zTree 플러그인 드롭다운 tree_javascript 기술 사용에 대한 소개 튜토리얼
최근 작업에 트리 드롭다운 박스 컴포넌트가 필요하기 때문에 정보를 확인한 후 구현하는 방법은 일반적으로 두 가지가 있습니다. 하나는 zTree를 사용하여 구현하는 것이고, 다른 하나는 easyUI를 사용하여 구현하는 것입니다. 회사의 프런트 엔드는 easyUI를 사용하여 설계되지 않았기 때문에 드롭다운 트리를 구현하기 위해 zTree를 선택했습니다.
여기에서는 다음 Json과 유사한 간단한 데이터 형식(예: 간단한 Json 형식)이 사용됩니다.
var zNodes =[
{id:1, pId:0, name:"北京"},
{id:2, pId:0, name:"天津"},
{id:3, pId:0, name:"上海"},
{id:6, pId:0, name:"重庆"},
{id:4, pId:0, name:"河北省", open:true, nocheck:true},
{id:41, pId:4, name:"石家庄"},
{id:42, pId:4, name:"保定"},
{id:43, pId:4, name:"邯郸"},
{id:44, pId:4, name:"承德"},
{id:5, pId:0, name:"广东省", open:true, nocheck:true},
{id:51, pId:5, name:"广州"},
{id:52, pId:5, name:"深圳"},
{id:53, pId:5, name:"东莞"},
{id:54, pId:5, name:"佛山"},
{id:6, pId:0, name:"福建省", open:true, nocheck:true},
{id:61, pId:6, name:"福州"},
{id:62, pId:6, name:"厦门"},
{id:63, pId:6, name:"泉州"},
{id:64, pId:6, name:"三明"}
];
여기서 먼저 다음과 같이 발견된 해당 데이터를 캡슐화하기 위한 엔터티 빈이 필요합니다.
public class ZtreeNode {
// id
private String id;
// 父id
private String pId;
// 显示名称
private String name;
// 是否打开 (这里默认是不打开的,如果需要打开,设为true)
// private boolean open ;
// 能否选择 (设置节点是否能够选择,默认都能选择,设为true对应的节点不能选择)
// private boolean nocheck ;
/**getter and setter*/
}
여기서 주목해야 할 점은 pId의 두 번째 문자가 대문자라는 점입니다. 소문자로 쓰면 트리 구조로 구성할 수 없으며 모든 것이 루트 노드입니다.
그런 다음 데이터베이스에서 가져온 데이터를 해당 ztree에 필요한 Bean으로 변환한 후 해당 Json으로 변환합니다.
// 获取商品分类树 返回json
public String getGoodsCategoryTreeJson() {
List<GoodsCategory> allGoodsCategoryList = goodsCategoryService.getGoodsCategoryTreeJson() ;
List<ZtreeNode> ztreelist = new ArrayList<ZtreeNode>();
for(GoodsCategory gcty : allGoodsCategoryList){
ZtreeNode treenade = new ZtreeNode();
treenade.setId(gcty.getId());
treenade.setpId(gcty.getParent()==null?"":gcty.getParent().getId());
treenade.setName(gcty.getName());
ztreelist.add(treenade);
}
return ajax(ztreelist);
}
다음과 같이 목록을 해당 Json 메서드로 변환합니다.
사용된 Json 툴킷:
import org.springframework.base.util.JsonUtil;
private static final String HEADER_ENCODING = "UTF-8";
private static final boolean HEADER_NO_CACHE = true;
private static final String HEADER_TEXT_CONTENT_TYPE = "text/plain";
private static final String HEADER_JSON_CONTENT_TYPE = "text/plain";
// AJAX输出
protected String ajax(String content, String contentType) {
try {
HttpServletResponse response = initResponse(contentType);
response.getWriter().write(content);
response.getWriter().flush();
} catch (IOException e) {
e.printStackTrace();
}
return NONE;
}
// 根据文本内容输出AJAX
protected String ajax(String text) {
return ajax(text, HEADER_TEXT_CONTENT_TYPE);
}
// 根据操作状态输出AJAX
protected String ajax(Status status) {
HttpServletResponse response = initResponse(HEADER_JSON_CONTENT_TYPE);
Map<String, String> jsonMap = new HashMap<String, String>();
jsonMap.put(STATUS_PARAMETER_NAME, status.toString());
JsonUtil.toJson(response, jsonMap);
return NONE;
}
// 根据操作状态、消息内容输出AJAX
protected String ajax(Status status, String message) {
HttpServletResponse response = initResponse(HEADER_JSON_CONTENT_TYPE);
Map<String, String> jsonMap = new HashMap<String, String>();
jsonMap.put(STATUS_PARAMETER_NAME, status.toString());
jsonMap.put(MESSAGE_PARAMETER_NAME, message);
JsonUtil.toJson(response, jsonMap);
return NONE;
}
// 根据Object输出AJAX
protected String ajax(Object object) {
HttpServletResponse response = initResponse(HEADER_JSON_CONTENT_TYPE);
JsonUtil.toJson(response, object);
return NONE;
}
// 根据boolean状态输出AJAX
protected String ajax(boolean booleanStatus) {
HttpServletResponse response = initResponse(HEADER_JSON_CONTENT_TYPE);
Map<String, Object> jsonMap = new HashMap<String, Object>();
jsonMap.put(STATUS_PARAMETER_NAME, booleanStatus);
JsonUtil.toJson(response, jsonMap);
return NONE;
}
private HttpServletResponse initResponse(String contentType) {
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType(contentType + ";charset=" + HEADER_ENCODING);
if (HEADER_NO_CACHE) {
response.setDateHeader("Expires", 1L);
response.addHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache, no-store, max-age=0");
}
return response;
}
이런 방식으로 프런트 데스크에서 요구하는 데이터를 라이브러리에서 꺼내 해당 Json에 캡슐화합니다.
다음 단계는 프런트엔드를 구현하는 것입니다. 프런트엔드에서 가져와야 하는 js와 css는 다음과 같습니다.
<link rel="stylesheet" href="${base}/template/ztree/css/demo.css" type="text/css">
<link rel="stylesheet" href="${base}/template/ztree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="${base}/template/ztree/js/jquery.ztree.core.js"></script>
여기에 있는 데모.css만 직접 추가했으며, 다른 것들은 공식적으로 공식화되었습니다. 다음과 같이 공식 데모에 사용된 CSS에서 수정되었습니다(여기에는 삭제되지 않은 중복 스타일이 있습니다). >
div.content_wrap {width: 400px;}
div.content_wrap div.left{float: left;}
div.content_wrap div.right{float: right;width: 340px;}
div.zTreeDemoBackground {text-align:left;}
ul.ztree {margin-top: 10px;border: 1px solid #617775;background: #fefefe;width:220px;height:360px;overflow-y:scroll;overflow-x:auto;}
ul.log {border: 1px solid #617775;background: #f0f6e4;width:300px;height:170px;overflow: hidden;}
ul.log.small {height:45px;}
ul.log li {color: #666666;list-style: none;padding-left: 10px;}
ul.log li.dark {background-color: #E3E3E3;}
/* ruler */
div.ruler {height:20px; width:220px; background-color:#f0f6e4;border: 1px solid #333; margin-bottom: 5px; cursor: pointer}
div.ruler div.cursor {height:20px; width:30px; background-color:#3C6E31; color:white; text-align: right; padding-right: 5px; cursor: pointer}
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<input id="citySel" class="formText" type="text" onclick="showMenu(); return false;" readonly value="" style="width:150px;"/>
<input id="treeids" type="hidden" name="goods.goodsCategory.id" >
<input type="button" onclick="showMenu();" value="∨">
</div>
</div>
8<div id="menuContent" class="menuContent" style="display:none; position: absolute;">
<ul id="treeDemo" class="ztree" style="margin-top:0;"></ul>
</div>해당 스크립트는 다음과 같습니다.
<SCRIPT type="text/javascript">
var setting = {
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClick
},
view: {
// 不显示对应的图标
showIcon: false
}
};
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
v = "";
ids = "";
nodes.sort(function compare(a,b){return a.id-b.id;});
for (var i=0, l=nodes.length; i<l; i++) {
v += nodes[i].name + ",";
ids += nodes[i].id + ",";
}
if (v.length > 0 ) v = v.substring(0, v.length-1);
var cityObj = $("#citySel");
cityObj.attr("value", v);
// 将选中的id放到隐藏的文本域中
if (ids.length > 0 ) ids = ids.substring(0, ids.length-1);
var treeids = $("#treeids");
treeids.attr("value", ids);
}
function showMenu() {
var cityObj = $("#citySel");
var cityOffset = $("#citySel").offset();
$("#menuContent").css({left:cityOffset.left + "px", top:cityOffset.top + cityObj.outerHeight() + "px"}).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length>0)) {
hideMenu();
}
}
var zNodes ;
$(document).ready(function(){
// 加载数据
$.ajax({
async : false,
cache:false,
type: 'POST',
dataType : 'json',
url: '${base}/admin/goods!getGoodsCategoryTreeJson.action',
error: function () {
alert('请求失败');
},
success:function(data){
zNodes = data;
}
});
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
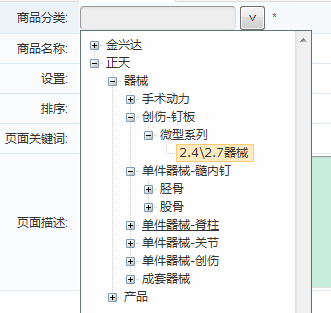
아래 그림과 같습니다.

<script type="text/javascript">
$(document).ready(function(){
if ("${goods.goodsCategory.id}"!="") {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var node = treeObj.getNodeByParam("id", "${goods.goodsCategory.id}" , null);
treeObj.selectNode(node,false , false);
onClick(event,"${goods.goodsCategory.id}",node,true);
}
});
</script>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 72
72
 19
19
 33
33
 150
150
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




