코드 개선을 위한 jQuery 기술 이해(개인적으로 jquery 매뉴얼이 매우 좋다고 생각합니다)_jquery

2. jQuery 래퍼 세트에 특정 요소가 포함되어 있는지 테스트합니다.
jQuery 래퍼 세트에 특정 요소가 포함되어 있는지 테스트하려면 먼저 첫 번째 요소가 있는지 확인해보세요.
if($(selector)[0]){.. . }
// 또는 다음과 같습니다
if($(selector).length){...}
이 예를 살펴보겠습니다.
//예제 페이지에 다음과 같은 HTML 코드가 있는 경우
< ;ul id="shopping_cart_items ">
...
//선택기와 일치하는 두 개의
// 입력 필드가 있으므로 이 if 조건은 true를 반환하므로 코드는
if를 실행합니다. ($( '#shopping_cart_items input.in_stock')[0]){}
3. jquery.org에서 최신 버전의 jQuery를 읽어보세요.
이 코드를 사용할 수 있습니다. jQuery를 읽으려면 최신 버전의 코드 파일입니다.
이 방법을 사용하여 최신 버전을 호출할 수 있습니다. 물론 jQuery 프레임워크에서는 다음 코드를 사용하여 ajax.googleapis.com에서 동일한 최신 버전의 jQuery를 호출할 수도 있습니다.
4. 데이터 저장
데이터 메소드를 사용하여 저장을 피하세요 일부 프런트 엔드 개발자는 HTML 속성을 사용하여 데이터를 저장하는 것을 좋아합니다.
$('selector').attr('alt', 'data being listed')
//나중에 다음과 같은 데이터를 읽을 수 있습니다.
$(' selector').attr('alt');
"alt" 속성을 매개변수 이름으로 사용하여 데이터를 저장하는 것은 실제로 HTML에서는 의미가 없습니다. 페이지의 요소:
$(' selector').data('매개변수 이름', '저장할 데이터');
//다음과 같이 데이터를 가져옵니다.
$('selector').data('parameter'); >
이 메소드의 전형적인 적용은 입력 필드에 기본값을 지정한 다음 이를 지우는 것입니다. 초점을 맞출 때:
HTML 부분:
$(function() {
//클리어 클래스로 입력 필드 꺼내기
//(참고: "clear Once"는 클래스 2개와 Clear를 의미합니다.)
$(' #testform input.clear').each(function(){
//데이터 메서드를 사용하여 데이터 저장
$(this).data( "txt", $.trim($(this).val( ) ) );
}).focus(function(){
// 포커스를 받을 때 필드의 값이 기본값과 같은지 확인하고, 같으면 지우세요
if ( $.trim($(this)) .val()) === $(this).data("txt") ) {
$(this).val(""); }
}).blur(function() {
// 클래스 클리어를 사용하여 필드에 블러 시간을 추가하여 기본값을 복원합니다
// 그러나 클래스가 한 번이면 무시합니다
( $.trim($(this).val()) = == "" && !$(this).hasClass("once") ) {
//저장된 데이터 복원
$(this). val( $(this).data("txt") );
}
});
})
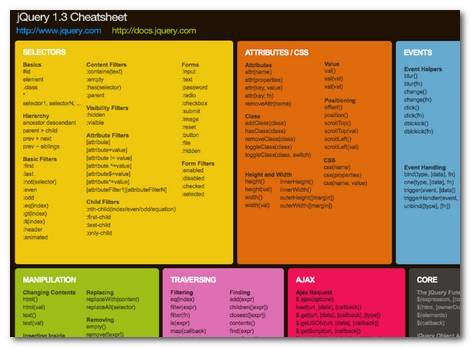
oscarotero jquery 1.3
(배경화면 버전)
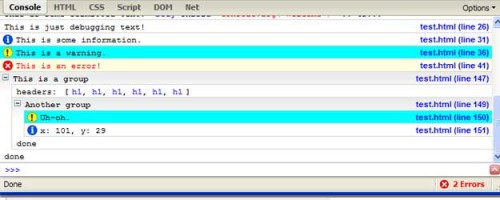
6. FireBug 콘솔에 jQuery 기록
 FireBug는 제가 가장 좋아하는 것 중 하나입니다. 브라우저 확장 도구인 이 도구를 사용하면 시각적 인터페이스에서 현재 페이지의 HTML CSS JavaScript를 빠르게 이해하고 이 도구를 사용하여 즉각적인 개발을 완료할 수 있습니다. jQuery 또는 JavaScript 개발자로서 FireFox는
FireBug는 제가 가장 좋아하는 것 중 하나입니다. 브라우저 확장 도구인 이 도구를 사용하면 시각적 인터페이스에서 현재 페이지의 HTML CSS JavaScript를 빠르게 이해하고 이 도구를 사용하여 즉각적인 개발을 완료할 수 있습니다. jQuery 또는 JavaScript 개발자로서 FireFox는 JavaScript 코드 로깅
도 지원됩니다. FireBug 콘솔에 작성하는 가장 쉬운 방법은 다음과 같습니다.
console.log("hello world")
원하는 방식으로 일부 매개변수를 작성할 수도 있습니다. 
console.log(2,4,6,8,"foo",bar)
당신도 당신입니다. 콘솔에 jQuery 객체를 기록하기 위한 작은 확장을 작성할 수 있습니다:
return this;
이 확장의 경우 .log() 메서드를 직접 사용하여 현재 개체를 콘솔에 기록할 수 있습니다.
코드 복사
7. 가능
jQuery를 사용한 후에는 class 속성을 사용하여 DOM 요소를 선택하는 것이 매우 간단하다는 것을 알게 될 것입니다. 그럼에도 불구하고 클래스 선택기를 가능한 한 적게 사용하고 최대한 빠르게 실행되는 ID 선택기를 사용하는 것이 좋습니다. IE 브라우저에서 클래스 선택기를 사용하면 전체 DOM 트리를 순회한 후 일치하는 클래스 패키징 세트가 반환됩니다. DOM 자체에는 "자연스러운" getElementById 메서드가 있지만 클래스에는 없기 때문에 ID 선택기가 더 빠릅니다. 따라서 클래스 선택기를 사용하면 브라우저는 전체 DOM을 탐색하게 됩니다. 웹 페이지의 DOM 구조가 충분히 복잡하다면 이러한 클래스 선택기로 인해 페이지가 점점 더 느려집니다. 이 간단한 HTML 코드를 살펴보겠습니다.
코드 복사
jQuery의 선택자...
...
/ / 클래스를 사용하여 제출 버튼을 호출하는 것은 절대 ID 선택기를 사용하는 것보다 훨씬 느립니다.
var main_button = $('#main .button')
var main_button = $('#main_button'); >
8. jQuery 체인을 잘 활용하라
jQuery 체인을 사용하면 강력한 연산을 간결하게 작성할 수 있을 뿐만 아니라, 별도의 작업 없이 패키지 세트에 여러 명령을 적용할 수 있어 개발 효율성도 향상된다. 포장 세트를 다시 계산합니다. 따라서 더 이상 다음과 같이 작성할 필요가 없습니다.
...
코드 복사
$('#shopping_cart_items input.text').css('Background-color', 'red')
$('#shopping_cart_items input.text' ).val("text update");
대신 jQuery 체인을 사용하여 간단한 작업을 완료할 수 있습니다.
var input_text = $('#shopping_cart_items input.text')
input_text.css('border', '3px dashed yellow') ;
input_text.css('ground-color', 'red');
input_text.val("textupdate")
//체인과 동일:
var input_text = $('#shopping_cart_items input.text');
input_text
.css('border', '3px dashed yellow')
.css('Background-color', 'red')
.val("text update");
[html]
9. jQuery 함수를 $(window).load 이벤트에 바인딩
대부분의 jQuery 예제나 튜토리얼에서는 jQuery 코드를 $(document).ready 이벤트. $(document).ready 이벤트는 대부분의 경우 괜찮지만 문서가 준비되고 단일 문서의 이미지와 같은 개체가 다운로드될 때 구문 분석 시퀀스가 시작됩니다. 따라서 $(document).ready 이벤트를 사용하면 일부 시각 효과 및 애니메이션, 드래그, 숨겨진 그림 미리 읽기 등과 같이 특정 시간에 기대하는 결과를 반드시 얻지 못할 수도 있습니다. $(window) .load 이벤트 원하는 코드를 실행하기 전에 전체 문서가 준비될 때까지 기다리는 것이 안전합니다.
[code]
$(window).load(function(){
// 페이지가 완전히 준비된 후 실행할 코드를 여기에 넣으세요
}); >
10. jQuery 체인을 사용하여 선택기를 더욱 간결하고 우아하게 만듭니다.
.addClass('3-5_days')
더 쉽게 만들고 싶다면 실용적입니다. , 체인 구조를 지원하는 jQuery 함수를 생성할 수 있습니다:
}
$('# shopping_cart_items input.in_stock').makeNotInStock().log();
11. 콜백 함수를 사용하여 효과 동기화
// jQuery의 클릭 이벤트를 사용하여 시각적 효과를 변경하고 슬라이딩 효과를 활성화합니다.
$("div .button" ).click(function () {
//div.button은 이제 누른 효과처럼 보입니다.
$(this).css({ borderStyle:"inset",cursor:"wait" } );
//#sliding은 이제 작업 완료 후 페이드 아웃되고 페이드 인 효과가 켜집니다.
//slideup 완료되면
$('#sliding').slideDown('slow' , function(){
$('#sliding').slideUp('slow', function(){
//페이드 효과가 완료된 후 버튼의 CSS 속성이 변경됩니다
$('div.button').css ({ borderStyle:"outset", 커서:"auto" })
})
});
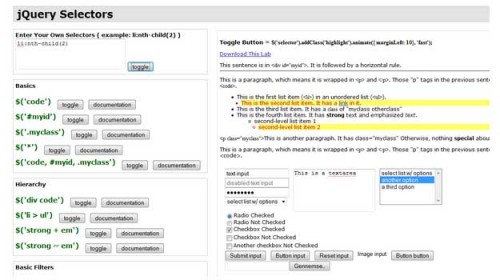
12 .사용자 정의 선택기 사용 방법 알아보기
jQuery를 사용하면 CSS 선택기를 기반으로 사용자 정의 선택기를 정의하여 코드를 더욱 간결하게 만들 수 있습니다.
코드 복사
$.expr[':'].mycustomselector= function(element, index, Meta, stack){
// element- DOM 요소
// index - 현재 탐색된 인덱스 스택 값
// 메타 - 선택기에 대한 데이터 요소
// 스택 - 모든 요소를 반복하는 데 사용되는 스택
// 현재 요소가 포함된 경우 true를 반환합니다.
/ / no 현재 요소가 포함된 경우 false 반환
// 사용자 정의 선택기 적용:
$('.someClasses:test').doSomething()
var $this = $(element );
/ /rel 속성이 비어 있지 않은 요소만 반환
return ($this.attr('rel') != '')
$(document ).ready(function( ){
//사용자 정의 선택기의 사용은 매우 간단합니다. 다른 선택기와 마찬가지로 요소 패키징 세트를 반환합니다.
//수정과 같은 형식 지정 방법을 사용할 수 있습니다. CSS 스타일은 다음과 같습니다
$('a:withRel').css('ground-color', 'green')
}); 🎜>
13. 이미지 미리 로드
일반적으로 JavaScript를 사용하여 이미지를 미리 로드하는 것이 좋은 방법입니다.
코드 복사
코드는 다음과 같습니다.
// 다음과 같이 미리 로드 기능을 사용할 수 있습니다
$.preloadImages("images/logo.png", "images/logo-face.png", "images/mission.png" );
14. 코드를 잘 테스트하세요.
jQuery에는 QUnit이라는 단위 테스트 프레임워크가 있습니다. 테스트 작성은 쉬우며 자신있게 코드를 수정하고 예상대로 작동하는지 확인할 수 있습니다. 작동 방식은 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
equals( true, true, "passing test" )

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




