new_javascript 팁 없이 JavaScript에서 생성자를 사용하여 객체를 생성하는 방법에 대한 설명
다음과 같습니다
this.name = 이름;
this.age = 나이
}
var p = new Person('lily', 20)
reg2.test('he'); .log( typeof reg1); // object
console.log(typeof reg2); // object
아주 좋습니다. 코드가 정상적으로 실행됩니다.
console.log(typeof str1); // object
console.log(typeof str2); // string
console.log(typeof num1);
console.log(typeof num2); // 숫자
console.log(typeof boo1); // 객체
console.log(typeof boo2); // 부울
>
보시다시피 일반 케이스와는 다릅니다. 일반적으로 새로운 것인지 아닌지에 관계없이 typeof 뒤에는 object가 옵니다.
그러나 문자열/숫자/부울 유형의 경우 새 객체 유형은 "object"를 반환하고 새 유형이 아닌 유형은 "string"을 반환합니다.
즉, new가 적용되지 않는 경우 다른 유형을 각각 문자열, 숫자, 부울 유형으로 변환할 수 있습니다.
코드 복사
은 정의되지 않은 값을 반환하며 이는 분명히 불가능합니다. 따라서 new를 사용하지 않고 Person 인스턴스를 생성하는 것은 환상적입니다.
실현해야 한다면? 실제로는 다음과 같이 작동합니다.
코드는 다음과 같습니다.
는 Person 클래스를 약간 수정했습니다. 실제로 Person이 생성자로 실행되는지 함수로 실행되는지는 내부적으로 구별됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 ActiveX 컴포넌트가 객체를 생성할 수 없는 문제를 해결하는 방법
Jan 24, 2024 pm 02:48 PM
ActiveX 컴포넌트가 객체를 생성할 수 없는 문제를 해결하는 방법
Jan 24, 2024 pm 02:48 PM
해결 방법: 1. 철자 및 경로를 확인합니다. 3. 레지스트리를 확인합니다. 5. Office를 업데이트하거나 복구합니다. 7. 다른 버전의 구성 요소를 사용합니다. 9. 다른 해결 방법을 찾아보세요. 자세한 소개: 1. 철자 및 경로 확인: 개체의 이름과 경로에 철자 오류가 없는지, 파일이 지정된 경로에 존재하는지 확인합니다. 2. 구성 요소 등에 대한 참조를 추가합니다.
 Java 리플렉션 메커니즘을 사용하여 객체를 생성하는 방법은 무엇입니까?
Apr 15, 2024 pm 04:18 PM
Java 리플렉션 메커니즘을 사용하여 객체를 생성하는 방법은 무엇입니까?
Apr 15, 2024 pm 04:18 PM
Java 반사 메커니즘을 통해 객체를 생성하는 단계는 다음과 같습니다. 대상 클래스를 로드합니다. Class.forName() 메서드를 사용합니다. 생성자를 가져옵니다. getDeclaredConstructor() 메서드를 사용합니다. 객체 생성: newInstance() 메서드를 사용하여 매개변수를 전달합니다.
 Go 언어에서 make와 new의 차이점은 무엇입니까
Jan 09, 2023 am 11:44 AM
Go 언어에서 make와 new의 차이점은 무엇입니까
Jan 09, 2023 am 11:44 AM
차이점: 1. Make는 Slice, Map 및 chan 유형의 데이터를 할당하고 초기화하는 데만 사용할 수 있는 반면 new는 모든 유형의 데이터를 할당할 수 있습니다. 2. 새 할당은 "*Type" 유형인 포인터를 반환하고 make는 유형인 참조를 반환합니다. 3. new에 의해 할당된 공간은 지워집니다. make가 공간을 할당한 후에는 초기화됩니다.
 Go 언어로 클래스와 객체를 생성하고 초기화하는 방법
Jul 21, 2023 pm 07:00 PM
Go 언어로 클래스와 객체를 생성하고 초기화하는 방법
Jul 21, 2023 pm 07:00 PM
Go 언어에서 클래스와 객체를 생성하고 초기화하는 방법 Go 언어에는 전통적인 객체지향 언어의 클래스 개념이 없지만 구조와 메소드를 통해 유사한 기능을 구현할 수 있습니다. 이번 글에서는 Go 언어로 클래스와 객체를 생성하고 초기화하는 방법을 배워보겠습니다. 1. 클래스 구조 정의 Go 언어에서는 구조를 사용하여 클래스의 속성과 메서드를 정의할 수 있습니다. 구조는 다양한 유형의 여러 필드를 포함할 수 있는 사용자 정의 복합 유형입니다. 예를 들어 직사각형 클래스를 구현하려면 다음과 같이 정의할 수 있습니다.
 Java에서 new 키워드를 사용하는 방법
May 03, 2023 pm 10:16 PM
Java에서 new 키워드를 사용하는 방법
May 03, 2023 pm 10:16 PM
1. 개념 Java 언어에서 "new" 표현식은 인스턴스를 생성하는 역할을 하며 생성자가 인스턴스를 초기화하기 위해 호출됩니다. 생성자 자체의 반환 값 유형은 "생성자가 새로 생성된 값을 반환합니다." 개체 참조"이지만 새 표현식의 값은 새로 생성된 개체에 대한 참조입니다. 2. 목적: 새 클래스의 객체를 생성합니다. 3. 작동 메커니즘: 객체 멤버에 대한 메모리 공간을 할당하고, 멤버 변수를 명시적으로 초기화하고, 생성 방법 계산을 수행하고, 참조 값을 자주 반환합니다. 메모리에서 새로운 메모리를 여는 것을 의미합니다. 메모리 공간은 메모리의 힙 영역에 할당되며 jvm에 의해 제어되며 자동으로 메모리를 관리합니다. 여기서는 String 클래스를 예로 사용합니다. 푸
 new 연산자는 js에서 어떻게 작동하나요?
Feb 19, 2024 am 11:17 AM
new 연산자는 js에서 어떻게 작동하나요?
Feb 19, 2024 am 11:17 AM
js의 new 연산자는 어떻게 작동하나요? 구체적인 코드 예제가 필요합니다. js의 new 연산자는 객체를 생성하는 데 사용되는 키워드입니다. 그 기능은 지정된 생성자를 기반으로 새 인스턴스 개체를 만들고 개체에 대한 참조를 반환하는 것입니다. new 연산자를 사용할 때 실제로 다음 단계가 수행됩니다. 빈 개체의 프로토타입을 생성자의 프로토타입 개체에 지정하고 생성자의 범위를 새 개체에 할당합니다. 객체) 생성자에서 코드를 실행하고 새 객체를 제공합니다.
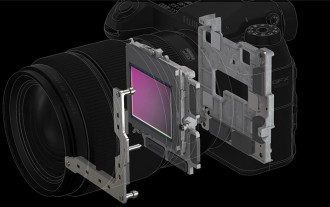
 새로운 후지필름 고정 렌즈 GFX 카메라, 새로운 중형 포맷 센서 선보이며 완전히 새로운 시리즈 시작 가능
Sep 27, 2024 am 06:03 AM
새로운 후지필름 고정 렌즈 GFX 카메라, 새로운 중형 포맷 센서 선보이며 완전히 새로운 시리즈 시작 가능
Sep 27, 2024 am 06:03 AM
Fujifilm은 필름 시뮬레이션과 소셜 미디어에서의 소형 레인지핑거 스타일 카메라의 인기 덕분에 최근 몇 년 동안 많은 성공을 거두었습니다. 그러나 Fujirumors에 따르면, 현재의 성공에 안주하지 않는 것 같습니다. 당신





