JQuery.closest(),parent(),parents()부모 node_jquery 찾기
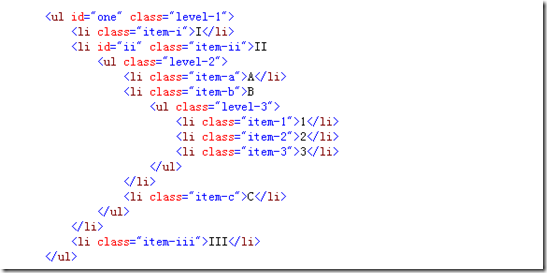
HTML 코드, 테스트 주소: jQuery 순회 - 가장 가까운() 메서드

1. 항목-1을 통해 3급 찾기(직속 상사 찾기)
$('li.item-1').closest('ul')
$('li.item-1').parent()
$(' li.item- 1').parents().eq(0)
2. item-1을 통해 level-2 찾기(선택기를 통해 상위 요소 찾기)
$('li.item-1').closest('. level-2')
//$('li.item-1').parent('.level-2') //찾을 수 없습니다. parent() 메소드는 이전 레벨로만 이동합니다!
$('li.item-1').parent().parent() //너무 이상해요!
$('li.item-1').parents('.level-2')
부모(선택자)에서 선택자 사용
$('li').parent() //return level-3, level- 2 및 레벨 -1 컬렉션은 모두 li의 상위 요소입니다
$('li').parent('.level-3') //위 컬렉션에서 레벨 3을 필터링합니다
3.가장 가까운 메소드는 현재 요소에서 탐색을 시작하고 parent()는 상위 요소에서 시작합니다!
$('li.item-1').closest('li') //항목 1을 반환합니다. 사용 시 주의하시기 바랍니다. 선택기.
4. closet(selector,context)에서 context 매개변수의 사용법 context 매개변수가 없으면 현재 요소부터 끝까지 순회함
컨텍스트 매개변수를 사용하면 쿼리 효율성이 향상될 수 있습니다!
var listItemII = document.getElementById('ii '); //Item-II
//var listItemII=$('#ii'), 작동하지 않아서 오랫동안 혼란스러웠습니다!
$('li.item-1').closest('ul', listItemII).css('Background-color', 'red')
//결과는 item-의 상위 항목이어야 합니다. 1 ul 요소, itemII의 하위 요소,
$('li.item-1').closest('#one', listItemII).css('Background-color', 'green')
// item-1 중 id=1인 요소는 itemII의 하위 요소여야 합니다.
5. 컨텍스트 매개변수 분석을 찾을 수 없습니다
closest: function( selectors, context ) {
var ret = [], i, l, cur = this[0 ];
// String
var pos = POS.test( selectors ) || typeof selectors !== "string" ?
jQuery( 선택기, 컨텍스트 || this. context ) :
0 ;
for ( i = 0, l = this.length; i < l; i ) {
cur = this[i]
while ( cur ); 🎜>if ( pos ? pos .index(cur) > -1 : jQuery.find.matchesSelector(cur, selectors) ) {
//일치하는 요소가 발견되면 반환 값 컬렉션에 추가하세요! 다음 요소 검색으로 이동
ret.push( cur );
break;
} else {
cur = cur.parentNode
//DOM 트리를 탐색하여 일치 the selector
//위 과정에서 상위노드가 존재하지 않는다면, 루트노드가 존재하지 않거나, 컨텍스트 노드를 찾은 것(지정된 위치에 도달한 것)!
if ( !cur || !cur.ownerDocument || cur === context || cur.nodeType === 11 ) {
break
}
}
}
}
ret = ret.length > 1 ? jQuery.unique( ret ) : ret;
return this.pushStack( ret, "closest", selectors );
저는 JQuery 소스코드에 대해 잘 몰라서 일부 자세한 설명은 생략하겠습니다!
closed()의 정의를 보면 context와 비교했을 때 cur=this[i] 변수는 DOM 객체이고, $('#ii') 메소드는 JQuery 객체를 얻어서 전달된다는 것을 알 수 있습니다. (selector, context) 메소드의 context 매개변수는 DOM 메소드를 통해 얻어야 합니다.
jQuery 객체와 DOM 객체의 변환?
1. 객체 가져오기(변수 이름 앞에 $를 추가하는 목적은 JQuery와 DOM 변수를 구별하기 위함):
jQuery 객체 가져오기: var $variable=jQuery object; var 변수=DOM 개체;
2.jQuery 개체를 DOM 개체로:
배열을 사용하여 변환 var cr=$("#cr")[0]
get(index) 메서드를 사용하여 var 변환 cr=$("#cr") .get(0);
3. DOM 개체를 jQuery 개체로 변환:
var $cr=$(cr);// jQuery 객체로 변환
$('li.item-1').closest('#one', $('#ii').get(0)) //이렇게
를 사용하거나 소스 코드에 "cur=를 넣습니다. ==context"의 판단이 "$(cur)====$(current)"로 변경되어 두 사용법이 호환될 수 있습니다. !
물론 소스코드를 수정하는 것은 좋은 제안은 아니지만 JQuery 자체는 왜 이 방법을 사용하지 않는지... 조언 부탁드립니다! ! !

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7339
7339
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원




