드는 유니코드 코드 포인트 값에 따라 문자열을 정렬합니다. 즉, 객체나 기타 복잡한 데이터 유형을 정렬하는 대신 주로 문자열과 숫자를 정렬하는 데 사용됩니다.
 JavaScript에서 배열 요소의 길이와 합계를 찾는 방법
Sep 20, 2022 pm 02:11 PM
JavaScript에서 배열 요소의 길이와 합계를 찾는 방법
Sep 20, 2022 pm 02:11 PM
JavaScript에서는 길이 속성을 사용하여 배열의 길이를 얻을 수 있으며 구문은 "array object.length"입니다. 감소() 또는 감소Right() 함수를 사용하여 요소의 합계를 찾을 수 있습니다. 구문은 " arr.reduce(function f(pre,curr){ return pre+cur})" 또는 "arr.reduceRight(function f(pre,curr){return pre+cur})".




